1.학습한 내용
1)반응형 웹
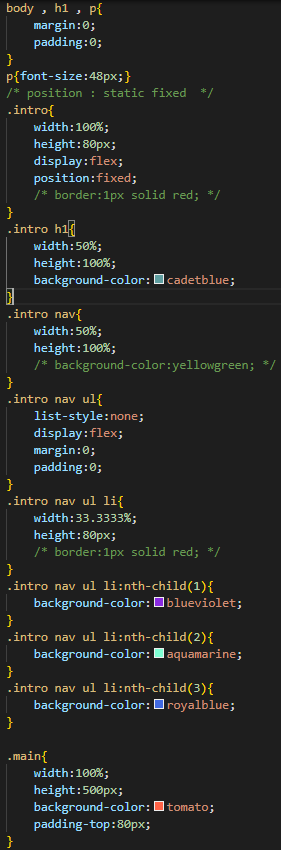
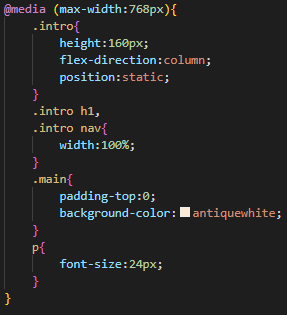
1-1)Menu-exam 2
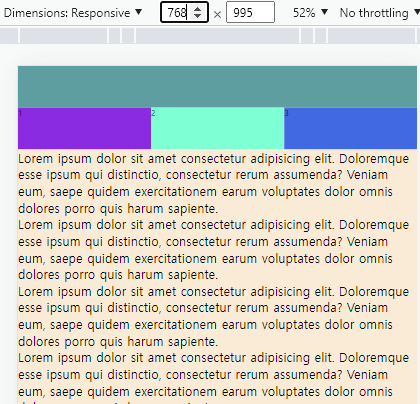
미디어쿼리가 설정한 너비인 max-width인 768px을 넘어서는 769px일때는 header와 nav가 한줄에 있으며, 본문내용인 p에는 tomato색이 입혀져있다.
그후 미디어 쿼리가 설정한 max-width안에 속하는 768px으로 줄어들면 header와 nav는 줄바꿈이 되고, 본문 내용인 p의 배경색으로는 antiquewhite색이 칠해지게된다.
이때, 기존의 header와 nav는 각각 너비를 50%를 차지하였으므로, 줄바꿈을 하면 빈공간이 생기게 되어서, 둘 모두 너비가 100%를 차지하도록 해야한다.
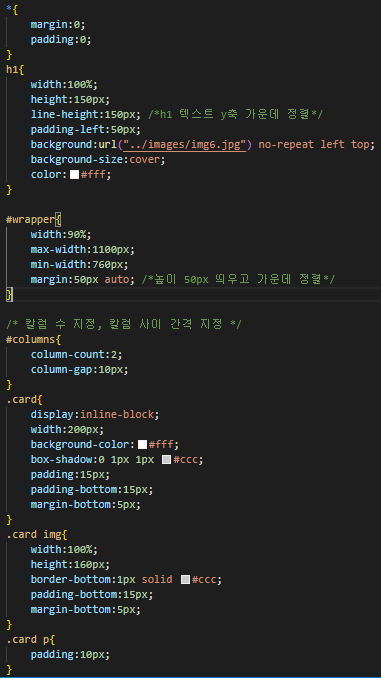
1-2)grid-column
다단으로 칼럼을 만들어서 표현할수있다.
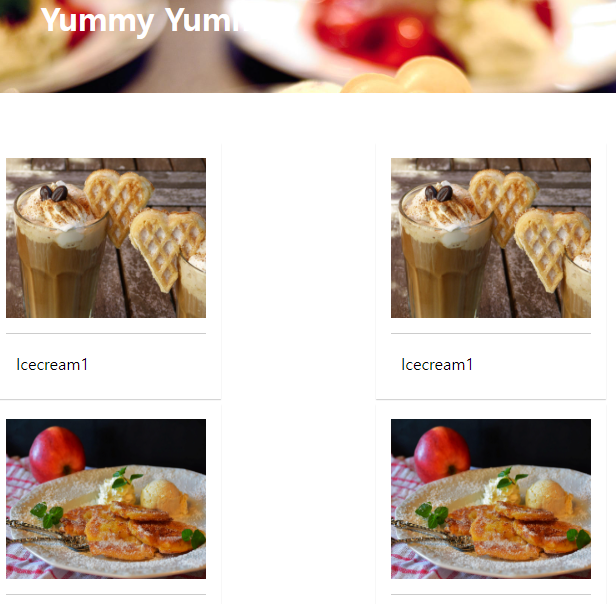
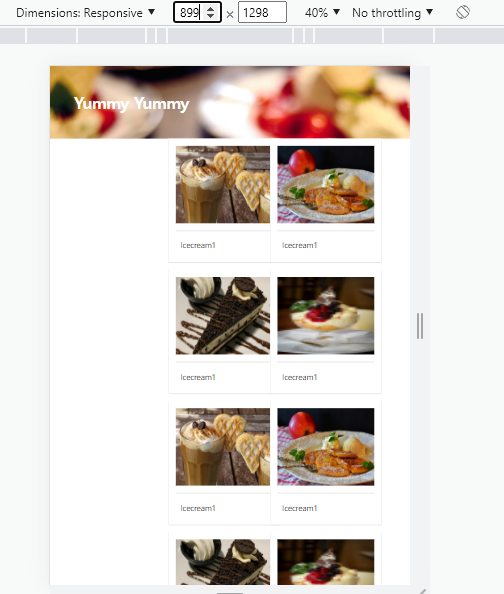
이때 900px보다 작을때는 이미지가 세로로 2줄로 나타나고,
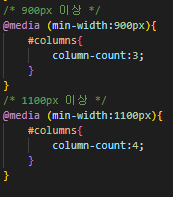
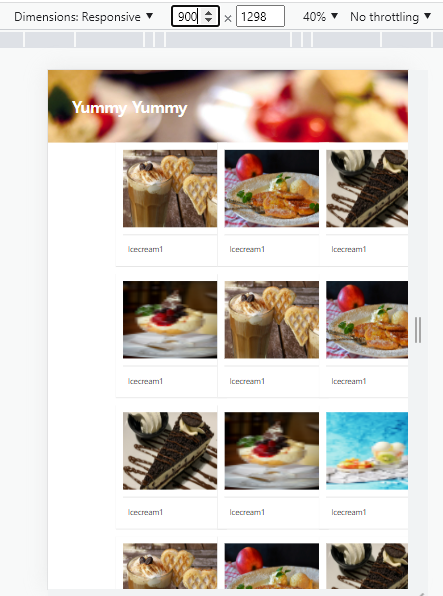
900보단 크고 1100보단 작을때 3줄,
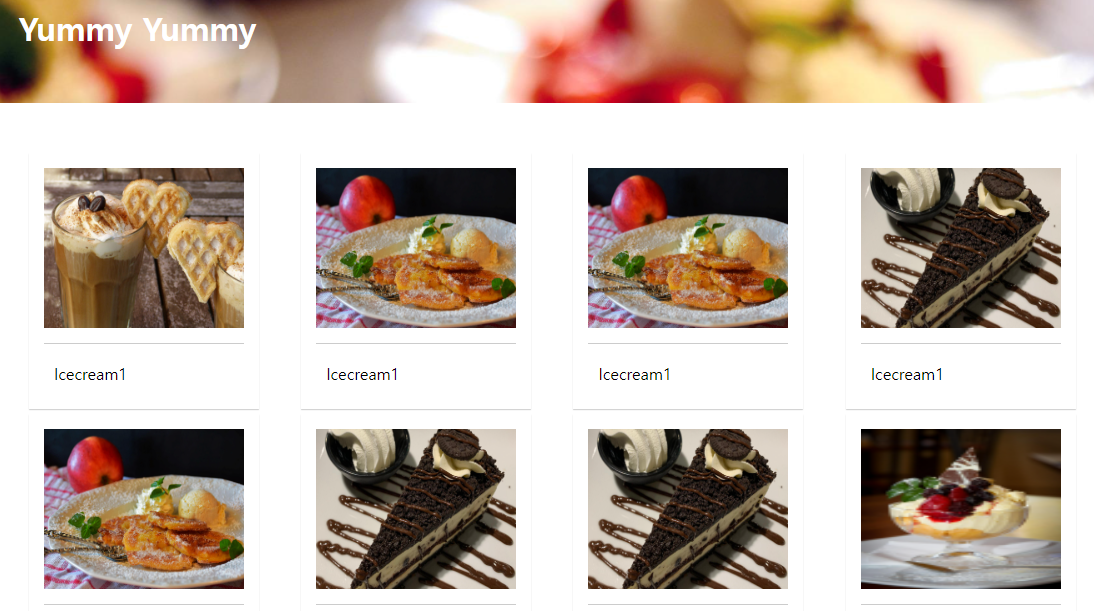
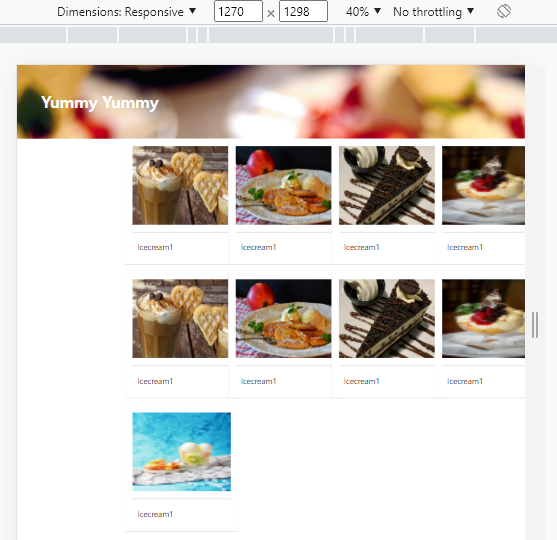
1100보다 클때는 4줄로 나타난다.
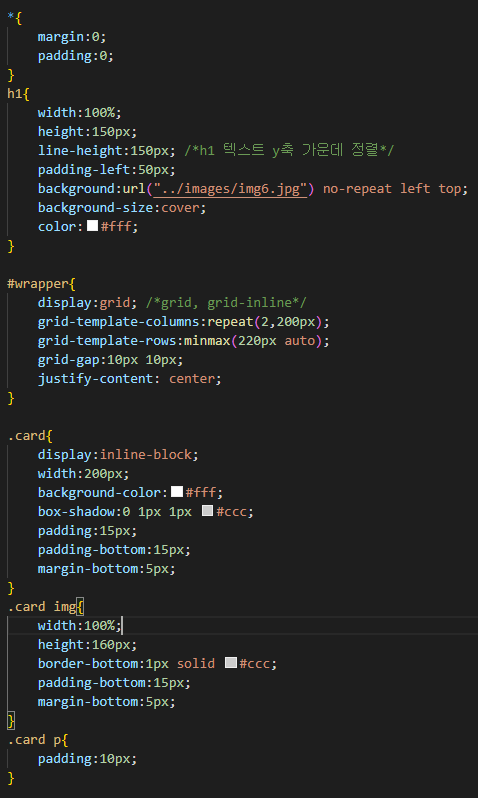
1-3)grid-css
900보다 작을때는 2줄,
900보다 클때는 3줄,
1100보다 클때는 4줄이 나타나는것을 볼수있다.
위의 grid-column과 나타나는것이 같지만,
차이점으로는
#wrapper의 부분이 display:grid 관련의 코드로 바뀌었다는 점과, body의 column 클래스가 생략된점이 있다.
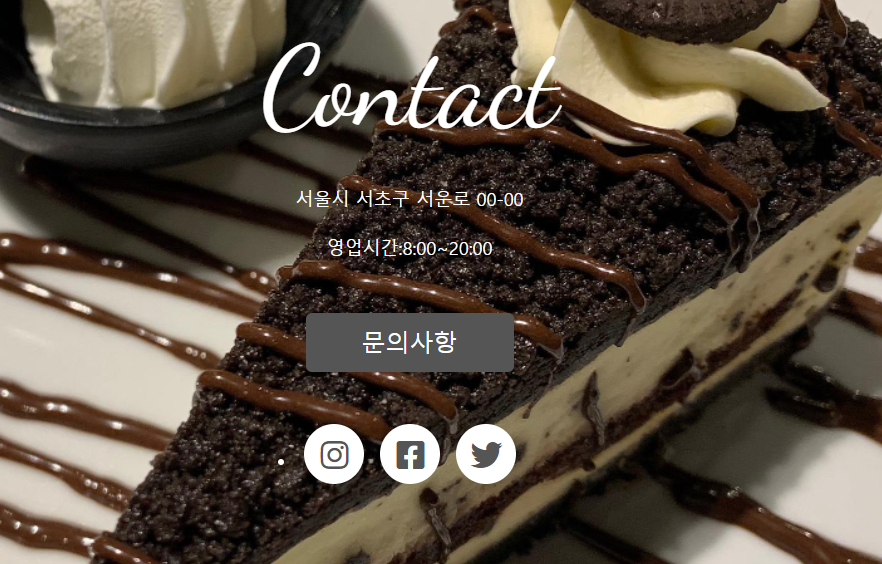
1-4)one-page 원페이지
한페이지에 화면을 보여주며, 넘어가는 화면으로 이동을한다, 이는
.container{
height:100vh;
overflow:auto;
scroll-snap-type:y mandatory;
}
section{
scroll-snap-align:start;
}해당되는 코드를 넣는것으로 작동을 한다.
이때 scroll-snap-align:start; 를 넣는것으로 화면이 조금만 넘어가도 다음 화면으로 넘어간다.
1-5)과제
과제로 미디어쿼리를 사용해서 화면크기가 700px보다 작을때 폰트사이즈를 64px로 줄여주시오 이다.
이때 최대 너비를 700을 기준으로 title 클래스의 폰트사이즈를 지정하는것으로
700보다 클때는 기존의 7rem 을, 700이하로 내려갔을때는 64px로 줄어드는것을 확인할수 있다.
2.학습내용 중 어려웠던 점
grid-column을 하는 과정에서 가로폭의 넓이가 1100을 넘어서는데도 4줄로 바뀌지 않는 문제를 발견하였다.
3.해결방법
이는 div class="card" 의 갯수를 늘리는 것으로 해결이 되었다.
4.학습소감
이번 수업에서는 grid-column과 one-page의 부분에서 느낀점이 많았다.
우선 one-page의 경우에는 이전에 과제로써 만든 적이 있었는데, 그때는 몰라서 작성하였던것과 현재 배운 코드를 비교하니 내가 얼마나 코드를 지저분하고 복잡하게 썼는지를 체감할수있었다.
그리고 grid-column의 경우에는
grid-css는 div의 갯수와 상관없이 너비에 따라서 줄의 수가 바뀌었는데,
grid-column은 4개(2*2)일때는 3개로 줄이 바뀌지않고, 5개때는 3개로 줄이 바뀌게되고,
9개(3**3)일때는 4개로 줄이 바뀌지 않고, 10개때는 4개로 줄이 바뀌는것을 확인하였다.
이러한 점이 이상하여서 각 이미지에 숫자를 바꿔서 넣어본결과 이미지가 위엣줄부터 채워지는것이 아닌, 제일왼쪽줄부터 차례대로 채워지는것을 확인하게되었다.
이는 grid와는 다르게 row값이 설정이 되지 않아서 생긴 문제인것같다.
그러므로 display:grid,grid-template 을 사용하는 방향으로 익숙해지는것이 더 나을듯하다.