1.학습한 내용
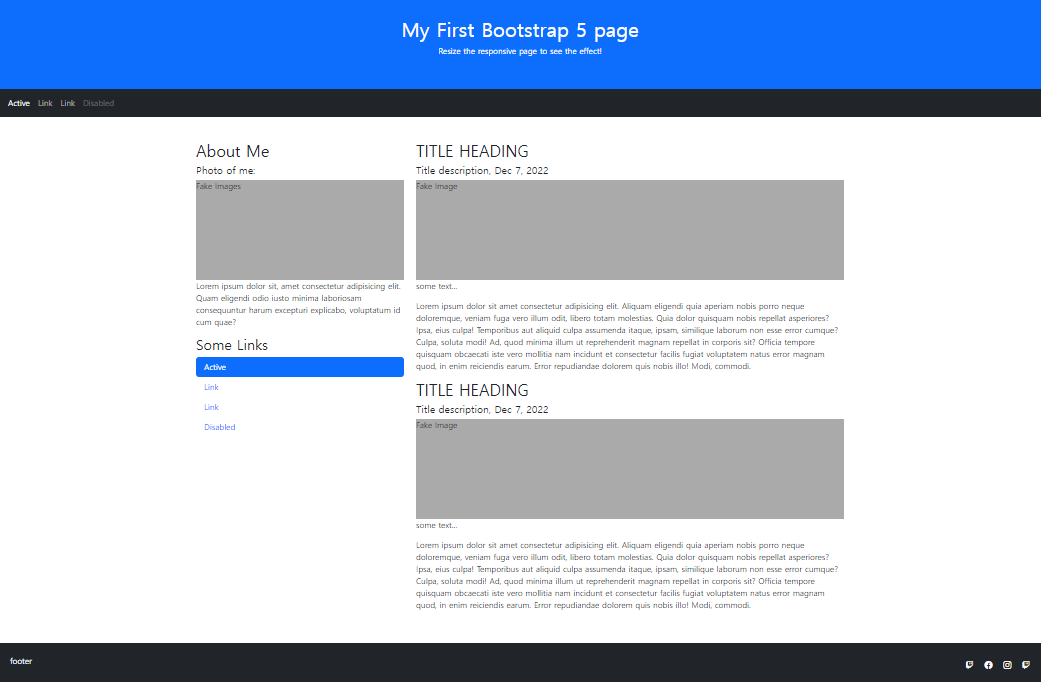
1)부트스트랩을 이용하여 웹페이지 제작
부트스트랩과, 부트스트랩의 icon의 cdn을 link를 통하여 불러오고.
부트스트랩에 포함이 되어있지 않은 fakeimg 클래스에 대한 style을 작성한다.
부트스트랩에 적용되어있는 클래스를 이용하는것으로 style을 따로 작성하지 않고 원하는 css를 적용시킨다.
이때 부트스트랩을 적용시키는 script는 body가 끝나는 </body 의 앞에 적용을한다.
부트스트랩 라이브러리에 있는 css를 이용하여 class를 지정하는것만으로 웹페이지를 꾸밀수있다.
1-2)부트스트랩을 이용한 웹페이지 제작2
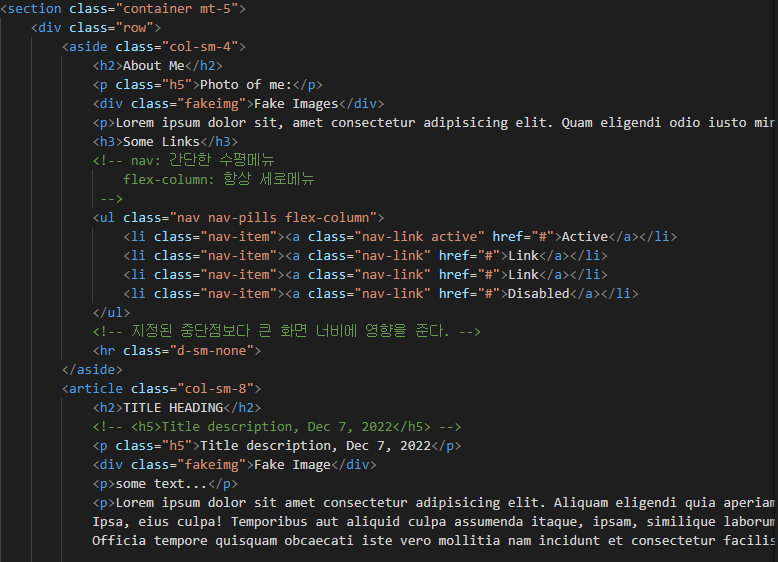
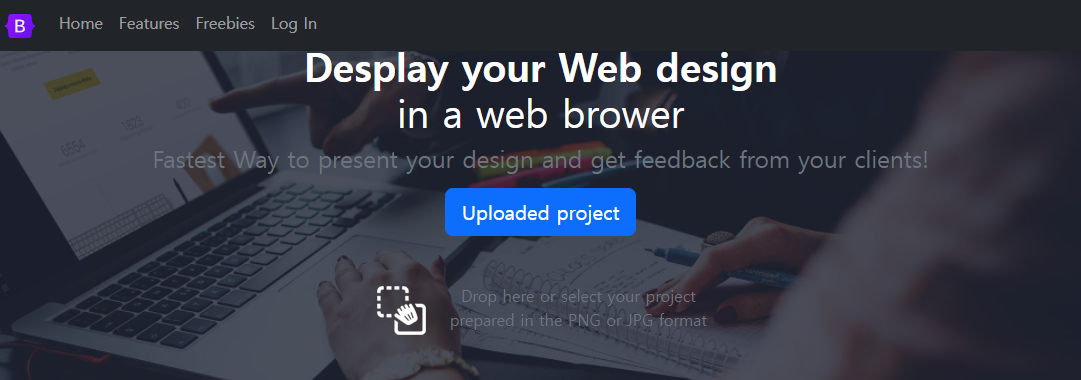
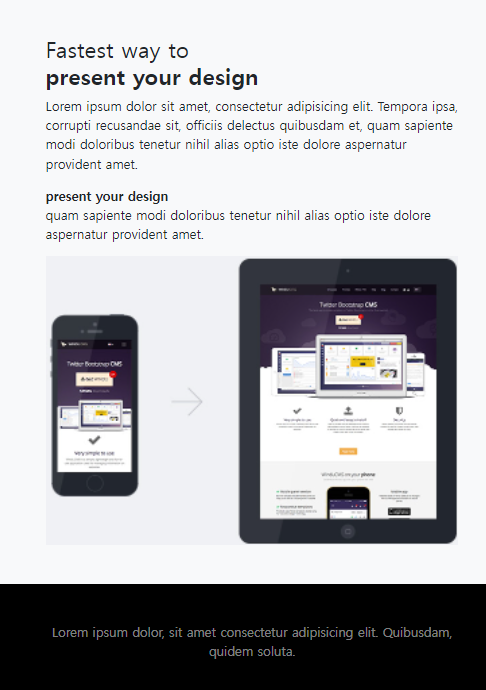
부트스트랩에 없는 이미지를 넣기 위해서 백그라운드이미지를 위한 스타일을 사용하였다.
첫번째 섹션을 만들고, 그 섹션을 복사한뒤 배경화면의색,이미지파일, 이미지와 글의 순서를 바꾸는것으로 화면과 같은 구조를 만들어냈다.
세번째 섹션은 첫번째 섹션을 그대로 사용하였다.
네번째와 다섯번째 섹션을 만들게 됬는데
d-none 는 display:none; 이며
d-md-block 을 넣음으로써
화면의 너비가 일정 이상일때는 d-md-block 에 의해서
표시가 되고
일정값보다 작아지면 d-none 이 작동하여
표시가 되지 않는것을 볼수있다.
마지막으로 footer 와 script를 /body 앞에 넣는것으로 웹페이지를 완성하였다.
2.학습내용 중 어려웠던 점
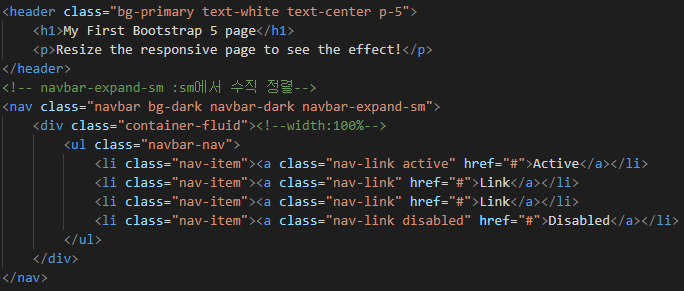
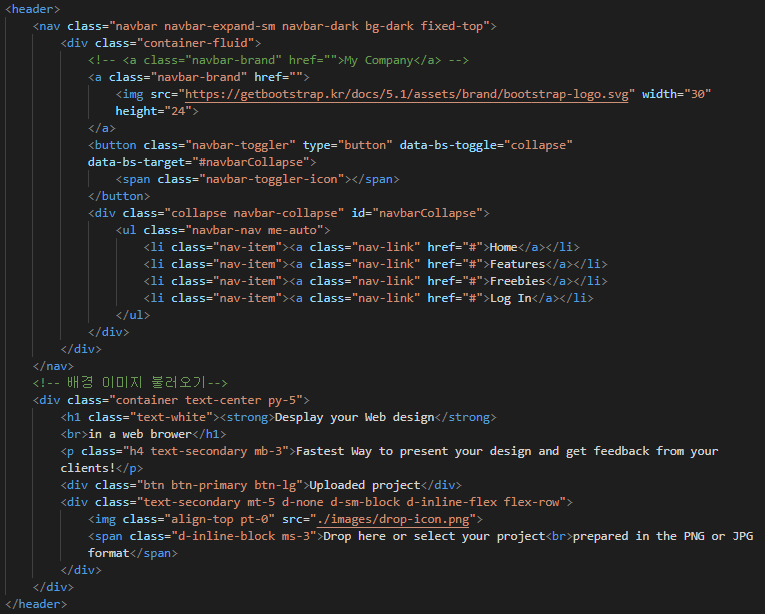
수업도중 header 부분의 home, features, freebies , log in이 표시되지 않는 어려움을 겪었다.
3.해결방법
이는 도중에 collapse 가 collpase 로 쓰여서 오타에 의해서 잘못나타난것을 알수있었다.
이를 찾는 과정에서 클래스가 toggler 인부분도 있고 toggle 인 부분도 있어서, toggler 부분을 toggle 로 바꾸었을때는 버튼이 나타나서 그 버튼을 누르면 해당 항목이 나타나고, 다시 한번더 누르면 해당 항목이 사라지는것을 확인할수있었다.
4.학습소감
부트스트랩을 사용하면서 느끼게 되는것은, 비슷한 클래스를 자주 사용하게 된다는 점이다.
모든 클래스를 외우고 다닐수는 없겠지만, 자주 사용하는 클래스들은 자주 사용하고 외우는것으로 속도를 빠르게 할수있도록 노력해야할것이다.