

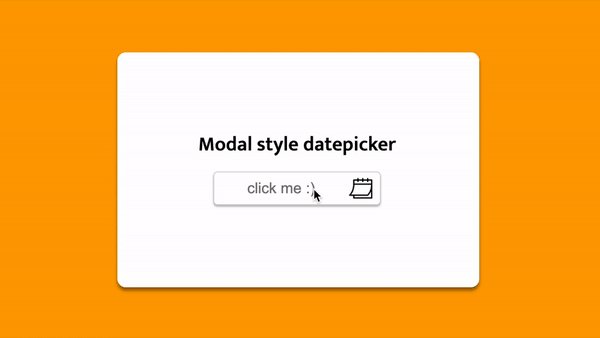
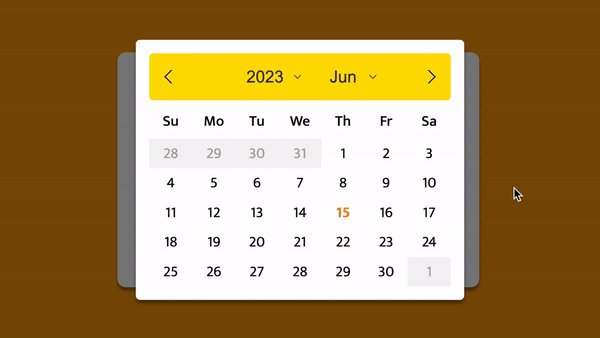
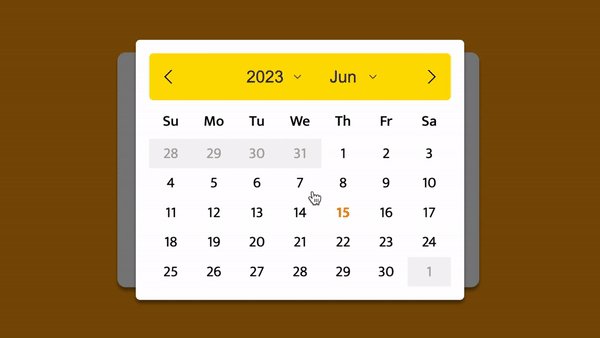
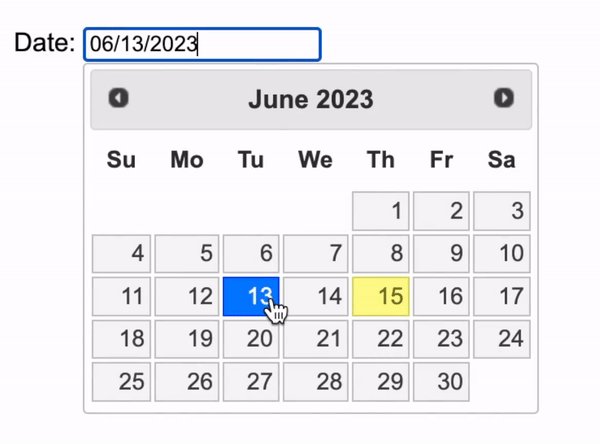
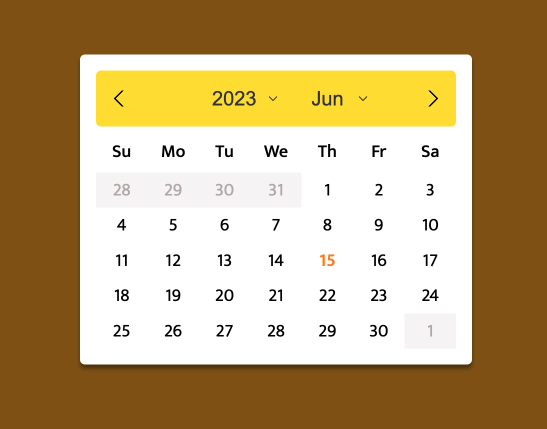
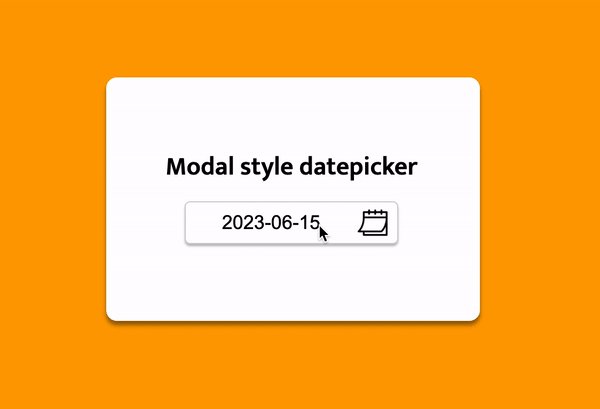
jQuery UI에서 제공하는 datepicker 위젯은 input을 클릭하면 달력이 열리고, 날짜 선택 or 달력 바깥 영역을 클릭하면 달력이 닫히는 이벤트를 기본으로 제공합니다.
자바스크립트로 html요소를 추가해서 달력이 열렸을 때 아래에 불투명 배경(dim)을 깔아서 모달창처럼 보이는 효과를 만들어 볼게요.
datepicker 사용법은 매우 심플하므로 설치와 사용법은 건너뛰고 디자인 커스텀만 포스팅 해 보겠습니다.
시~작! 🤗

datepicker 기본 구조
<body>
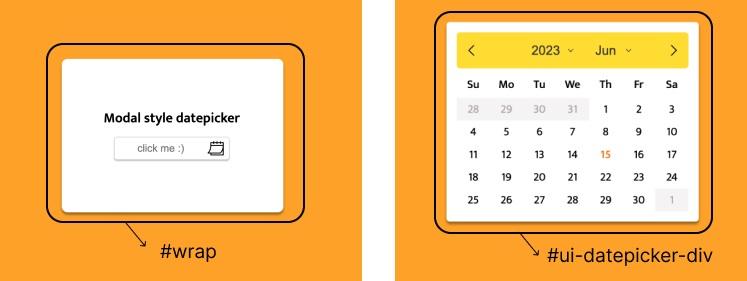
<div id="wrap">input 영역</div>
<div id="ui-datepicker-div">달력 영역</div>
</body>
datepicker 스크립트를 삽입하면 div#ui-datepicker-div가 자동으로 body 가장 하단에 생성됩니다.
달력을 모달창처럼 보이게 배경을 추가하려면 div#ui-datepicker-div 위에 형제 태그로 div를 추가하면 될 것 같네요.
배경 레이어 생성
Javascript
// datapicker 기본 세팅
datepickerInput.datepicker({
...
}
});
// datepicker 커스텀 시작
const calendar = document.querySelector('#ui-datepicker-div');
// 배경 영역 태그 생성 및 달력의 이전 형제위치로 추가
const dim = document.createElement('div');
dim.classList.add('datepicker-layer');
calendar.before(dim);
datepicker 초기 설정 이후에 달력 영역이 생성되므로(변수 calendar), DOM 제어를 위해 datepicker 초기 설정 후 배경 영역 태그를 생성해야 합니다.
여기까지 추가하면 달력 영역의 이전 형제 위치로 배경 레이어(dim)가 삽입됩니다.
<body>
<div id="wrap">input 영역</div>
<div class="datepicker-layer">👉 추가된 배경 레이어 영역 👈</div>
<div id="ui-datepicker-div">달력 영역</div>
</body>CSS
.datepicker-layer가 화면 전체를 차지하도록 스타일링하고 display: none 처리합니다. 날짜 선택 전에는 보이지 않는 것이 기본값이니까요!
.datepicker-layer {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: 100;
display: none;
}배경 레이어 show
이제 인풋박스를 클릭해서 달력이 열릴 때 배경 레이어가 보이게 설정해볼게요. 배경 레이어의 display값은 매개변수로 전달하겠습니다.
// 배경 레이어 display 제어 함수
const layer = document.querySelector('.datepicker-layer');
function dimDisplay(display) {
layer.style.display = display;
}
//배경영역 show
datepickerInput.addEventListener('click', () => {
dimDisplay('block');
})오류발생 🚨🚨🚨
input을 클릭하면 배경 레이어의 display: block이 되는 간단한 이벤트를 넣었습니다.
그런데 아무런 이벤트가 발생하지 않습니다 🤯 콘솔을 찍어봐도 아무 이벤트가 감지되지 않아요..... 마크업 구조 때문이라고 생각해서 이리저리 수정해봐도 여전히 반응 없는 너.... 😭
그래도 어쩌겠어요... 해내야죠.......
오류는 나중에 찾고 일단 만들고 보자(!)
해결 🛠🛠🛠
그래서 생각해 낸 방법!

input태그 이니까 클릭하면 focus가 되잖아요? click 이벤트 대신 focus이벤트를 사용해봅니다.
datepickerInput.addEventListener('focus', () => {
dimDisplay('block');
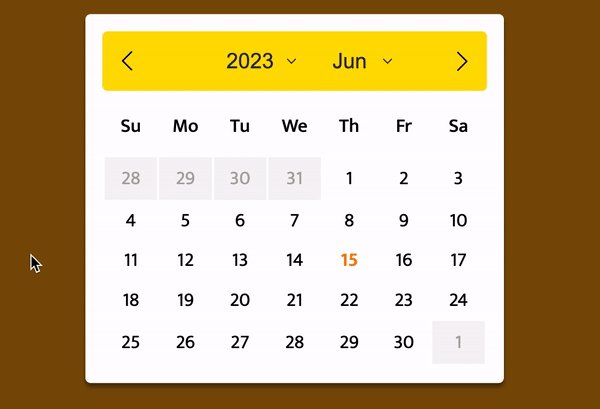
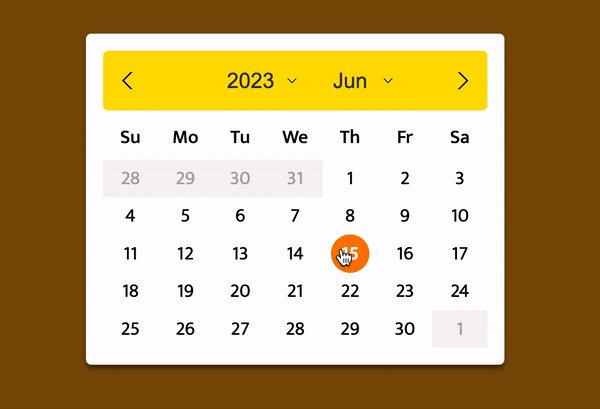
})짜잔 배경이 잘 나옵니다! 🥳

배경 레이어 hide
열었으니 이제 다시 닫아봅시다. 모달창(달력)이 닫힐 때 배경 화면을 숨기는 방법은 두 가지 입니다.
- 달력 내부의 날짜를 선택
- 달력이 아닌 배경을 클릭
1. 날짜 선택 시 모달을 닫고 배경 숨김
datepicker에서 기본으로 제공하는 옵션 중 onSelect를 사용하여 날짜를 선택했을 때 배경 레이어를 display: none 처리 하겠습니다.
datepickerInput.datepicker({
...
onSelect: function () {
dimDisplay('none');
}
}
});
2. 배경 영역을 클릭해서 모달을 닫고 배경 숨김
<body>
<div id="wrap">input 영역</div>
<div class="datepicker-layer">배경 레이어 영역</div>
<div id="ui-datepicker-div">달력 영역</div>
</body>현재 마크업이 위와 같이 매우 간단한 구조이기 때문에 단순히 배경 레이어 영역을 클릭해서 모달창(달력)을 닫을 때 배경 레이어의 display: none으로 변경할 수 있습니다.
const layer = document.querySelector('.datepicker-layer');
layer.addEventListener('click', function (e) {
dimDisplay('none');
});조금 더 복잡한 마크업일 경우를 고려하여 달력 이외의 모든 영역을 클릭 시 배경 display: none처리 하는 코드를 만들어봅시다.
window.addEventListener('click', function (e) {
if (e.target === layer) {
dimDisplay('none');
}
});if (e.target === layer) 조건을 넣어 클릭한 영역이 layer일때만 배경 레이어의 display: none 처리합니다. 이 조건이 없다면 날짜를 선택하는 인풋도 window 영역으로 잡히기 때문에, 인풋을 클릭할 때 배경의 display가 none이 되어 배경이 보이지 않습니다.