1.학습한 내용
1)웹
웹의 기본 목적
-한 컴퓨터에서 만든 문서를 다른 컴퓨터에서 쉽게 볼 수 있도록 하는 것.
웹과 인터넷
웹을 통하도록 만든 도로같은것이 인터넷이다.
웹페이지를 구성하는 3요소
HTML
태그로 구조화된 문서
CSS
문서 내용에 서식 지정
JS
Interaction 상호작용
웹표준 웹접근성

W3C
www 표준에 맞춰서 만들어진 사이트라는것을 표시하는것.
마크업검사
https://validator.w3.org : 마크업 검사를 하는 사이트. 외국사이트
https://validator.kldp.org : 마크업 검사를 하는 사이트. 한국사이트.
CSS 지원 브라우저 검사
https://caniuse.com : CSS 가 지원이 되는지 확인하는 사이트
CSS 뷰어
https://www.css3maker.com : CSS 를 사용하는것을 보는 사이트, 바로
https://www.colorzilla.com
1-1)프론트 엔드 로드맵
프론트엔드
https://roadmap.sh/frontend :로드맵으로 프론트엔드에 대해서 볼수있는 사이트
2)Visual Studio Code
비주얼 스튜디오 코드에서 프로그램을 다운받는다.
2.학습내용 중 어려웠던 점
이전에 사용한적이 있는 Visual Studio Code 를 다시 한번 사용하게 되면서, 사용하였던 코드와 단축키에 대해서 헷갈리는 일이 생겼다.
3.해결방법
이는 수업이 끝난후에 다시 처음부터 반복해서 사용을 하는것으로 점점 기억해 나가는것으로 해결을 할수있게되었다.
4.학습소감
이전의 수업에서는 정말 필요한 태그들만을 배우고 넘어갔었지만, 이번에는
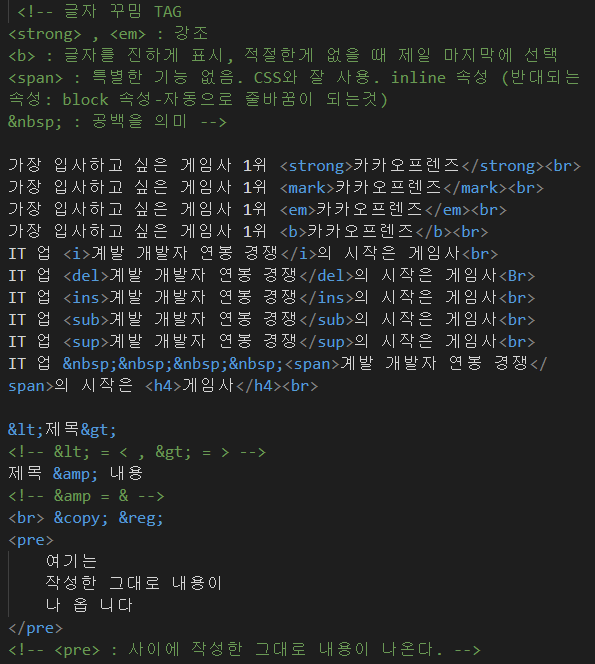
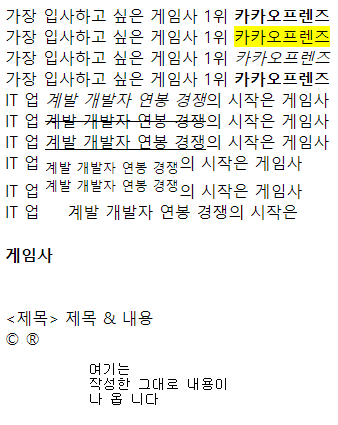
<b> <span> <del> <ins> <sup>위첨자 <sub>아래첨자
<, >, &, ©, ®와 같이 사용하지 않았던 태그들에 대해서 추가로 배울수 있었다.
특히 지금까지 코드를 사용하여서 글을 쓰는 과정에서
띄어쓰기와 줄바꿈들이 원하는 대로 적용이 안되는 경우들이 있었는데
<pre>코드를 사용하는것으로 작성하는 내용 그대로 나오는 것을 만들수 있다는 점을 알게되었다.
아쉬운점은 이 코드 또한
velog 에서는 지원을 하지
않는
것인지
빨갛게 표시된다는점은
최근의 코드에서는 또 다른 코드가 있다는
것을 알게되었고, 그것을
주로 사용해야할 것이란 점이다.
그러므로, 과거에 사용하였던 태그들에 대해서도 알고, 최근에는 어떤 코드를 사용하는지에 대해서도 자세하게 알수있도록 조사를 해야할것이다.