1.학습한 내용
1)쇼핑몰 웹사이트
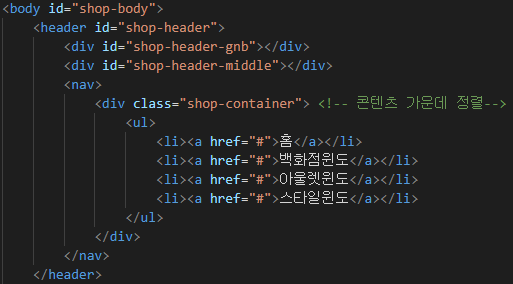
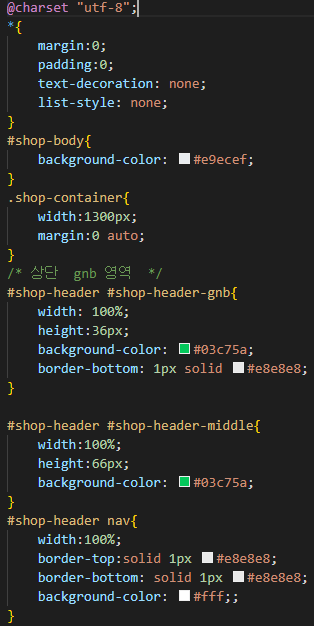
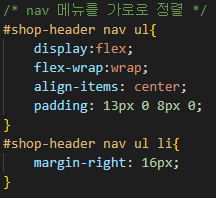
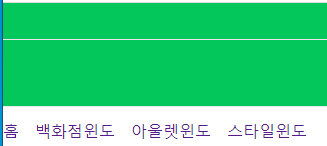
1-1) 헤더 header
우선 기본이 되는 사이트의 머리부분을 차지하는 header를 만들었다.
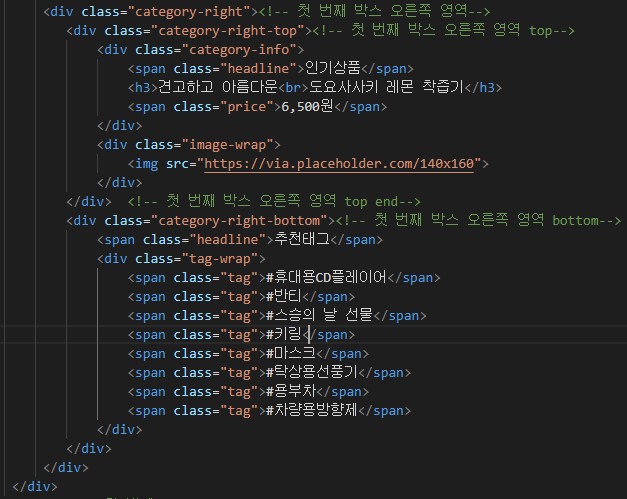
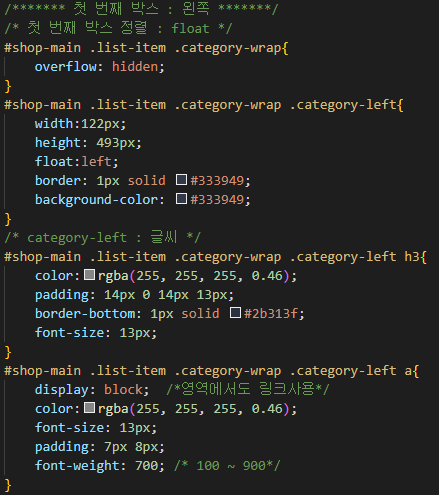
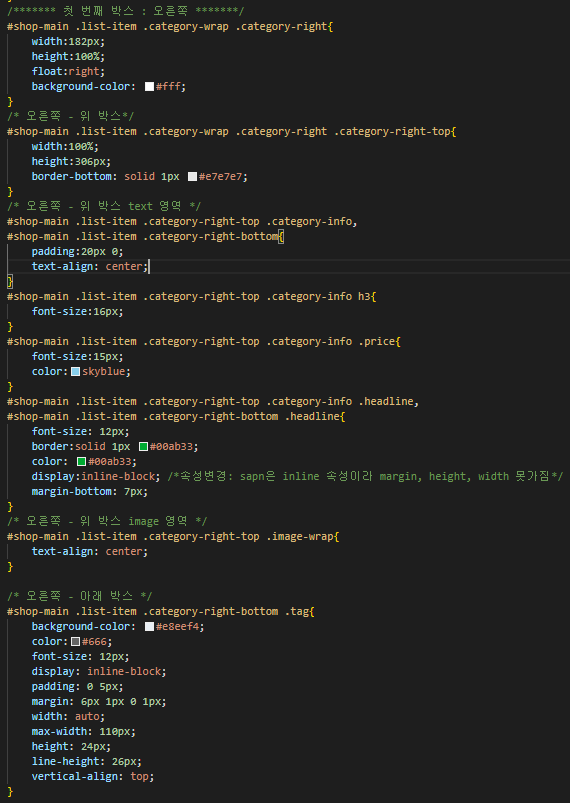
1-2) 박스 1
첫번째 박스를 구성하였다.
이때 박스는 하나의 박스지만 박스의 왼쪽의 카테고리, 오른쪽위의 인기상품, 오른쪽아래의 추천태그로 나뉘어서 입력하게되었다.
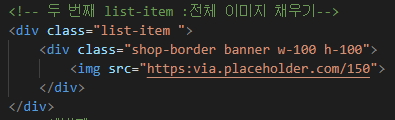
1-3) 박스 2
두번째 박스는 간단하게 이미지 하나를 전체적으로 채우게 되었다.
이때 w-100, h-100 의 태그를 지정해놓으면, 이후에 똑같이 이미지가 하나의 박스를 전체를 채울 때 다시 활용할수있다.
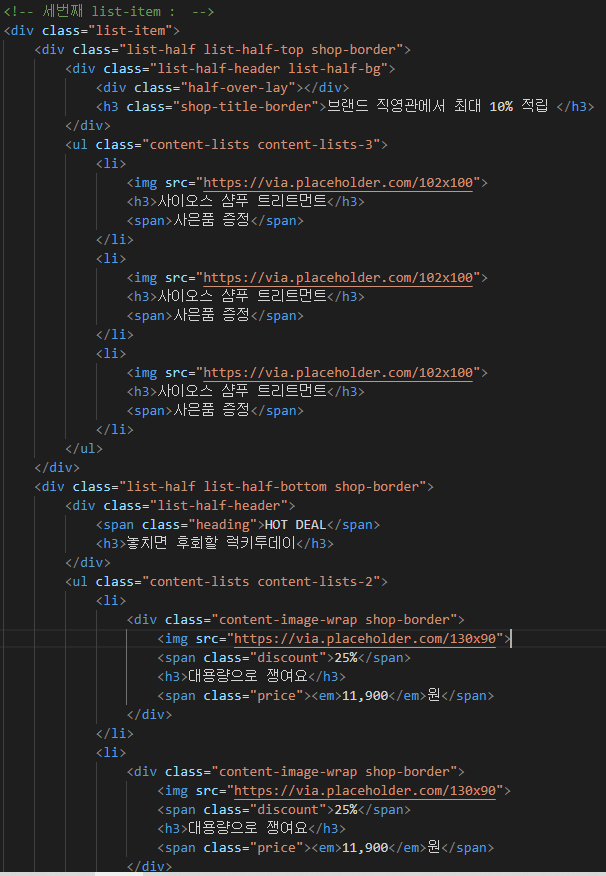
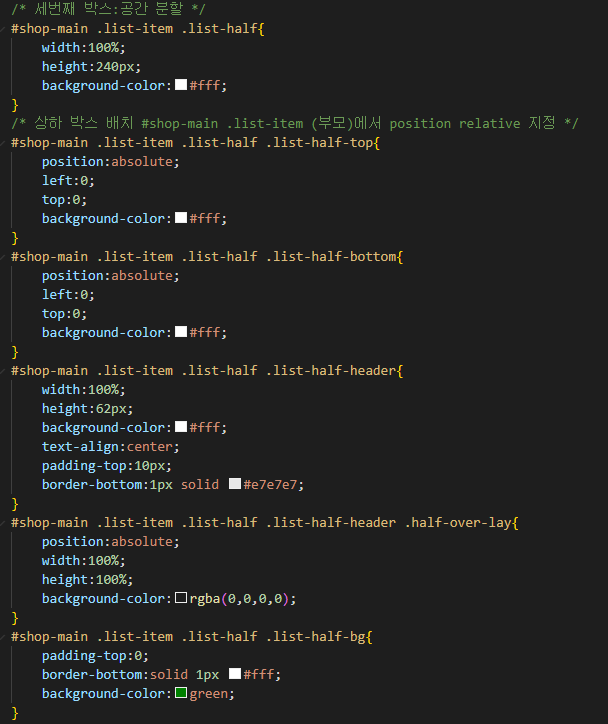
1-4) 박스 3
세번째 박스는 제일 윗칸을 차지하는 헤더, 그리고 3개의 칸을 가진 윗부분과 2개의 칸을 가진 아랫부분을 가지고있다.
이때, .content-lists.content-lists-3 라는 class를 입력하였는데 이때 띄어쓰기를 하지 않은것은 부모자식태그가 아닌 형제태그로써, content-lists 클래스와 content-lists-3 클래스 두가지 모두를 만족하는 클래스일때만 적용이 된다.
2.학습내용 중 어려웠던 점
수업을 들으면서 최대한 듣고 따라하면서 작업을 했지만, 강사님의 화면과 다르게 나타나는 경우가 많이 나타났다.
또한 삼분할을 할때 100퍼를 3으로 나누어서 33.33% 로 지정을 하였는데, 세번째 박스가 줄바꿈을 하게되었다.
3.해결방법
이때의 문제는, div의 닫는 태그의 위치가 달라지면서 박스가 차지하는 범위가 달라지거나, 혹은 부모 자식 태그를 써야하는 상황에서 형제태그를 썼다거나, 형제태그를 붙여서 써야하는 때에 띄어쓰기를 하여서 해당 코드가 제대로 적용이 되지 않아서 생긴 문제인것을 알수있었다.
그리고 삼분할의 경우 margin과 padding의 영향을 받아서 33.33% 로 분할하는것이 아닌 33%로 분할을 하는것으로 해결하였다.
4.학습소감
수업을 하면서 id,class는 하는 일을 줄여주기 위해서 사용하는것으로 배웠지만, 단순히 코드를 줄이기 위해서도 수많은 class, id를 지정해야한다는것을 배울수있었다.
또한 도중에 궁금증이 생겼던것은, 세번째 박스를 하던 도중, 위의 3분할 박스와 아래의 2분할 박스의 태그에 코드를 짤때, 나는 위의 3분할 박스의 코드를 작성할때의 코드를 옮긴후 50%(margin,padding 등으로 49%) 로 바꾸는 것으로 2분할을 하는것이라고 생각하였는데, 수업에서는 flexbox를 이용하여서 분할을 하게되었다.
이렇게 기존의 3분할을 했을때 사용했던 코드를 2분할 코드로 width:49%; 로 변경해서 입력을 하여 비교를 해보았다.
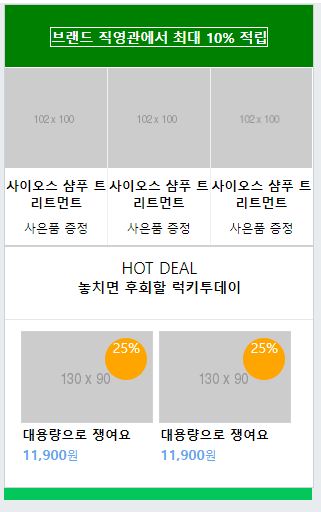
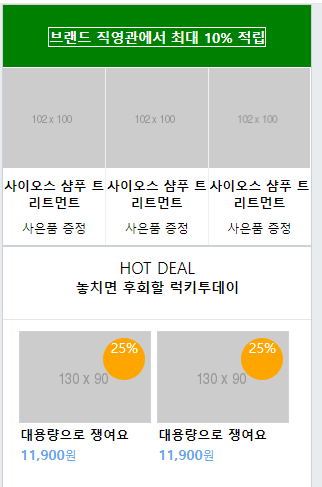
이렇게 해서 비교를 하였을때
기존의 수업에서 썼던 코드가 이렇다면
새로 입력한 코드는 이렇게 나왔다.
이때, 차이가 margin 값이라고 생각하여서 추가로 넣게되자, flexbox가 아닌 3분할방식의 경우에는 margin과 padding을 제외하여 33%,49% 등을 차지하는것이기 때문에, margin과 padding을 넣게되면 자리를 차지하여 줄바꿈이 되는 반면, flexbox는 margin과 padding을 넣어도 해당 박스 안에서 적용되기때문에 줄바꿈이 일어나지 않는다는것을 알수있었다.
이를 통하여, 두가지 방식으로도 표현을 할수는 있지만, margin과 padding값에 따라서 값을 조절해야하는 방식과는 다르게 flexbox가 더 간편하게 표현할수 있다는 것을 배우게되었다.