
특정 페이지로 이동하는 버튼 클릭시 loading element에 active 클래스를 추가해서 페이지 이동 전 로딩 스피너가 보여지도록 구현했는데,
모바일 사파리, 삼성인터넷 등의 브라우저에서 이동 후 뒤로가기 클릭시 로딩이 (active 클래스가 제거되지 않은 상태) 계속 보여지는 문제가 있었다.
PC와 모바일 chrome에서는 해당 문제가 발견되지 않았는데 모바일 특정 브라우저에서 그런 문제가 나타나서 beforeunload event가 발생하면 loader-container에 active class를 제거해주는 로직을 추가했는데 해결되지 않았다.
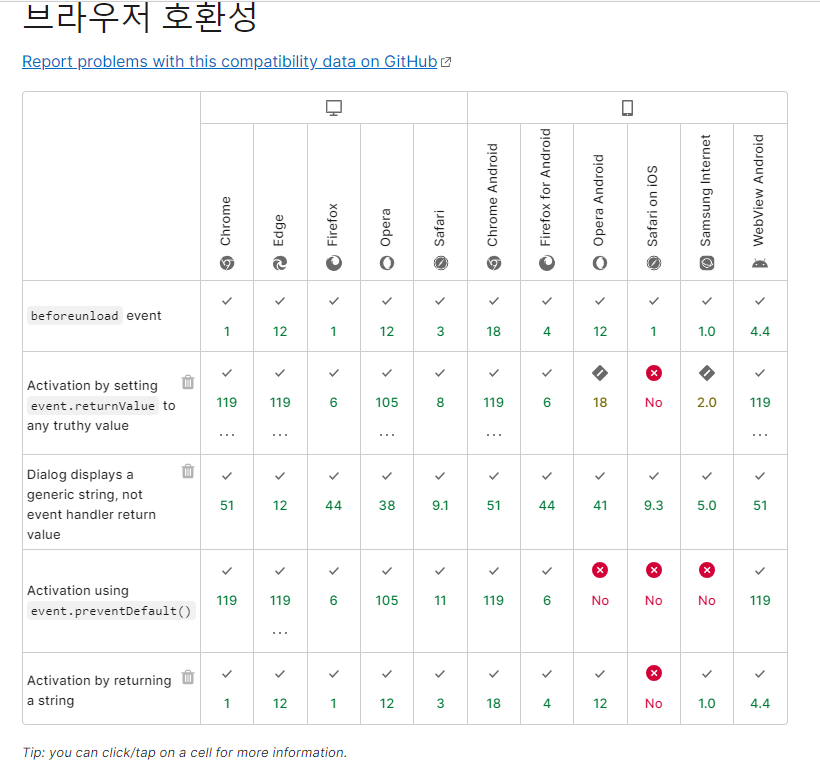
특히 모바일에서 beforeunload 이벤트는 안정적으로 실행되지 않습니다. 예를 들면, 다음의 시나리오에서는 beforeunload 이벤트가 전혀 발생하지 않습니다.

찾아보니 특정 브라우서나 모바일에서 beforeunload, unload 이벤트가 실행되지 않는 문제가 있었고 이를 해결하기 위해 pagehide event로 대체했더니 해당 문제가 해결되었다.
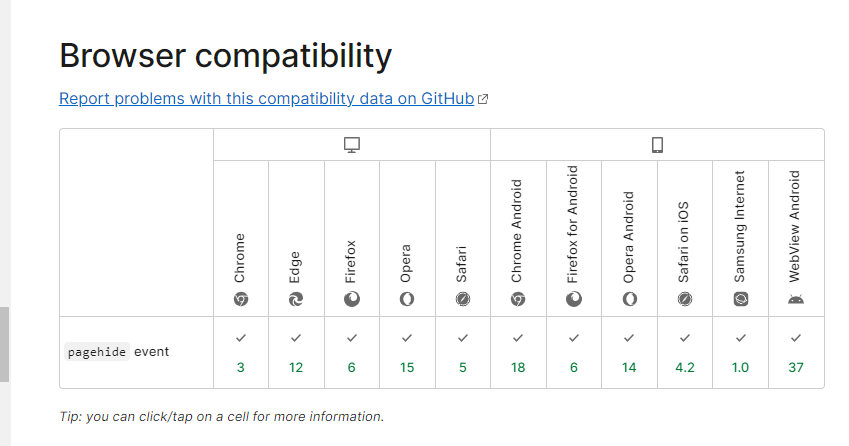
pagehide 이벤트
For example, when the user clicks the browser's Back button, the current page receives a pagehide event before the previous page is shown.
pagehide - MDN
해당 이벤트는 웹브라우저에서 페이지가 숨겨지거나 unload 될때 발생하는 이벤트로, 페이지가 닫히거나 다른 페이지로 이동할때 발생한다.
페이지가 unload 되기 전에 발생하므로 로딩이 보여지고 다른 페이지로 이동되기 직전에 active 클래스를 제거시킬수 있었다.
window.addEventListener('pagehide', function(event) {
console.log('unload or hidden.');
});