번들링
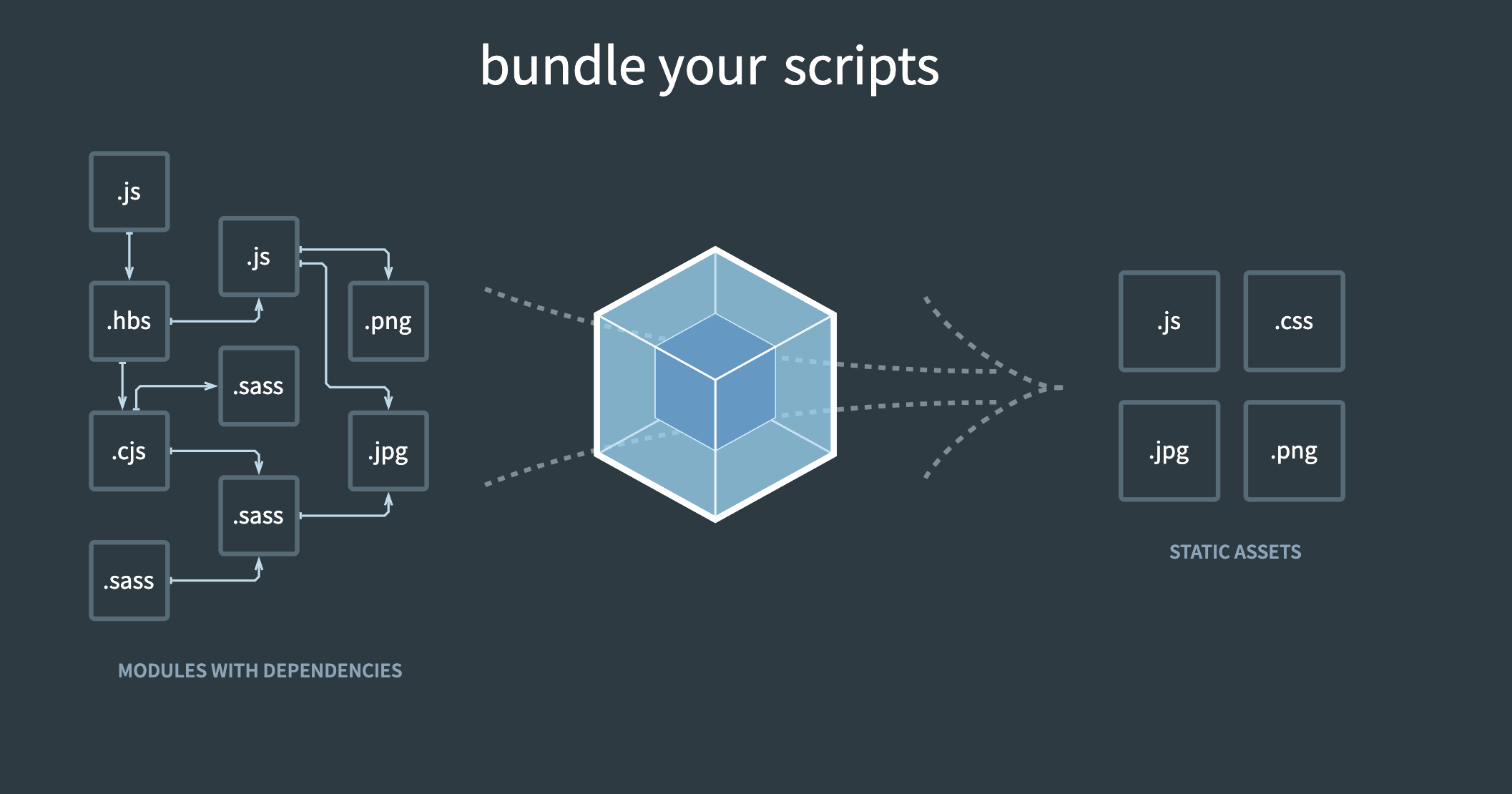
번들링이란 사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음으로, 여러 개로 흩어져 있는 파일들을 압축, 난독화하여 하나의 파일로 모아주는 역할을 한다.
Webpack

웹팩은 웹 개발자들과 백엔드 개발자들이 가장 많이 사용하는 번들링 도구이며, 여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러로 HTML, CSS, Javascript 등의 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구이다.

[출처] 웹팩 공식사이트
Webpack에서의 모듈
모듈이란 프로그래밍 관점에서 특정 기능을 갖는 작은 코드 단위를 의미한다.
웹팩에서의 모듈은 JS의 모듈에만 국한하지 않으며 html, css 혹은 .jpg나 .png같은 이미지 파일들도 전부 포함한 포괄적인 개념이다.
빌드와 번들링
빌드는 개발이 완료된 앱을 배포하기 위해 하나의 폴더로 구성하여 준비하는 작업을 말한다. 리액트에서 npm run bilid를 실행하면 bulid 작업이 진행되며 index.html 파일에 압축되어 배포에 최적화된 상태를 제공해 준다.
Webpack의 필요성
Webpack이 필요한 큰 이유는 웹 애플리케이션의 빠른 로딩 속도와 높은 성능을 위해서이다. 웹페이지를 구성하는 코드의 양이 많은 것을 무겁다고 표현하는데, 무거울수록 웹 페이지의 로딩 속도와 성능이 저하된다.
Webpack이 없다면 각 자원들을 일일히 서버에 요청하여 얻어야 하지만, 웹팩이 있다면 같은 타입의 파일들은 묶어서 요청 및 응답을 받을 수 있기 때문에 네트워크 코스트가 획기적으로 줄어든다.
또한, 웹팩 loader를 사용하면 JS ES6의 문법들을 ES5로 변환해주는 babel-loader를 사용할 수 있게 된다.
Webpack 핵심 개념
- Entry
- Output
- Loaders
- Plugins
- Mode
- Browser Compatibility
Entry
코드의 시작점으로, Entry Point 라고도 하며 웹팩이 내부의 디펜던시 그래프를 생성하기 위해 사용해야 하는 모듈이다. 웹팩은 이 Entry point를 기반으로 직간접적으로 의존하는 다른 모듈과 라이브러리를 찾아낼 수 있다.
//기본 값
module.exports = {
...
entry: "./src/index.js",
};
//지정 값
module.exports = {
...
entry: "./src/script.js",
};Output
생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 웹팩에 알려주는 역할을 한다.
const path = require('path');
module.exports = {
...
output: {
path: path.resolve(__dirname, "docs"), // 절대 경로로 설정을 해야 합니다.
filename: "app.bundle.js",
clean: true
},
};기본 출력 파일의 경우는 ./dist/main.js 로, 생성된 기타 파일의 경우에는 ./dist 폴더로 설정된다.
Loader
웹팩은 기본적으로 JS와 JSON 파일만 이해한다. 하지만 Loader를 사용하면 웹팩이 다른 유형의 파일을 처리하거나 그들을 유효한 모듈로 변환해 애플리케이션에 사용하거나 디펜던시 그래프에 추가할 수 있다.
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};상위 수준에서 loader는 웹팩 설정에 몇가지 속성을 가진다.
- test : 변환이 필요한 파일들을 식별하기 위한 속성
- use : 변환을 수행하는데 사용되는 로더를 가리키는 속성
- exclude : 바벨로 컴파일하지 않을 파일이나 폴더를 지정(반대로
include속성을 이용해 반드시 컴파일해야 할 파일이나 폴더 지정 가능)
여기서 test와 use속성은 필수 속성이다. 이런 속성을 넣어 규칙을 정하기 위해서는 module.rules 아래에 정의해야 한다.
Plugins
플러그인을 사용하면 번들을 최적화하거나 에셋을 관리하고, 또는 환경변수 주입 등의 광범위한 작업을 수행할 수 있게 된다.
const webpack = require('webpack');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};플러그인을 사용하기 위해서는 require()를 통해 플러그인을 먼저 요청해야 한다. 그리고 plugins 배열에 사용하고자 하는 플러그인을 추가해야 한다. 대부분의 플러그인은 사용자가 옵션을 통해 지정할 수 있으며, 다른 목적으로 플러그인을 여러번 사용하도록 설정할 수 있기 때문에 new 연산자를 사용해 호출하여 플러그인의 인스턴스를 만들어줘야 한다.
Optimization
웹팩 버전 4부터는 선택한 항목에 따라 최적화를 실행한다.
module.exports = {
...
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};최적화의 대표적인 옵션은 다음과 같다.
- minimize : TerserPlugin 또는 optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(=압축)시키는 작업 여부를 결정
- minimizer : defualt minimizer을 커스텀된 TerserPlugin 인스턴스를 제공해서 재정의
