1.학습한 내용
1)폰트 적용
html 파일의 head에
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">와 같은 폰트를 불러오는 코드를 쓰는것으로 폰트를 사용할수있다.
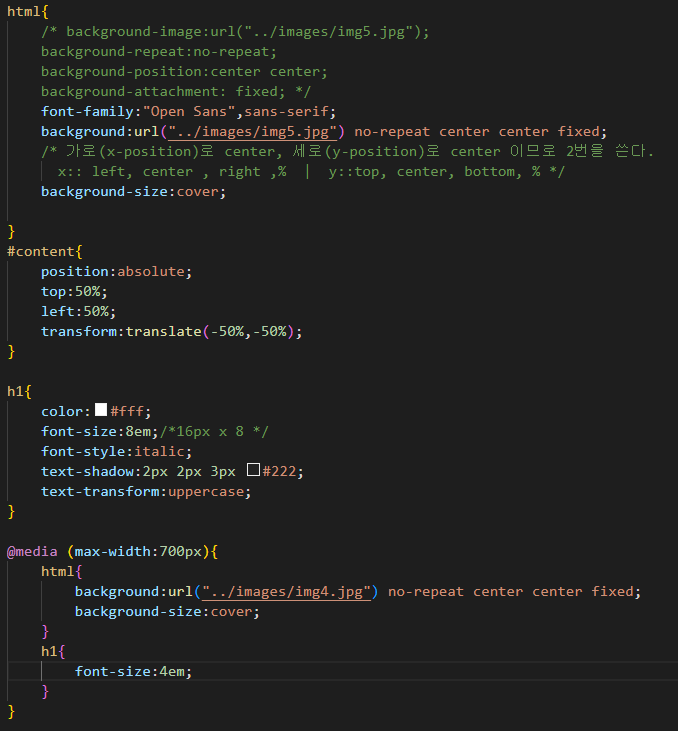
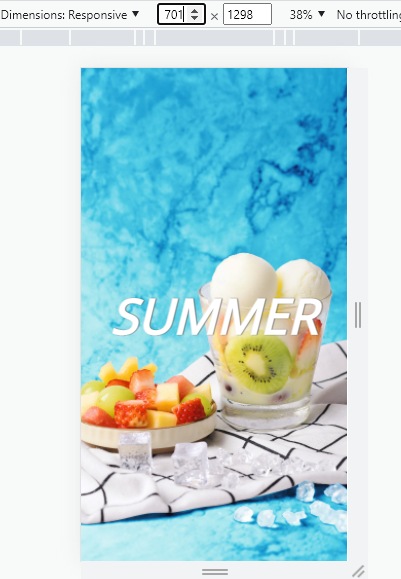
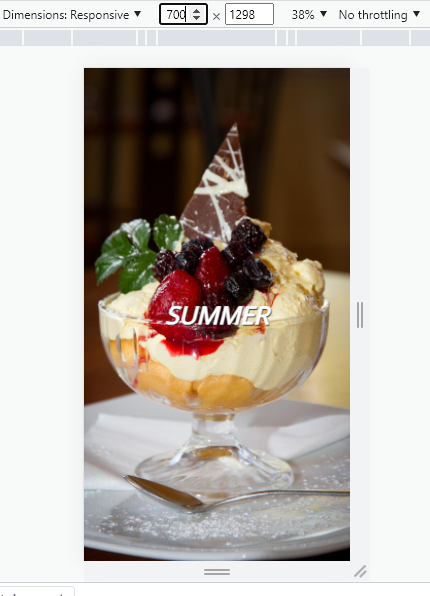
700너비를 기준으로
background-image 와 font-size가 바뀌게된다.
2)Cat Blog 웹페이지
2-1)*,html,body
우선 html의 헤드에서 기본적으로 배경이 되는 설정을 한다.
2-2)헤더 header
웹페이지의 머릿부분이 되는 헤더부분을 꾸며준다.
2-3)섹션 section
본문 내용인 섹션을 꾸며주었다.
이때 border-radius를 이용하여 이미지의 형태를 타원형으로 꾸미게 되었다.
2-4)아티클 article
아티클은 섹션내부에 있는 묶음으로,
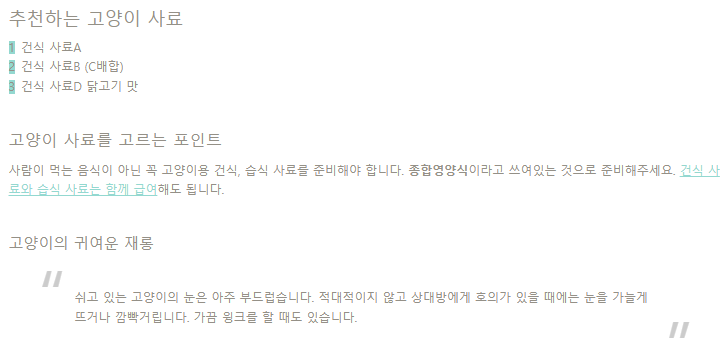
이 css를 통하여 위의 list 에 해당되는 처음 기를때 필수아이템의 목록, 그리고 추천하는 고양이 사료의 목록의 앞을 꾸며주었다.
또한 링크들의 색과, 폰트의 크기등을 조절하였다.
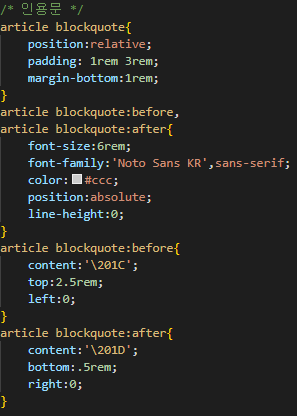
2-5)인용문 blockquote
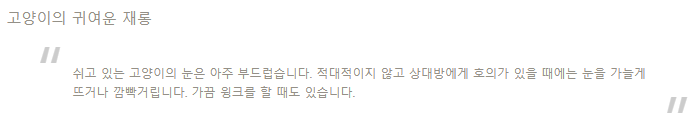
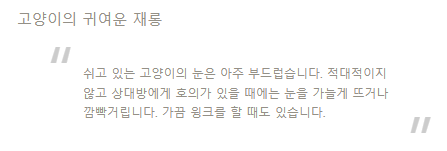
인용문 부분을 꾸며주었다.
이때 content:'\201C' 를 인용문 앞에, content:'\201D' 를 인용문 뒤에 넣게 되었다.
이는 문단의 너비에 따라서 이동하지 않고 항상 좌측상단과 우측하단의 자리에 위치하도록 꾸며주었다.
2.학습내용 중 어려웠던 점
복습을 진행하던 도중, a{text-decoration:none;} 인 상태에서 마우스를 올리지도 않았는데 계속 밑줄이 쳐지는 오류가 생겼다.
3.해결방법
이에 관해서 코드를 몇번 다시 읽어봤을때, article 안의 a태그에서 text-decoration:underline; 을 적혀 있는것을 확인하였다.
4.학습소감
웹페이지를 구성하는데에 하루의 수업시간을 모두 사용하였으며, 중요한 aside부분은 완성을 하지 못했다.
이 aside부분이 웹페이지의 너비가 넓을때는 화면의 오른쪽에 따로 표시가 되고, 너비가 좁아지면 화면의 아래로 이동하는것에 대해서 생각을 해보아야 하는데, 이에 관해서는 어제 배운 grid-template을 이용하면 되지않을까 우선 생각을 해보았다.
이는 본문의 내용인 section 부분에 div로 하나를 묶어내고, 옆으로 이동될 aside부분에 div로 한번 묶어낸 후, max-width 를 기준으로 작을때는 grid-template-columns:repeat(1,ㅁㅁpx), 넓을때는 grid-template-columns:repeat(2,ㅁㅁpx) 같은식으로 하면 되지않을까 예상을 해본다.
이는 내일 aside 부분이 완성된 이후에 다시 시도해보아야 할것같다.