1.학습한 내용
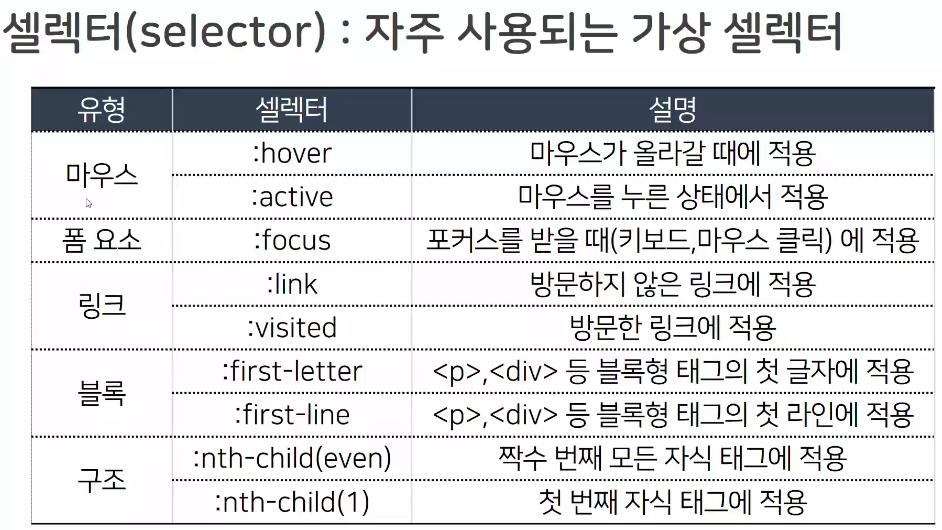
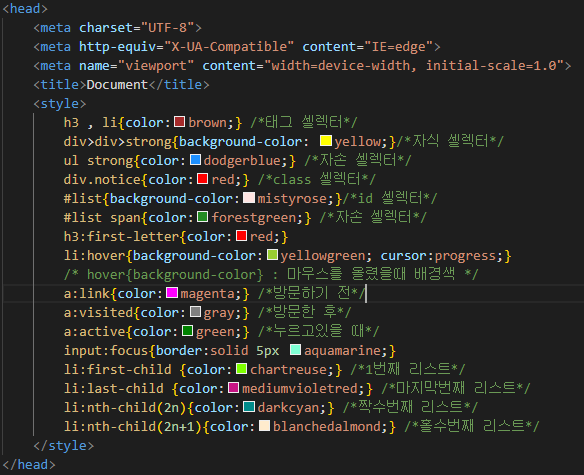
1)셀렉터 Selector
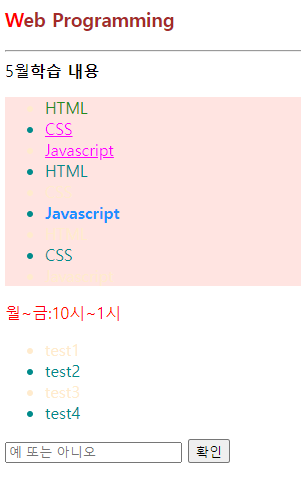
위와 같이 다양한 셀렉터가 있으며, 셀렉터마다 원하는 효과를 지정하는것이 가능하다.
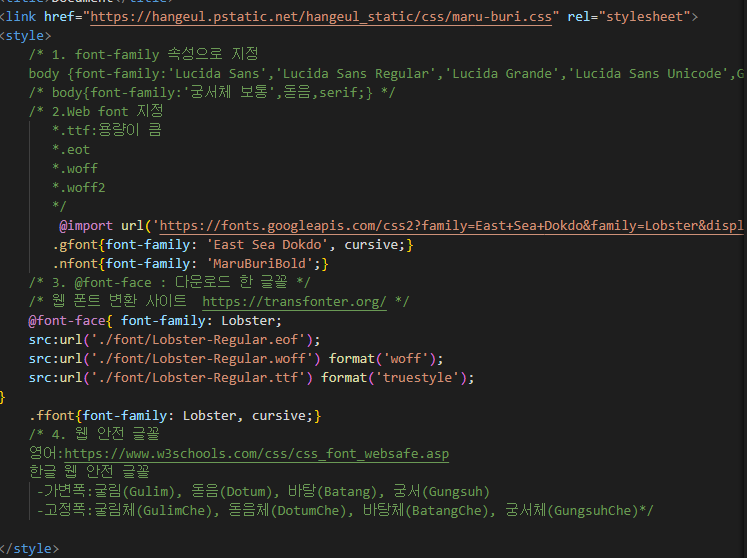
2)폰트 font
2-1)폰트 패밀리 font-family
폰트를 링크를 통해서 외부에서 불러내서 사용하는것도,
파일을 받아서 해당 파일에서 불러와서 사용하는것도 가능하다.
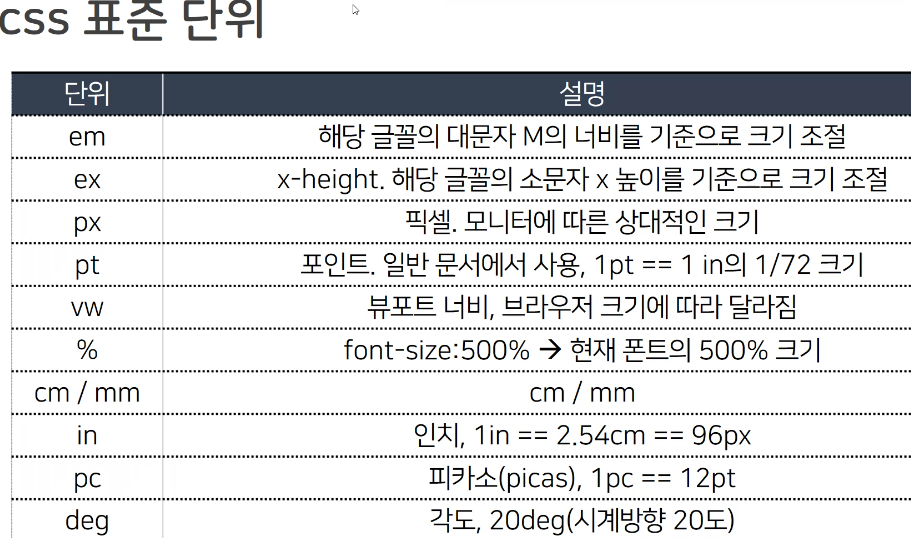
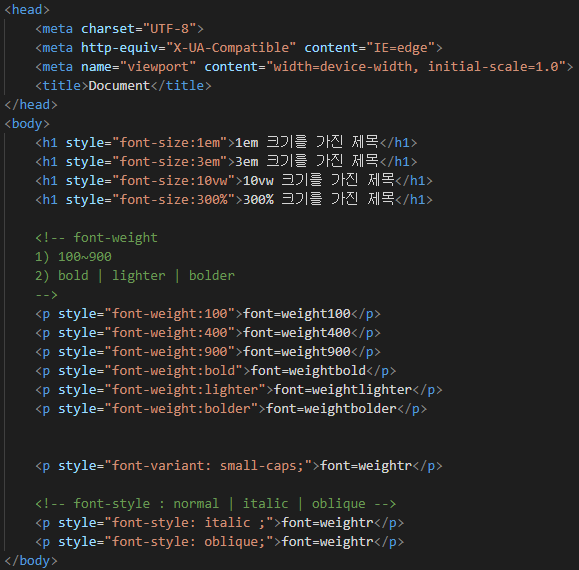
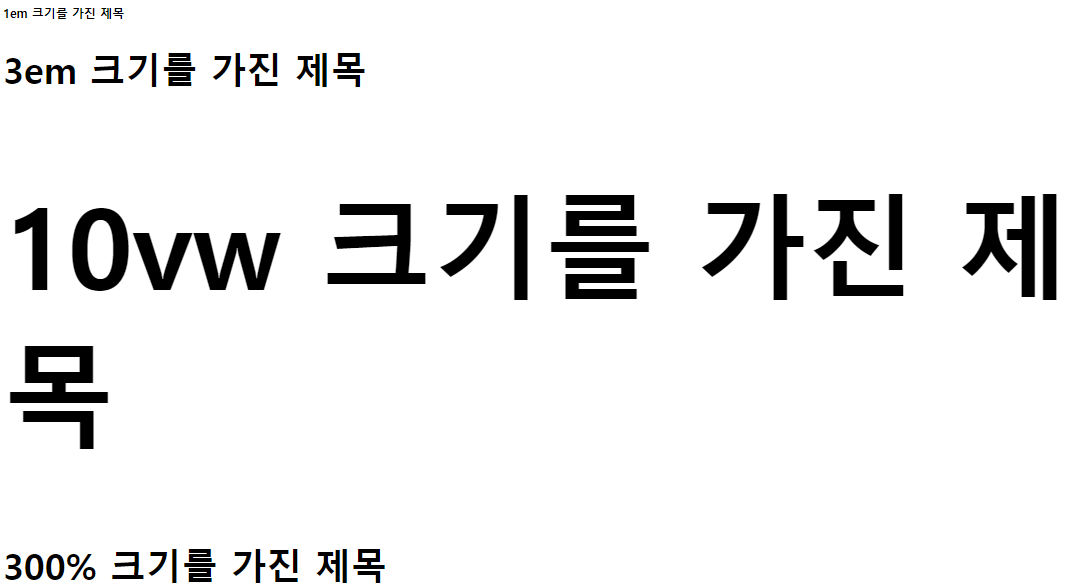
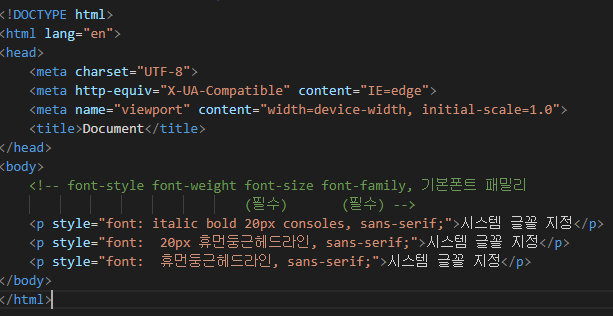
2-2)폰트 사이즈 font-size
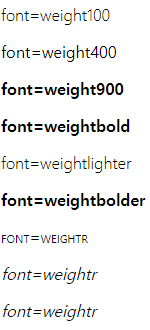
css를 통하여 폰트의 크기, 굵기, 형태들을 설정할수 있다.
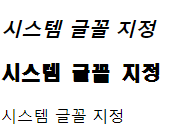
또한 폰트를 사용할때는 필수요소가 있는데, 예를들어서 위의 그림에서 3번째줄에서는 font-size 가 빠지는것만으로도 휴먼둥근헤드라인,sans-serif가 적용되지 않는것을 확인할수있다.
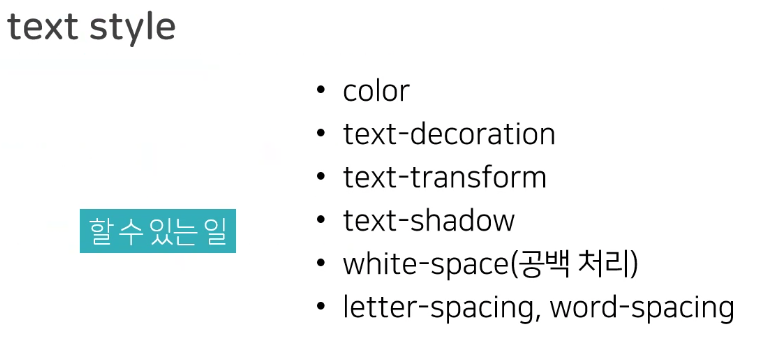
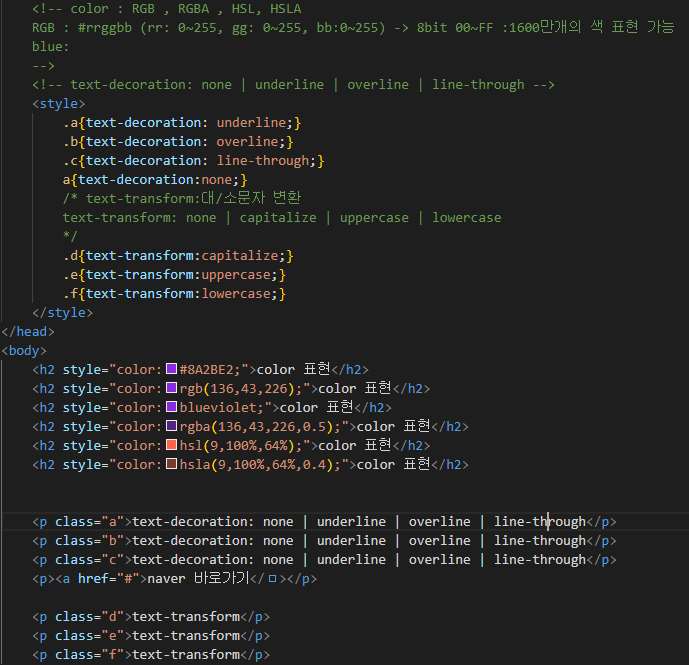
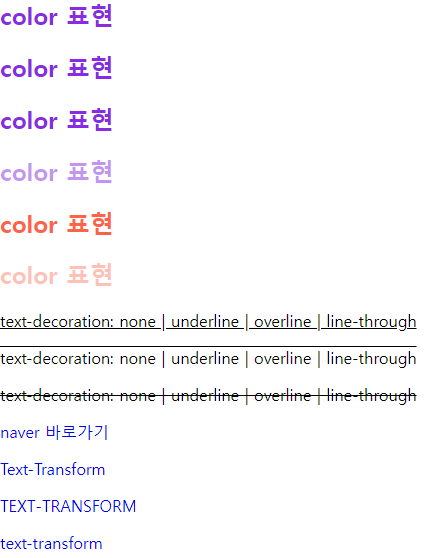
3)텍스트 text
text style을 통하여 글씨의 색깔, 꾸미기, 밑줄,윗줄 및 취소선, 그리고 대소문자를 조절할수있는것을 볼수있다.
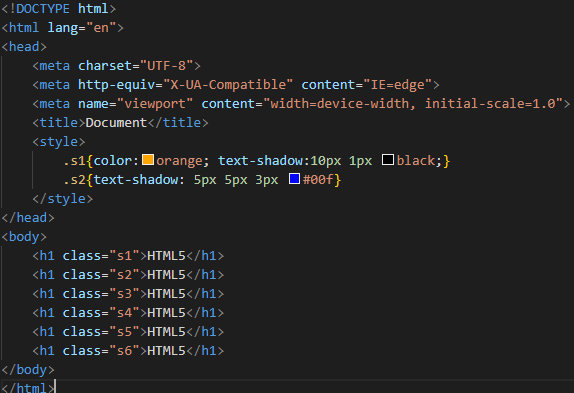
text의 shadow를 통하여 그림자를 표현할수 있다.
또한 이를 이용하여서 여러개의 shadow를 조금씩 옮겨서 붙이는 것으로 번지는 효과 등 여러가지 효과를 볼수있다.
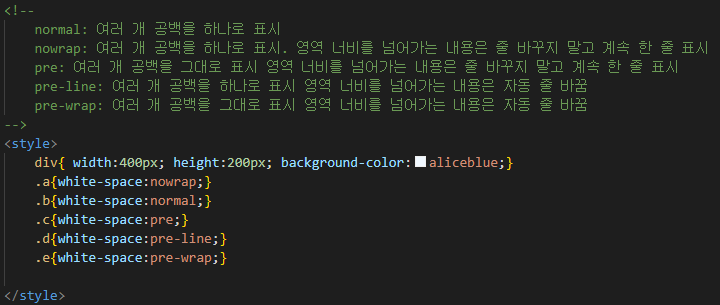
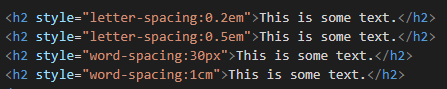
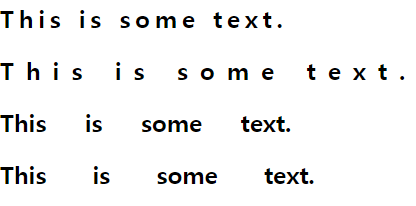
spacing을 통하여서 문단에 공백을 만들어낼수있다.
또한 letter,word spacing을 통하여서 글자간의 간격 또한 만들어낼수있다.
2.학습내용 중 어려웠던 점
다양하게 글자를 꾸미는 방법을 알게되었지만, 미관적으로 보기 좋은 글씨 조합을 찾는것은 어려울것같다.
3.해결방법
이는 이미 만들어진 템플릿을 보고 사용해보면서 맞는 폰트를 찾는것이 중요할것이다.
4.학습소감
이번의 font 와 text의 경우 글자의 모양,색,크기 등 다양하게 조절을 할수있지만 css는 디자인을 하는 기술이기때문에, 무작정 많은 옵션을 넣는것보다, 보기 좋은 조합을 찾는것이 중요할것이다.
이를 위해서는 사람들이 주로 보는 사이트, 글씨 등 다양한 정보를 찾아보는 것이 필요할 듯하다.