1.학습한 내용
1)박스모델
1-1)박스모델 기본
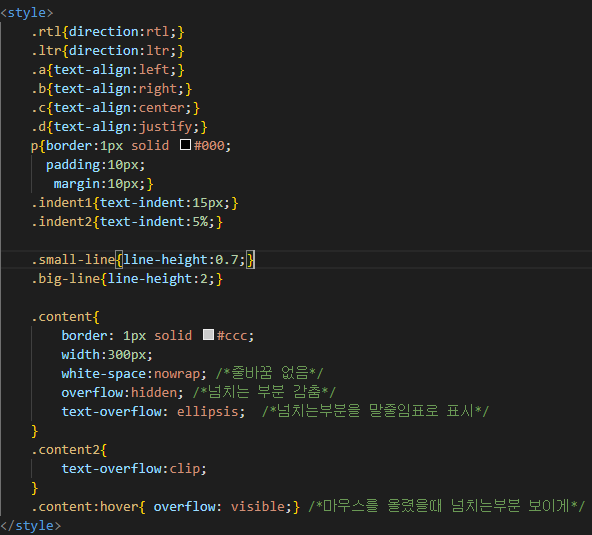
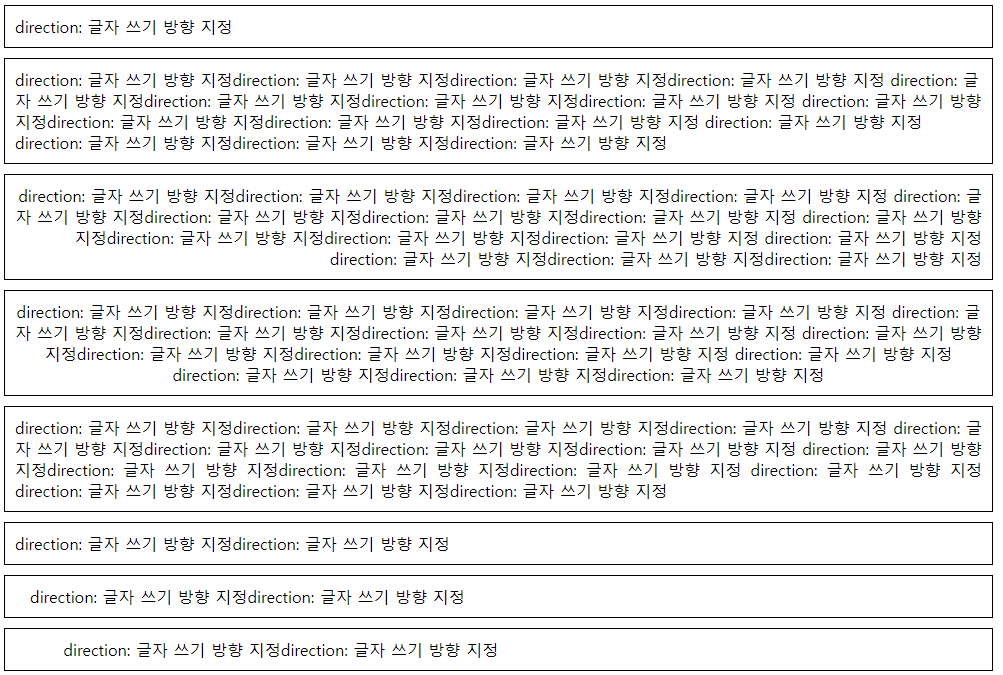
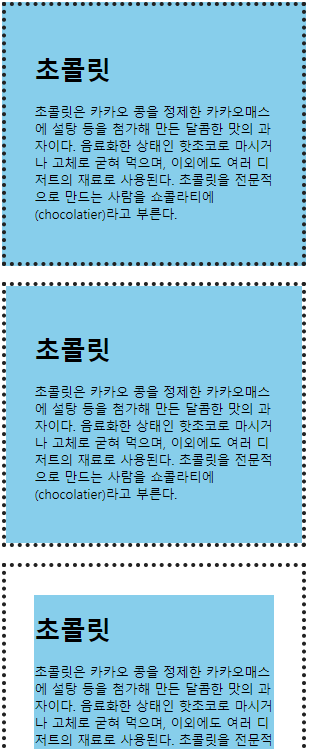
css style을 이용하여서 문단을 꾸밀수있다.
사진과같이 왼쪽에 붙여쓰기, 오른쪽 붙여쓰기, 중간에 쓰기 등이 가능하며
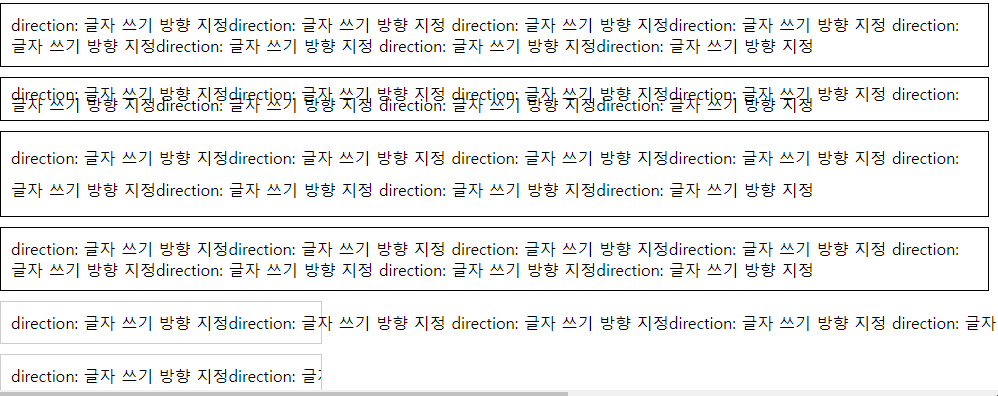
사진과같이 윗줄과 아랫줄사이의 간격조절, 그리고 박스를 넘어서는 글자를 가리거나 마우스를 대면 다시 표시를 하는것도 가능하다.
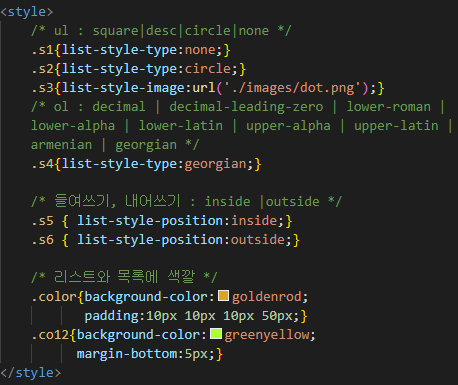
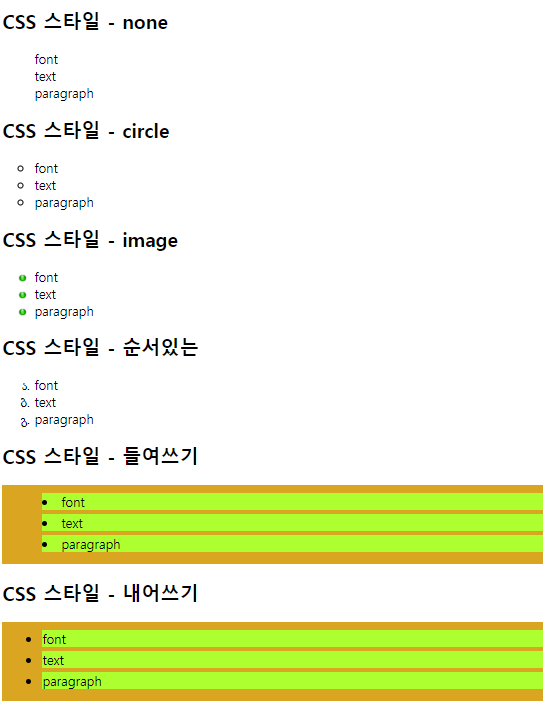
또한 문단의 리스트의 모양, 그리고 들여쓰기 내어쓰기, 색깔등을 조절할수있다.
이때 리스트의 모양은 기존에 있는 문자로도 가능하지만, 외부의 파일에서 불러오는 방식으로도 꾸밀수있다.
1-2)박스모델 백그라운드
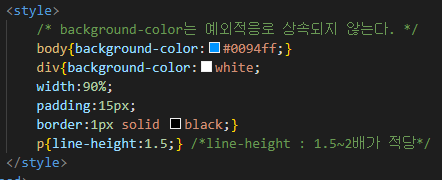
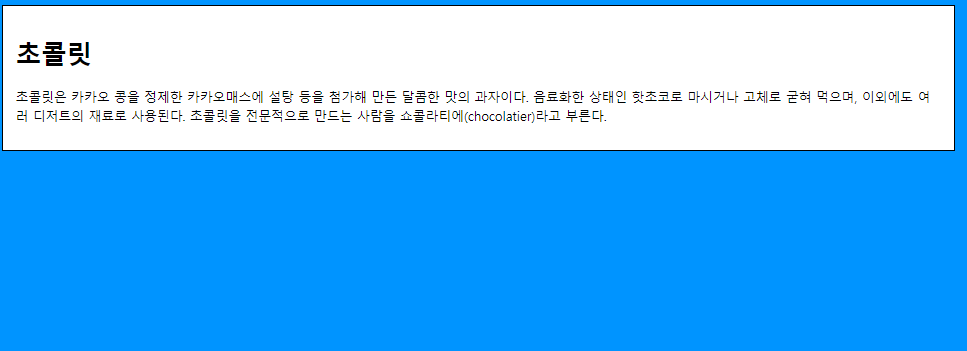
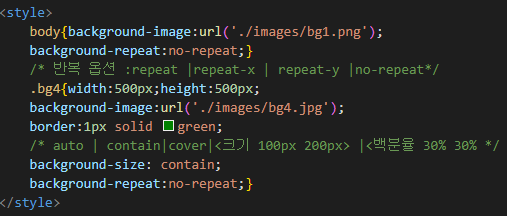
위와 같이 박스모델 바깥의 배경색을 원하는 색으로 칠할수도있고
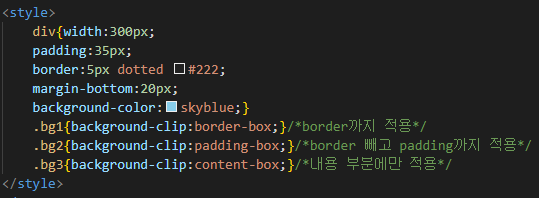
박스모델의 border, padding, 그리고 글씨부분에만 색을 칠하는것도 가능하다.
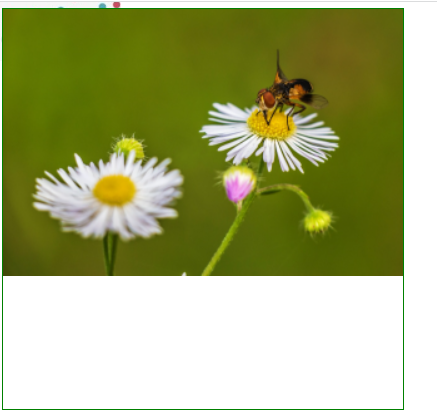
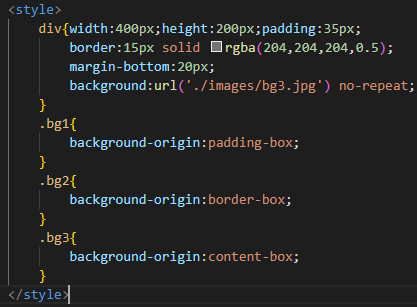
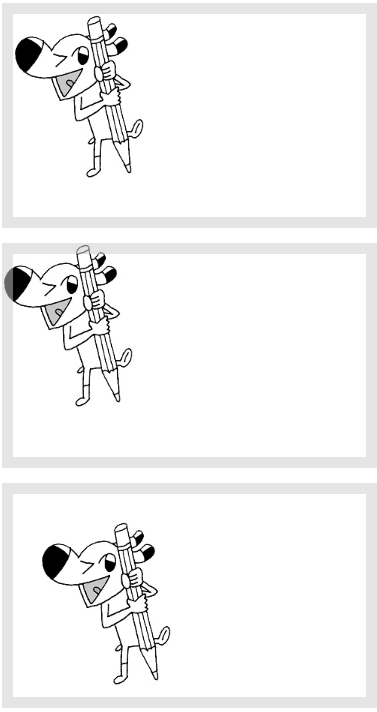
또한 이미지 파일을 올리거나 이 그림의 크기를 조절하거나 반복하는식으로도 가능하다.
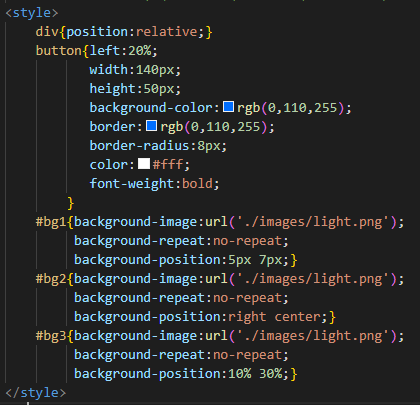
위와같이 이미지를 박스모델 안에서 원하는 위치에 표현하는것도 가능하다.
이미지들을 각 모델박스에 넣고, padding-box,border-box,content-box 가 각자 어떤 모델박스인지를 확인할수있다.
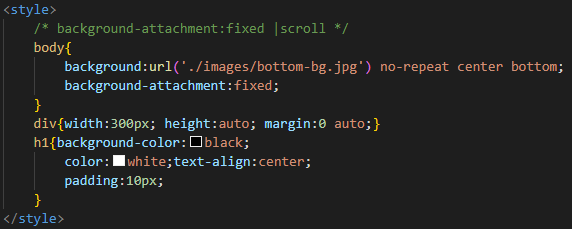
backgroun attachment를 통하여 이미지가 브라우저를 늘렸다 줄여도 항상 그자리에 있거나(fixed) 스크롤을 이동하여도 정해진 위치에 있도록(scroll) 조절할수있다.
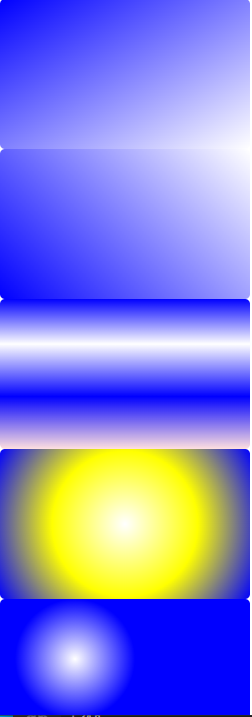
gradient 를 통해서 색깔을 그라데이션 효과를 주는것 또한 가능하다.
2.학습내용 중 어려웠던 점
수업이 끝난 후 받게된 퀴즈를 푸는 과정에서 언급된 기능을 가진 명령어가 있다는것은 기억했지만, 어떤 명령어인지는 바로바로 기억이 나지 않았다.
3.해결방법
이 전에 공부했던 내용들을 찾아가면서 사용하는것으로 해결이 되었다, 이것도 사용을 해보면서 의미와 명령어를 연결하는식으로 기억하는것이 중요할것이다.
4.학습소감
html만을 배웠을때와는 다르게 css를 배움에 따라서 점점더 평소에 인터넷에서 보던 사이트의 형태들이 보이는것이 신기하였다, 아직 자세한 시스템적으로는 이해가 부족하지만, css를 완전히 공부를 하고 난다면, 사이트를 보면서 이부분은 이런 명령어를 썼겠구나 하고 짐작을 할수있을듯하다.