1.학습한 내용
1)카페 웹페이지 꾸미기
1-1)헤더 header
웹페이지의 헤더부분을 id에 따라서 설정을 하고, 원하는 이미지를 넣고 배치를 하였다.
1-2)섹션 section
섹션은 각자
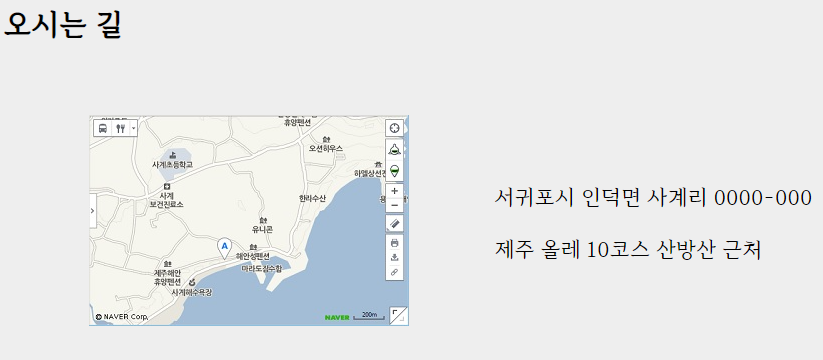
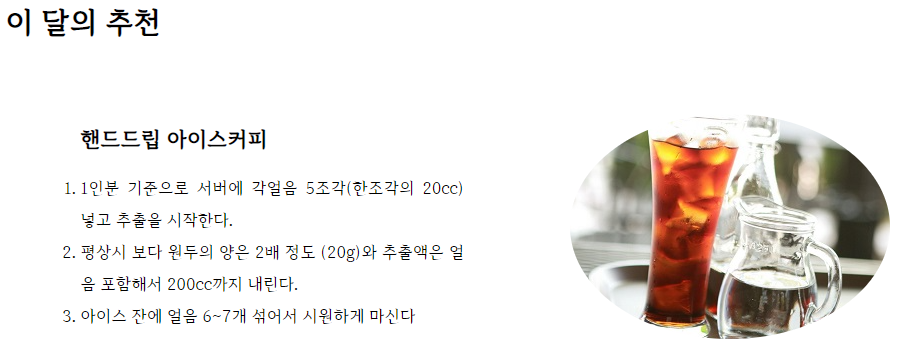
카페소개, 오시는 길, 이 달의 추천을 만들었다.
섹션마다 공통적인 부분은 묶어서 스타일을 지정하고, 개별적인 부분을 id혹은 class를 이용하여서 지정한다.
이때 공통적인 부분을 묶어서 사용하는것은 코드의 길이를 줄이는데 큰 영향을 미친다.
1-3)푸터 footer
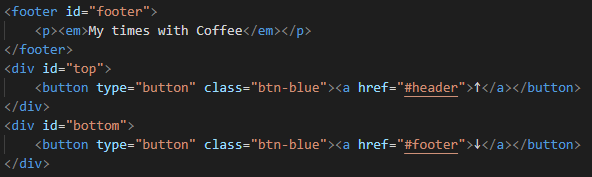
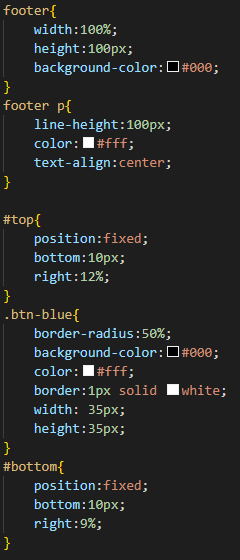
마지막으로 가장 아래를 차지하는 footer부분에 원하는 색을 넣고 배치를 하였으며.
항상 오른쪽 아래쪽에서 가장 위로 이동할수있는 top버튼과
가장 아래로 이동할수있는 bottom버튼을 만들었다.
2.학습내용 중 어려웠던 점
위에서 차례대로 코드를 작성하던 도중, 이달의 추천의 아이스커피의 설명을 작성할때, ol의 숫자가 표기가 되지않았다.
3.해결방법
이는 그전에 위에서 header를 설정하는 과정에서 li전체 태그에 list-style:none;을 설정하였기 때문에 생긴 문제였다.
그래서 li에 있던 list-style:none; 을 header에 있는 li에만 적용되도록
#main-nav li태그에 넣는것으로 해결이 되었다.
4.학습소감
기존의 간단한 css를 하였을때는. 한 가지의 태그는 한가지 id혹은 class 에만 적용이 되서 태그끼리의 코드이동을 하지 않았는데, 점점 스케일이 커지면서 적용되야 하는 범위로 점점 깊게 이동하는것을 경험할수있었다.
그저 각각을 최대한 자세한 태그를 만들어서 만드는 방법도 있겠지만, 이는 코드의 길이를 불필요하게 길게 만드는 것이기때문에, 코드를 나누는 묶는 것을 주로 연습해야할듯하다.