윈도우에서 IOS 디버깅
ios는 맥에서만 디버깅이 가능한줄 알았는데, 검색하다가 ios도 윈도우에서 크롬 인스펙터로 웹뷰 디버깅이 가능하다는 글을 보고 여러 글들을 참고해서 디버깅에 성공했다.
ios webview 디버깅 해당 글을 참고하여 정리함!
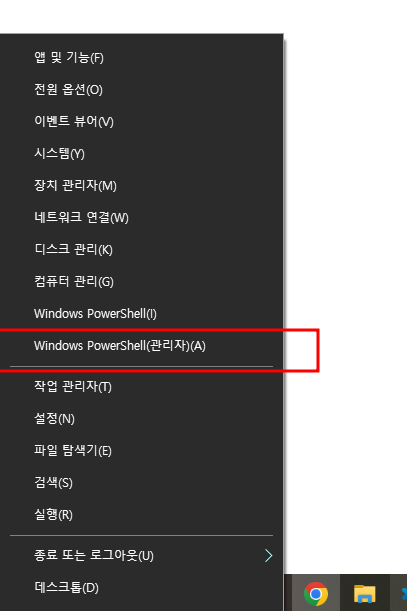
1. 관리자 권한 powershell 실행

윈도우 + X 키를 눌러서 관리자 권한의 파워쉘을 실행시킬수 있다.
실행 후 해당 명령어를 입력해서 ios webkit adapter를 전역으로 설치해준다.
npm install remotedebug-ios-webkit-adapter -g2. debug 어댑터 포트 개방
remotedebug_ios_webkit_adapter --port=90003. scoop로 ios webkit debug proxy 설치(에러 발생시)
$ Set-ExecutionPolicy RemoteSigned -scope CurrentUser
$ [Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12
$ iex(new-object net.webclient).downloadstring( ' https://raw.githubusercontent.com/lukesampson/scoop/master/bin/install.ps1 ' )4. scoop 버킷 추가
$ scoop bucket add extras
$ scoop install ios-webkit-debug-proxy
$ remotedebug_ios_webkit_adapter --port=90005. inspect 접속후 targets 추가

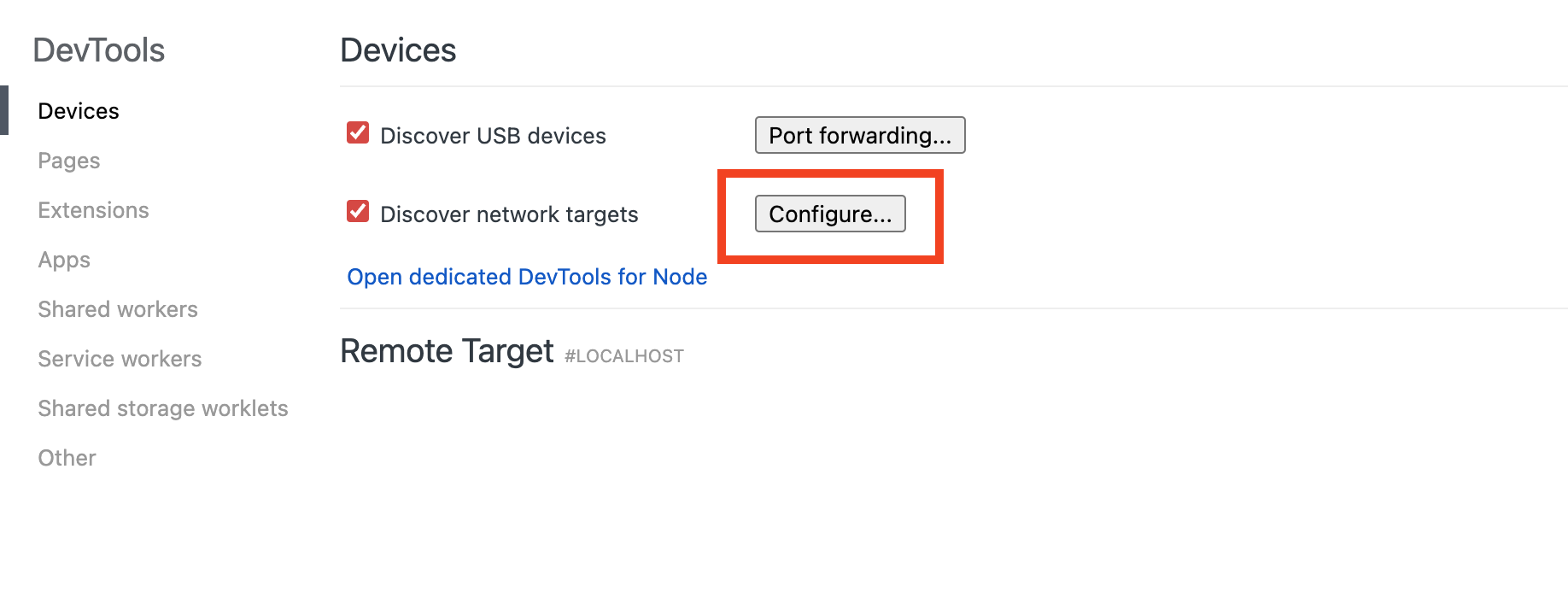
크롬 inspect 에서 Discover network targets 버튼을 클릭하고,

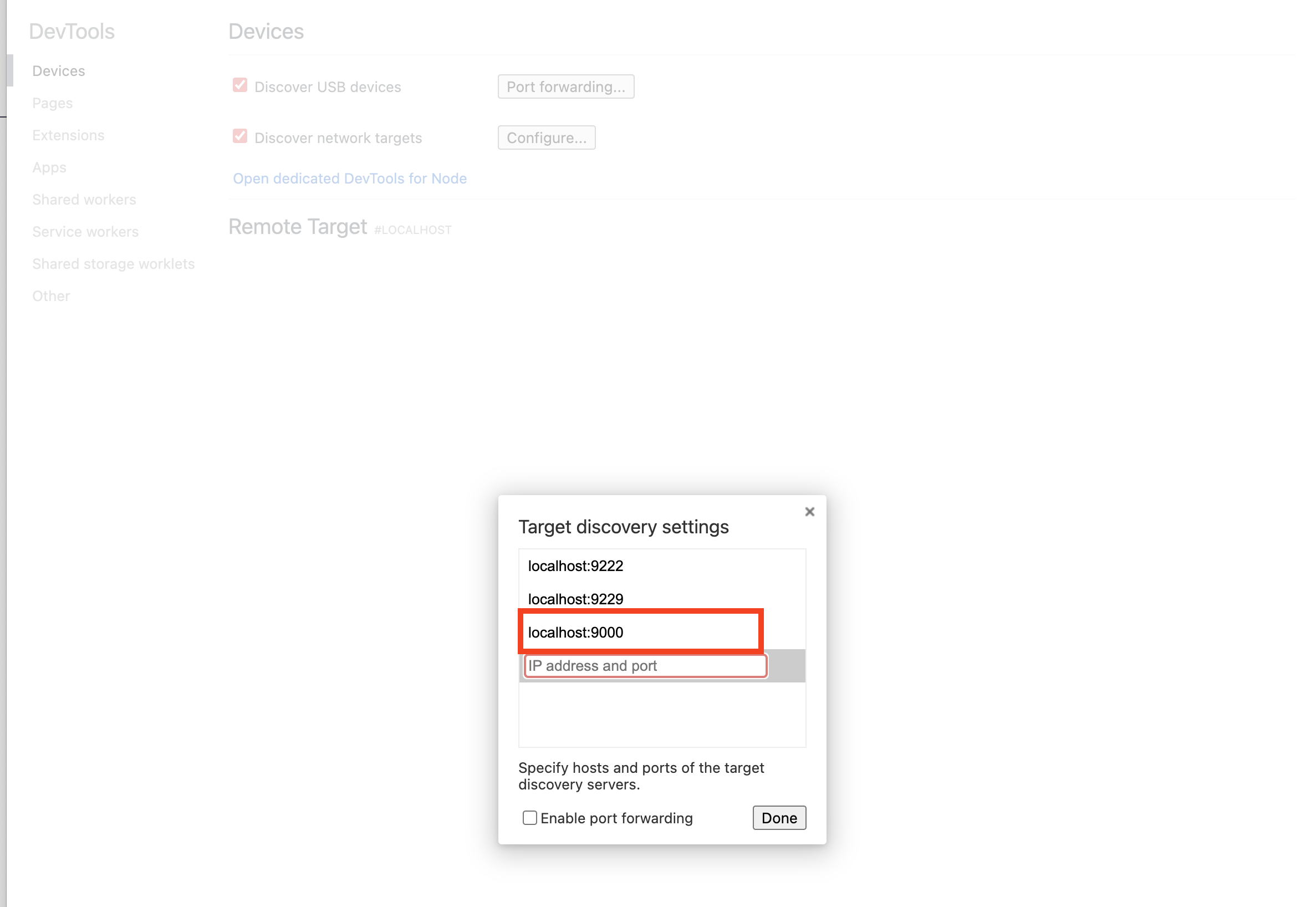
아까 개방했던 9000번 포트를 추가해준다.
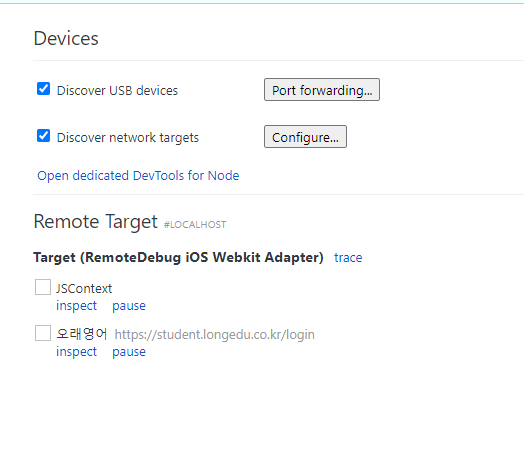
6. safari 접속

이렇게 아까 설치했던 ios webkit adapter로 내 inspect 버튼을 눌러서 디버깅할 수 있었다. 👍 하지만 연결이 매우 불안정하고, 맥에 연결해서 볼때보다 확실히 불편한 점이 많았다. 맥이 없을때 사용하는걸로 :)
