//index.tsx
const increase = () => {
setsignUpFlow(signUpFlow + 1);
};
const decrease = () => {
setsignUpFlow(signUpFlow - 1);
};타입이 void 인 함수 increase, decrease 를 props로 하위 컴포넌트에 전달해서 사용하려고 했다.
//index.tsx
else if (signUpFlow === 1) {
return <SignUpUserbirthday increase={increase} decrease={decrease} />;
} else {
return (
<SignUpUsercertification increase={increase} decrease={decrease} signUpInfo={signUpInfo} />
);
}이런식으로 전달해준 뒤 하위 컴포넌트에서 타입을 지정해 주었다
// 하위 컴포넌트
type TSignUpUsercertification = {
increase: void;
decrease: void;
};이런식으로 지정해 주었는데
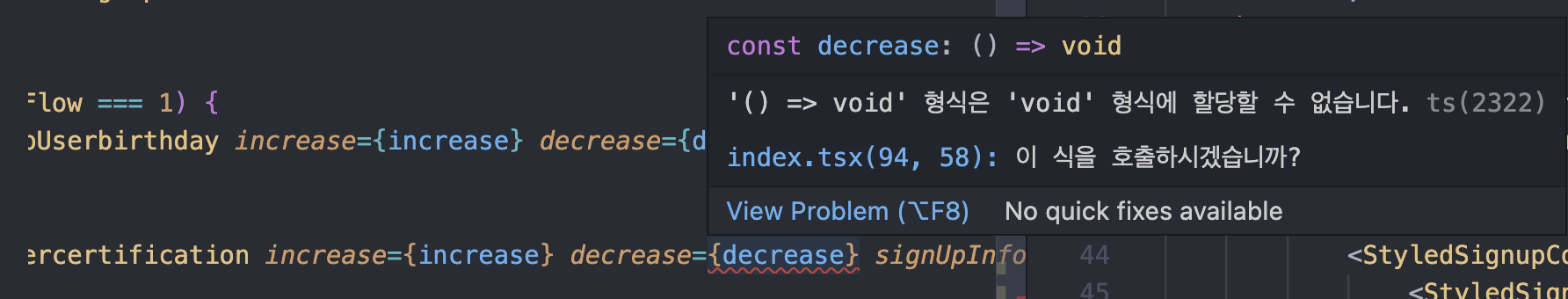
상위 컴포넌트인 index.tsx 에서는

'() => void' 형식은 'void' 형식에 할당할 수 없습니다.
위와 같은 에러메세지가 떴고,
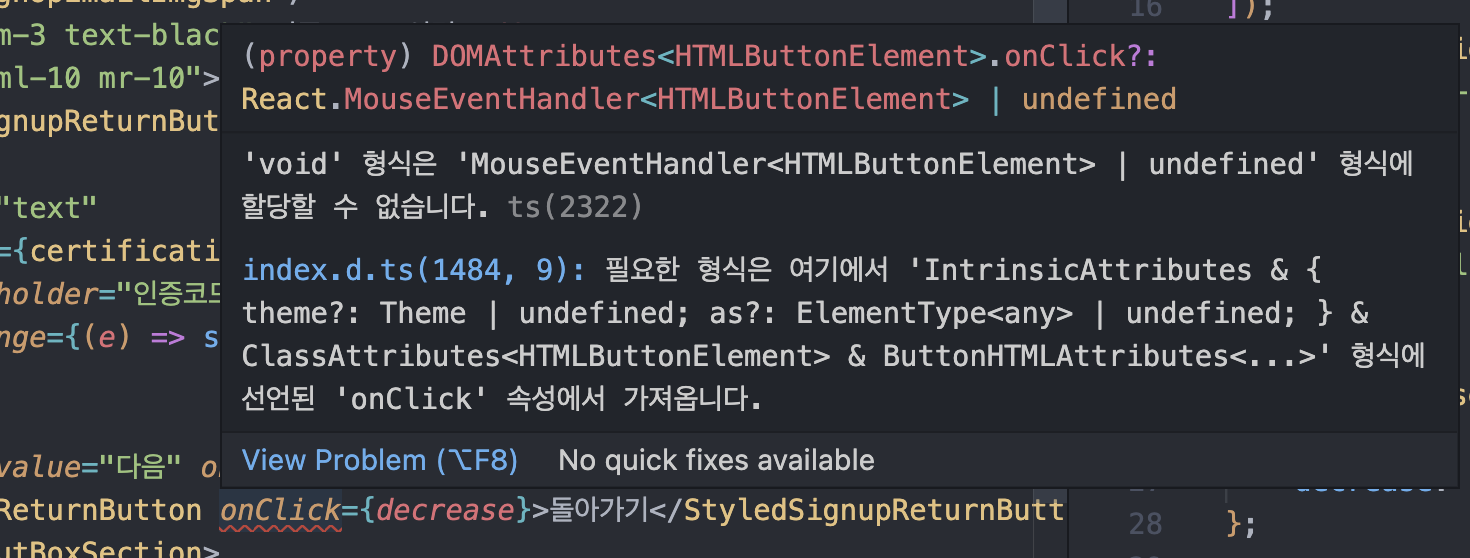
하위 컴포넌트인 SignUpUsercertification.tsx 에서는

onClick 부분에 'void' 형식은 'MouseEventHandler<HTMLButtonElement> | undefined' 형식에 할당할 수 없습니다. 이런 에러메세지가 떴다.
해결
구글링해보니 void 타입을 가진 함수를 props로 넘겨줄 때 타입은
increase : void // (X)
increase : () => void // (O)이런식으로 넘겨줘야 했다.
type TSignUpUsercertification = {
increase: () => void;
decrease: () => void;
signUpInfo: {
userPhoneNumber: string;
userName: string;
userId: string;
password: string;
};
};이렇게 타입을 지정해주니 오류가 말끔하게 사라졌다.
결론 ! void 함수 props는 () => void 로 지정하자!
글을 다시 보니 에러메세지에 const drcrease : () => void 라고 타입이 뜬다.
에러메세지를 꼼꼼하게 읽어보는 것이 가장 중요한 것 같다.
