개요
동영상 목록 페이지에서, 동영상 재생 후 이전버튼을 누르면 재생한 동영상 element의 위치로 스크롤을 이동시키는 기능을 만들게 되었다.
이때 해상 영상이 이미 스크롤이 필요 없는 상단에 위치해있으면 이동시킬 필요가 없기때문에 뷰포트와 재생한 동영상 element와의 거리를 구해 document의 높이보다 작을시 이동시키지 않도록 분기처리를 해줬다.
🤔 viewport와 element사이 거리 구하기
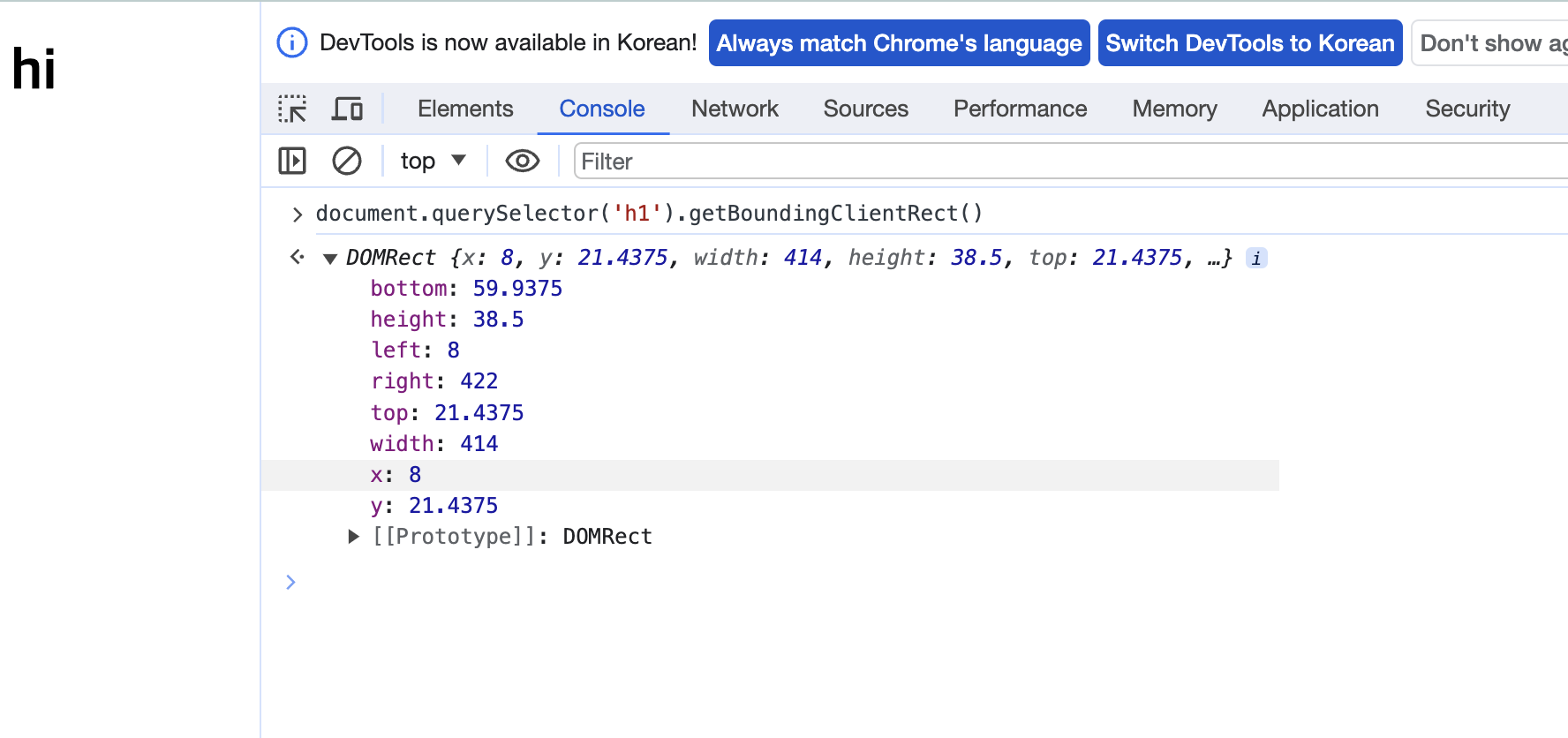
Element.getBoundingClientRect()
해당 메서드는 element의 크기와 viewport 기준 위치 정보를 제공한다.
DOMRect라는 객체를 반환하는데 이 객체를 통해 요소의 위치, 크기 등의 정보를 얻을수 있다.

이때 padding, 테두리 너비(border-width) 등의 값이 포함되어 계산된다.
우리는 element.getBoundingClientRect().top 을 통해 viewport 와 element 사이의 거리를 쉽게 구할 수 있다.
🤔 document와 viewport 사이의 거리 구하기
document와 viewport 사이의 거리는 y축 기준 스크롤이 얼마나 되었는지는 window.scrollY 속성으로 알 수 있다. 검색해보니 구형 브라우저에서는 window.pageYOffset 속성을 지원한다고 해서, 조건부로 코드를 작성해 주었다.
const getElementY = (element) => {
const scrollY = window.scrollY || window.pageYOffset;
return scrollY + element.getBoundingClientRect().top;
};이렇게 스크롤 된 정도와 해당 요소의 top 위치를 더해주고,
const selected_item = document.getElementById(`${book_id}_${unit_id}`);
const itemHeight = getElementY(selected_item);
const documentHeight = document.documentElement.clientHeight;
if (selected_item) {
if (itemHeight > documentHeight) {
selected_item.scrollIntoView({
behavior: 'auto',
block: 'start',
inline: 'start',
});
}
}현재 보고있는 문서의 높이보다 해상 영상의 위치가 작을 경우로 조건을 걸어주니, 기존 최상단의 영상임에도 스크롤 이동으로 인한 이슈를 해결할 수 있었다.
끝!
