1.학습한 내용
1)부트스트랩 Bootstrap
부트스트랩 는 다양한 CSS가 저장되어있는 라이브러리 이다.
최신버전인 영어로 되어있는 곳은 끝의 주소가 https://getbootstrap.com/
최신버전인 한국어로 되어있는 곳은 끝의 주소가 https://getbootstrap.kr/
모바일 우선으로 되어있는곳은
http://bootstrapk.com
현재기준으로 한국어로 번역되어있는곳은 최신버전에 가깝지만 최신버전은 아니다.
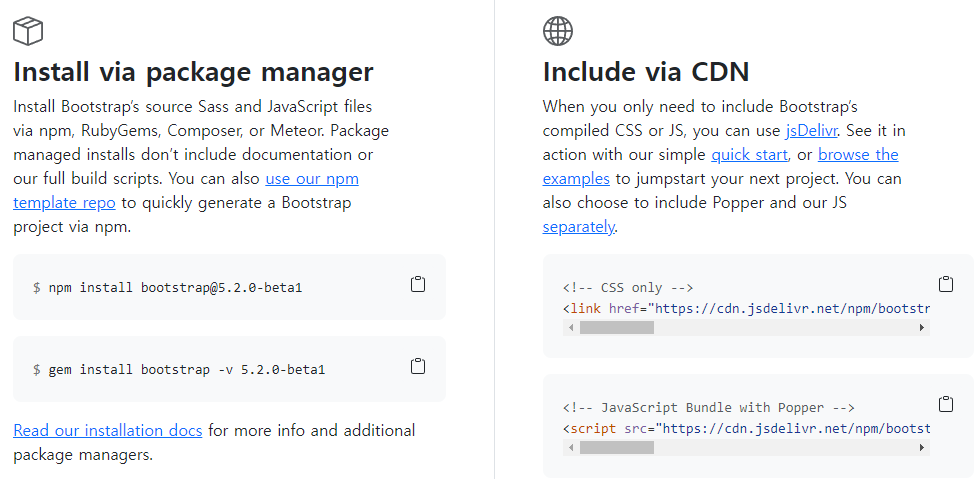
해당 라이브러리를 사용하려면 파일을 다운받거나 import를 하여야한다.
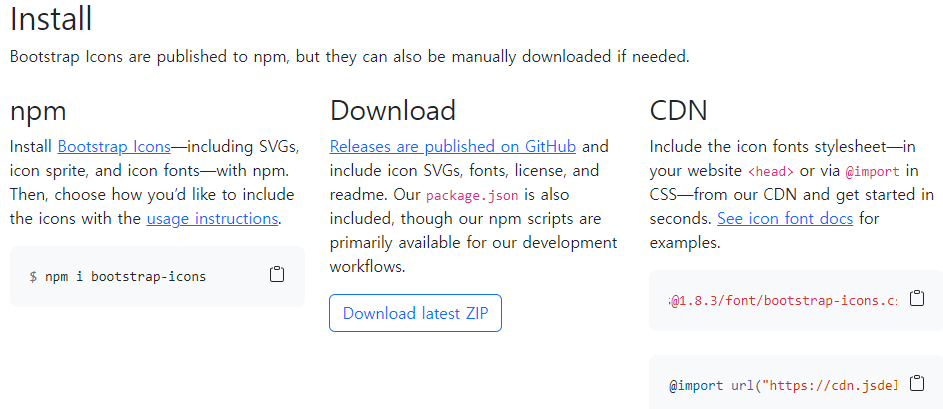
1-1)문서 Docs
Bootstrap 사이트에서 Docs 항목을 들어가면
시작
사용자 지정
레이아웃
컨텐츠
폼
컴포넌트
도우미
유틸리티
확장
소개
으로 이루어져있다.
지금까지 배웠던 CSS 들이 라이브러리에 미리 만들어져있는것을 확인할수있다.
1-2)예시 Examples
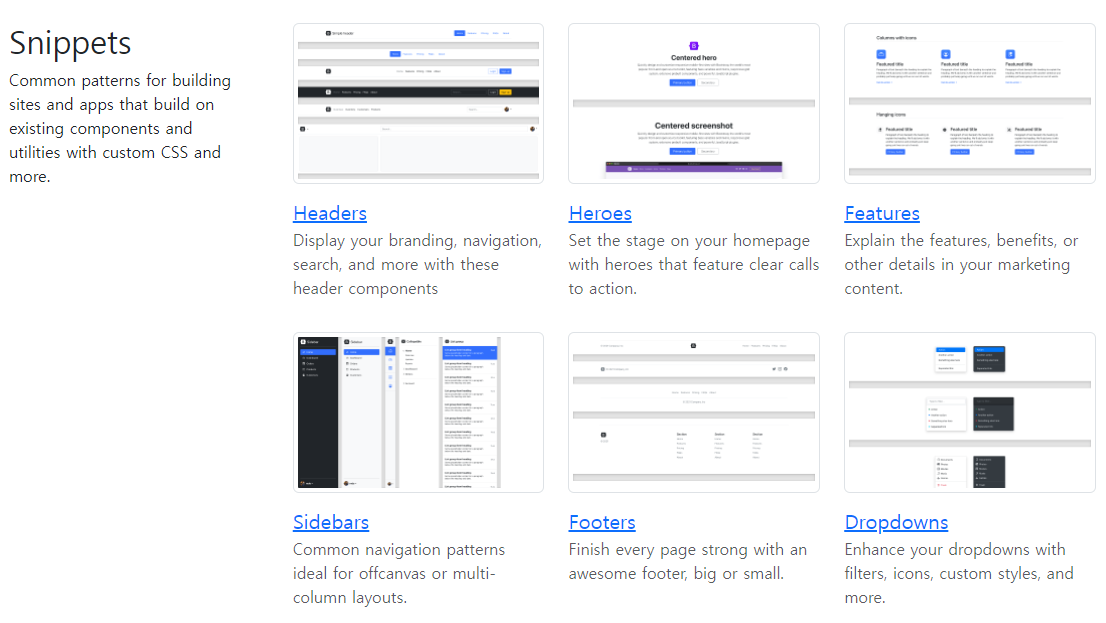
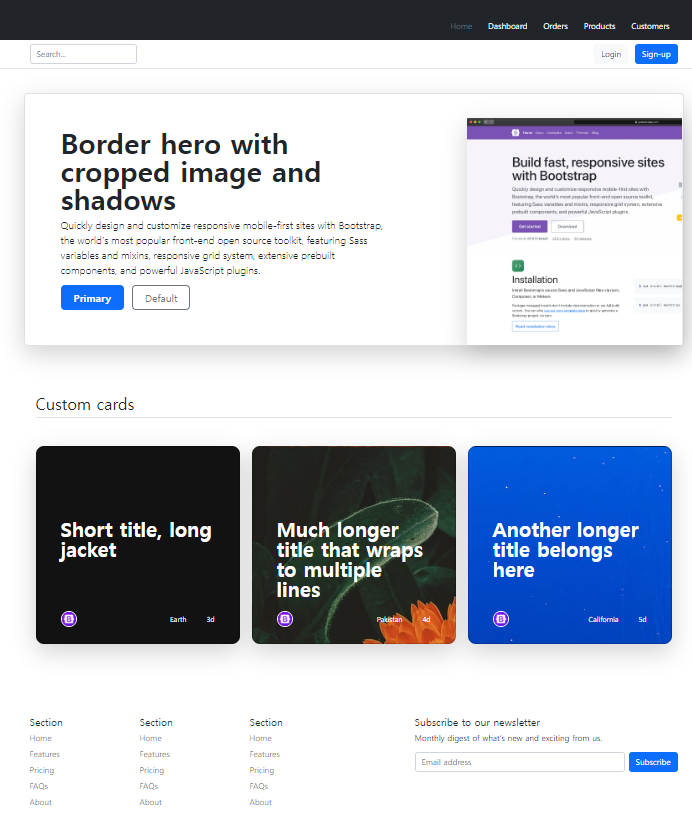
Examples 항목에 들어가게 되면
사진과 같이 headers , heroes , footers 등 웹페이지의 형식이 이미 만들어져있는것들을 확인할수 있다.
이를 통하여 하나씩 활용하는것으로
사진과 같이 웹페이지를 손쉽게 만들어 낼수있다.
하지만 이때의 형식들은 손쉽게 만들수있지만 널리 퍼지게 되어서, 너무 과하게 사용을 하면 정형화된 느낌을 받을수있다.
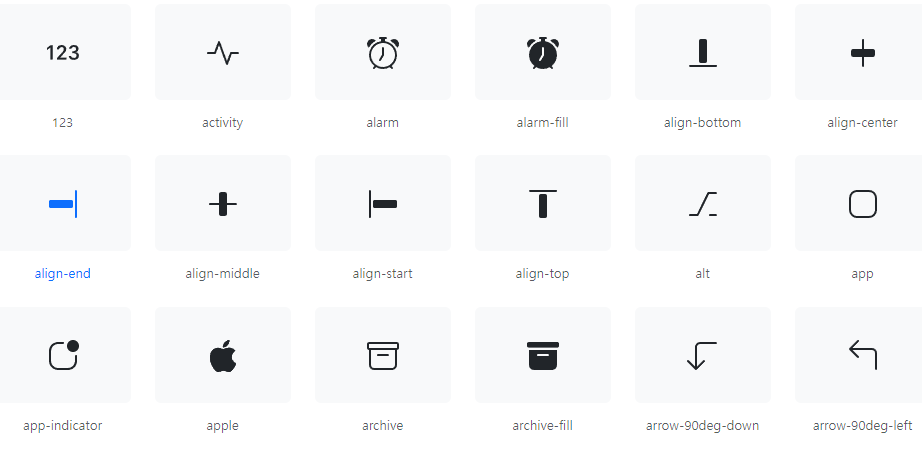
1-3)아이콘 icons
사진과 같은 만들어져있는 아이콘들을 불러올수 있다.
이때 기존의 부트스트랩의 cdn으로는 불러와지지 않기때문에.
별도의 cdn 링크를 추가하는것이 필요하다.
1-4)나만의 웹페이지
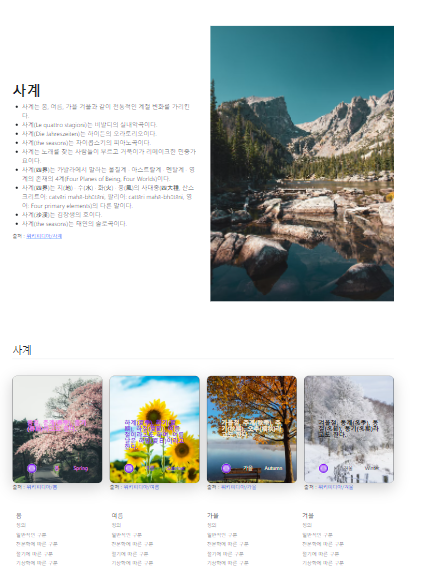
부트스트랩을 활용하여 나만의 웹페이지를 만들기.
주제를 정하기가 어려워서 인터넷의 진단메이커를 이용하여 랜덤 단어 소재뽑기를 하였다.
이 후 unsplah.com 사이트에서 각각의 소재를 입력하고 나오는 이미지들을 보고 봄을 선택하여서 봄/여름/가을/겨울 인 사계절을 주제로 정하였다.
이미지는 언스플래쉬 에서
본문의 내용은 위키피디아 에서
가져오게되었다.
2.학습내용 중 어려웠던 점
부트스트랩에서 형식을 그대로 가져오게 되니, 3분할로 되어있던 부분을 4분할로 수정을 하려고하니 내용을 늘리는것만으로는 줄바꿈이 실행되었다.
3.해결방법
이는 Docs에 있는 부분을 읽는것으로 해결이 되었다.
row-cols-lg-3 를 row-cols-lg-4 로 바꾸고.
col-6 col-md-4 를 col-md-3 으로 바꾸게되었다.
4.학습소감
지금까지 수업을 배우던 시간에 만들때는 몇시간씩 걸렸던 웹페이지의 작성이 미리 만들어진 뼈대가 있는 라이브러리를 통하여 빠르게 만들수있는것을 경험하였다.
이는 정보는 알면 알수록 도움이 된다는것을 알수있게해주었다 , 미디어쿼리와 같은 부분들도 모두 적용이 되어있어서 이용하는것이 익숙해지는것이 편리함을 많이 늘려줄것이다.