1.학습한 내용
1)이벤트
이벤트란 사건, 어떤 일이 발생했을때, 어떤 명령이 실행되도록 하는 것이다.
예를들어 onclick 의 경우 해당 부분을 클릭하게되면 눌렀습니다 라는 내용이 alert 되는것도 이벤트이다.
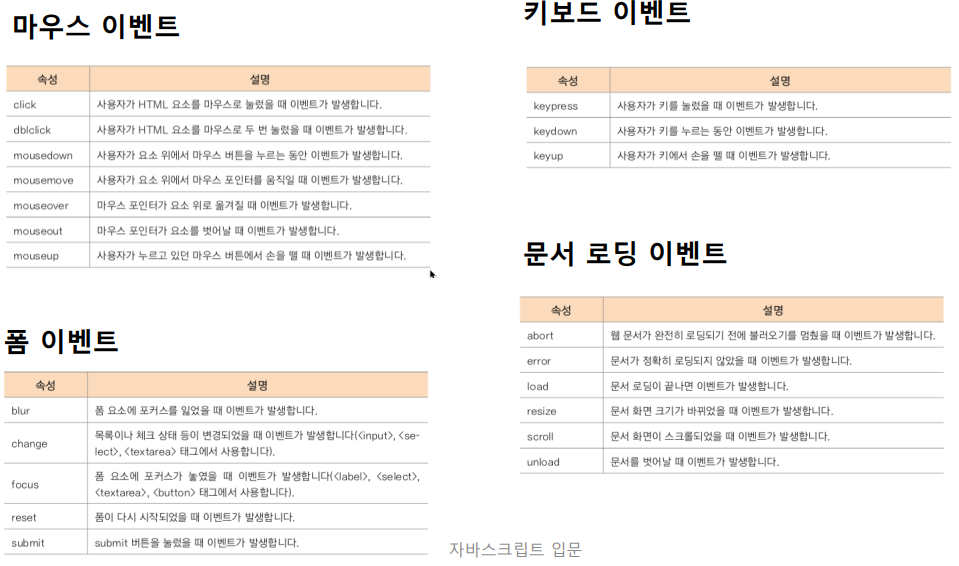
이러한 이벤트들은 마우스말고도 키보드, 폼 등에도 있다.
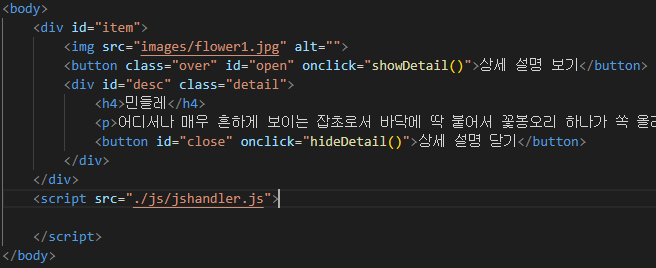
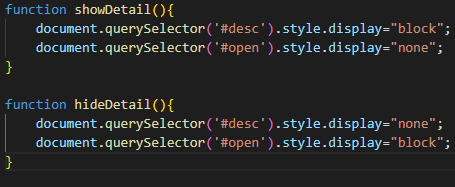
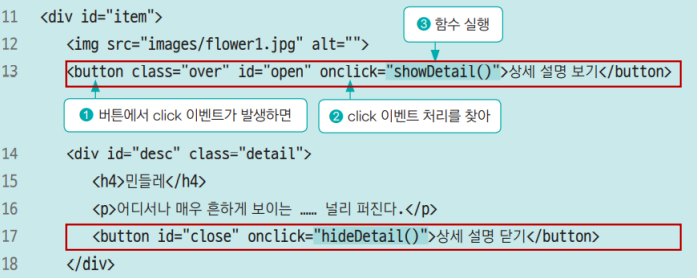
예를들어 그림과 같은 코드를 넣게되면
사진과 같은 순서로 작동하는 이벤트가 만들어지게되어서
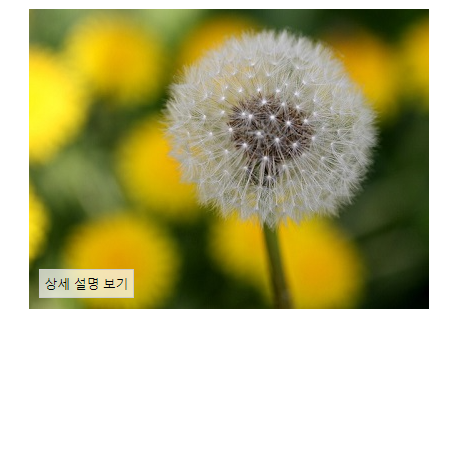
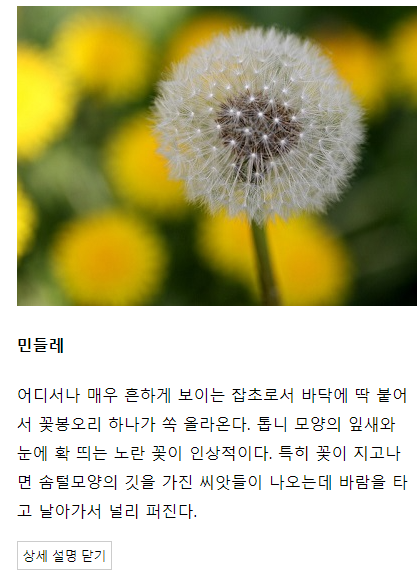
기본적으론 display none 으로 보이지 않은상태로 있었다가. 상세설명보기를 누르면 문구가 나타나는 방식의 화면을 만들어낼수있다.
2)객체
객체는 자료를 저장하고 처리하는 기본단위이며, 각 객체에는 속성이 포함되어있다.
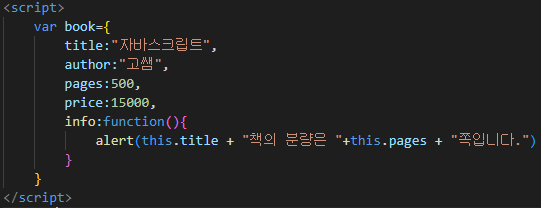
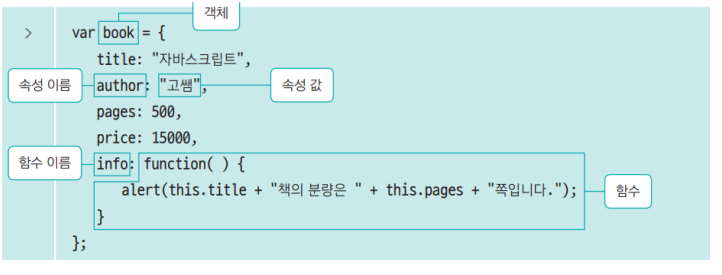
예를들어 이러한 객체를 만들고나서 해석해보면
author, pages, price 라는 속성과 해당값들,
그리고 함수를 가지는 book 이라는 객체를 만들게된다.
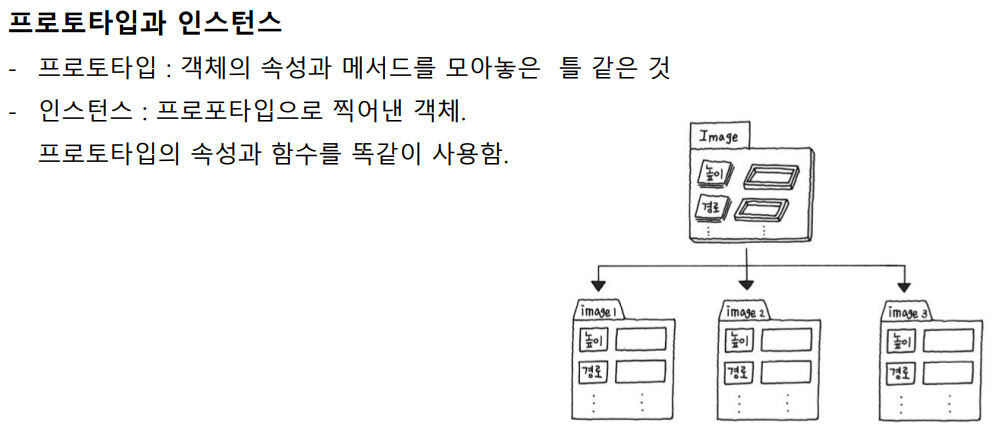
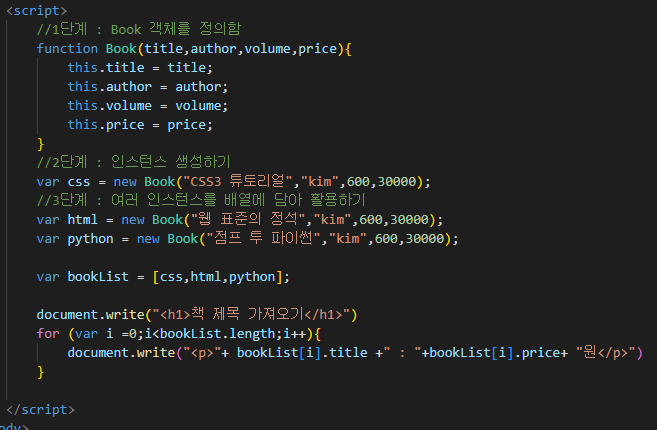
위의 객체를 프로토타입을 만들고 인스턴스를 만들게되면.
처음 프로토타입 Book 객체를 정의하고
css , html, python 과 같은 인스턴스를 만들어내는것으로
booklist 로 묶어내서
아래의 반복문을 사용하는것으로
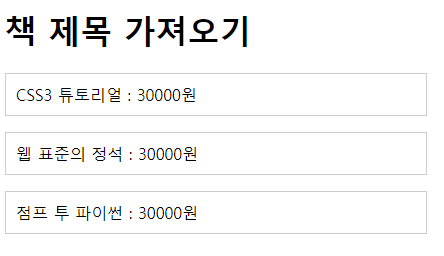
화면과 같이 이미 만들었던 객체를 사용하여 화면을 구성해낼수있다.
2-1)날짜 계산기 객체
날짜 계산기를 만들어 보게되었다.
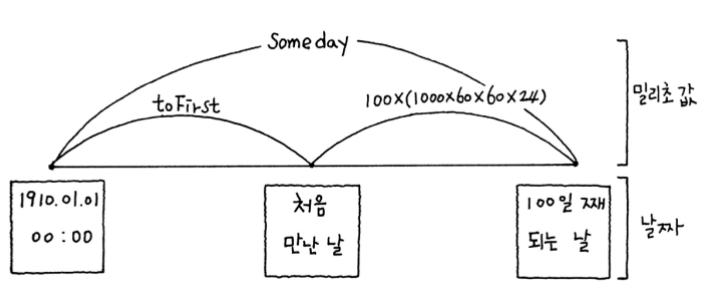
사진과 같이
최초의 시간과 처음만난날(지정한날짜) 간의 사이시간을 밀리초단위로 환산한다음 계산을 하고.
이 이후의 100일째에 대한 시간을 최초의 시간과 지정한 날짜 사이의 시간에 추가를 하는것으로. 100일째의 시간을 구하는 방식이다.
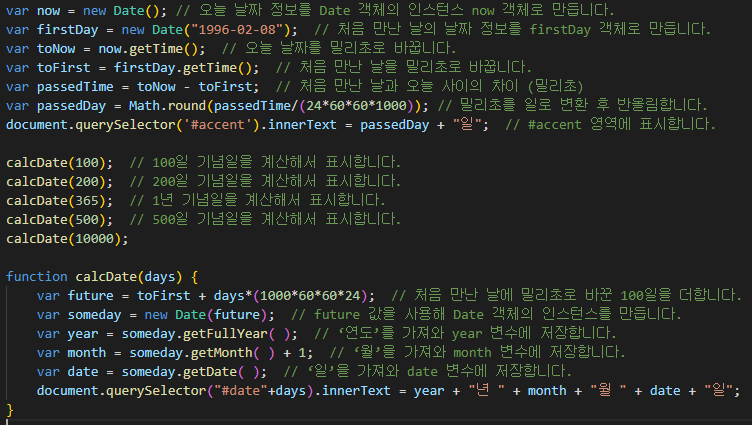
이러한 js파일을 만들게되는데.
이때
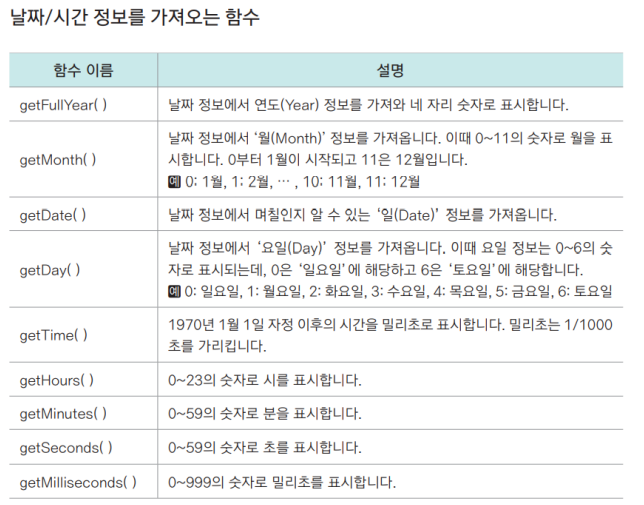
함수를 통하여서 시간을 불러온다.
그렇게되면.
현재시간을 불러오는 것으로 기준을 지정하고.
원하는 시간을 firstday로 지정한 뒤.
그 둘을 밀리초 단위로 바꾸고 차이를 구하는것으로 현재 시간과 원하는 시간 사이의 밀리초값이 계산이 된다.
이때. 원하는 시간을 나의 생일로 지정하였다.
이를 통해서 내가 태어날 날이후로 9623일이 지났다는 것을 해당 함수를 통해서 확인을 할수있었다.
이후 calcDate() 함수를 만들게 되는데.
알고싶은 날짜의 시간을 밀리초 단위로 바꾼뒤.
기준시간과 지정한시간의 차이였던 값을 더하고
다시 변수로 지정하는것을 통해서 날짜를 구할수있다.
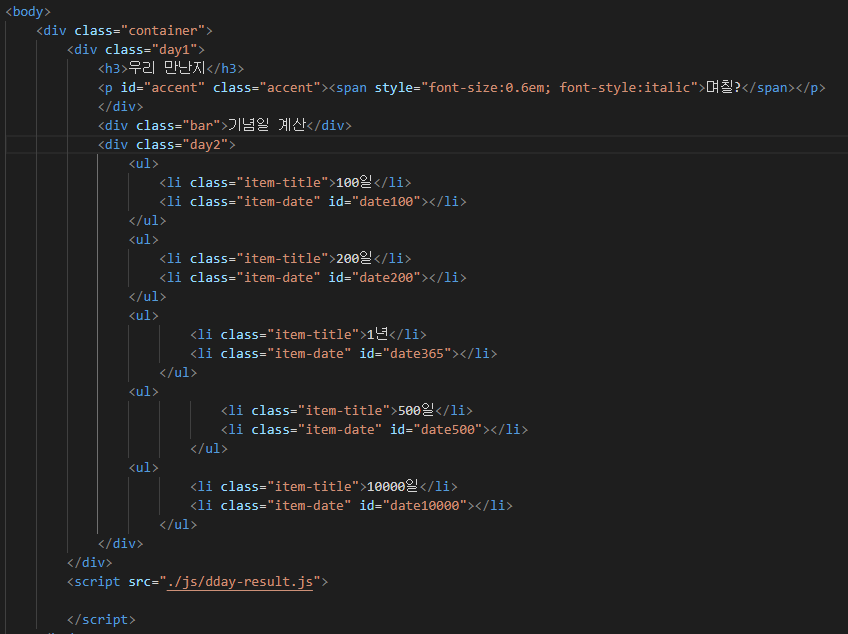
이렇게 작성된 값에 "지정한숫자"days 라는 이름으로 변수를 추가를 하는것으로
"지정한숫자"days 를 불러오는것으로
그림과 같이 날짜가 계산이 된다.
이를 이용하여
내가 태어난지 9623 일이 지난 것에서 곧 1만일이구나 라고 생각하게되어서.
1만일이 되는 날은 언제일까? 라는 궁금증에
calcDate(10000);
<ul>
<li class="item-title">10000일</li>
<li class="item-date" id="date10000"></li>
</ul>
와 같은 코드를 추가하는것으로.
2023년 6월 26일이 내가 태어난지 1만일이 지난 날이라는것을 알수있게되었다.
2.학습내용 중 어려웠던 점
날짜계산기를 만드는 과정에서. calcDate(10000) 를 추가를 해보았지만 작동을 하지 않는 오류가 발생하였다.
Uncaught TypeError: Cannot set properties of null (setting 'innerText')
3.해결방법
오류가 생긴 이유는. calcDate(10000)을 실행하게되면
10000days 라는 변수를 만들어냈고. 그를 불러내야만 화면에 나오는 것이었기 때문에 단순히 calcDate(10000)만을 실행해서는 되지않고.
해당 id를 불러오는
<li class="item-date" id="date10000"></li>의 코드를 추가해주는것으로 해결이 되었다.
4.학습소감
이전에도 날짜계산기를 사용할 때, 그냥 해당 날짜와 현재의 날짜 사이의 일수를 계산하는것인가? 그럼 윤년과 같은 특수한 날이 끼여있으면 이에 대해서 값을 넣어서 작동을 하는것인가? 아니면 윤년이 생기는 만큼 밀려서 나타나는것인가? 라는 궁금증이 있었는데.
오늘의 수업을 통하여서 시간자체를 불러오고 밀리초단위까지 환산을 하여서 그 차이를 적용한것이라는것을 알수있게 되었다.
지금까지 사용을 해보며 궁금했지만 자세히 이해는 하지못했던 기능들에 자바스크립트들이 숨어있었다는것을 체감할수있게되었다.