1.학습한 내용
1)DOM
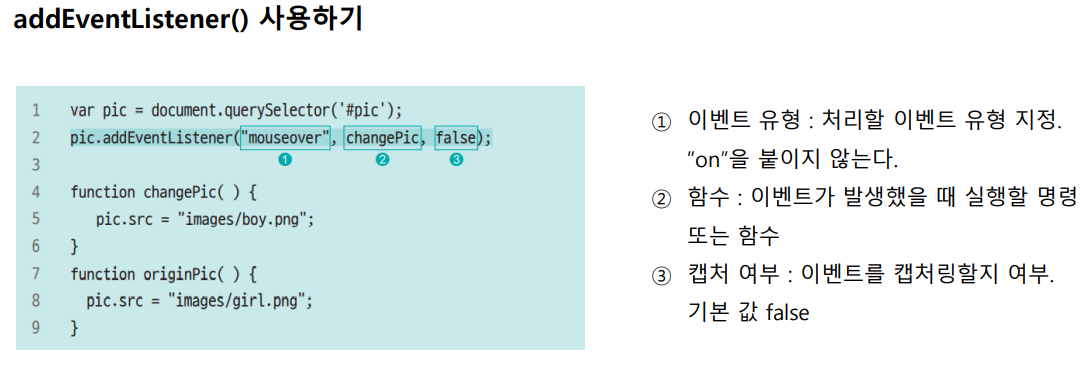
addEventListener() 함수를 통하여서 DOM에서 이벤트를 처리한다.
예를들어 ("click",~~) 로 코드를 짤경우. 클릭할때 이벤트가 작동을한다.
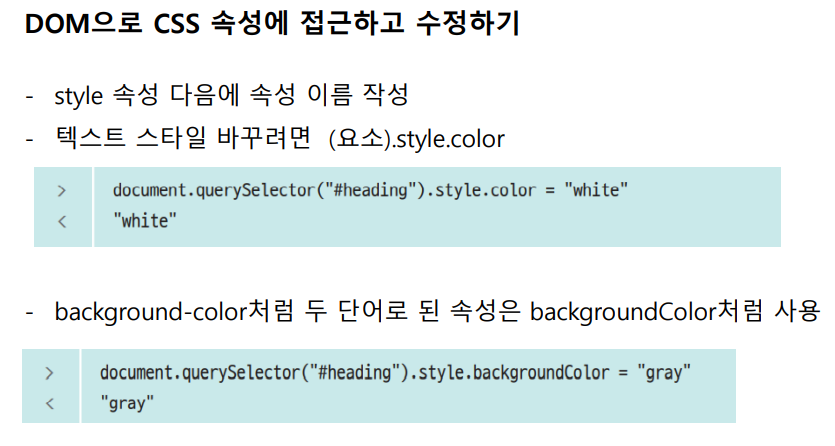
.style.color 과 같이 style 다음에 속성이름을 작성하는것으로 지정한 값의 스타일을 바꿀수가 있다.
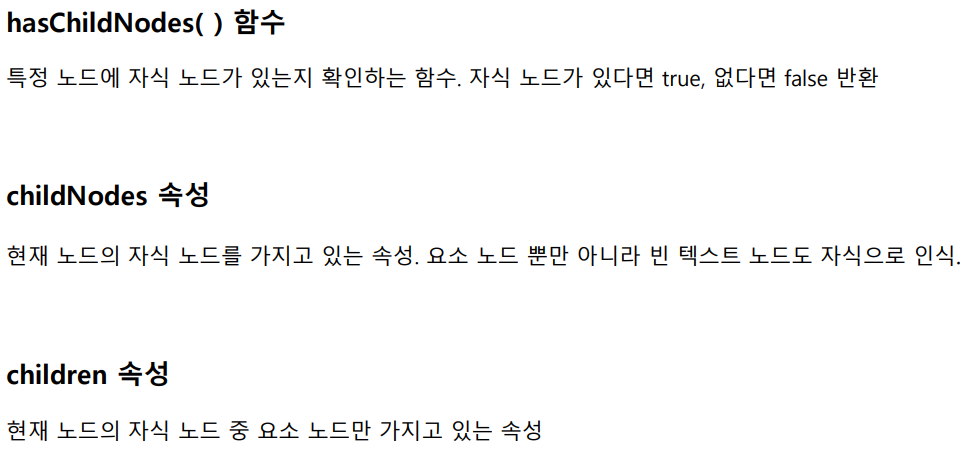
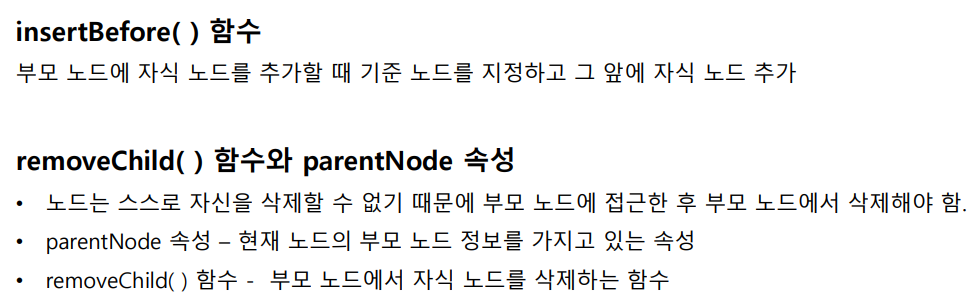
이때 removeChild 는 부모노드에서만 자식삭제를 할수있으므로 자식노드에서 부모노드를 삭제하기위해서는 부모노드의 부모노드를 찾아가는것이 필요하다.
1-1)참가 신청 명단 표시 실습
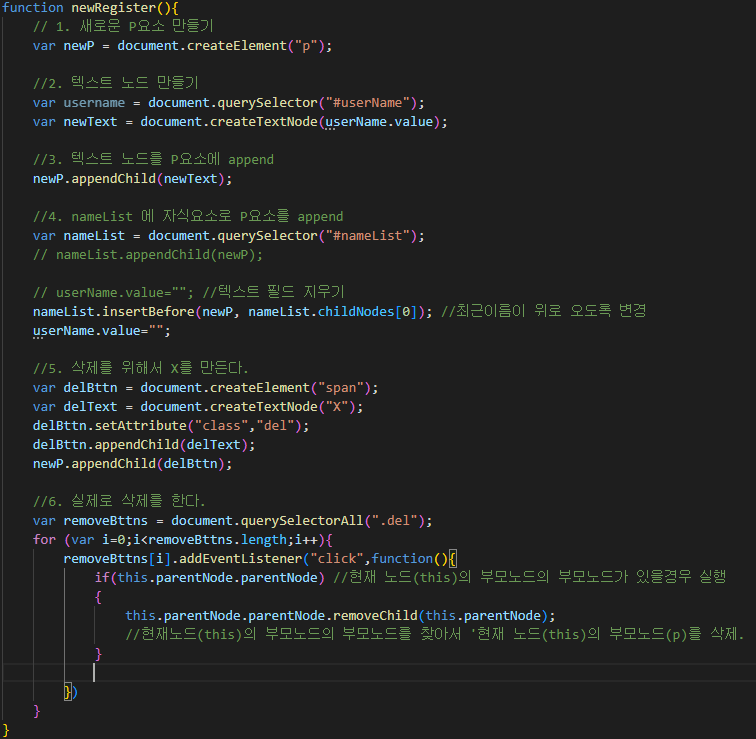
이러한 JavaScript를 넣는것으로
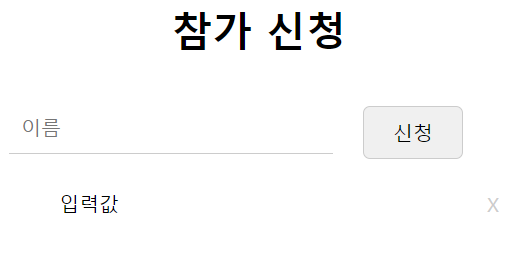
그림과같이 참가신청을 하는 DOM을 구성할수있다.
이때 입력값의 옆의 X를 누르면 입력값이 지워지게된다.
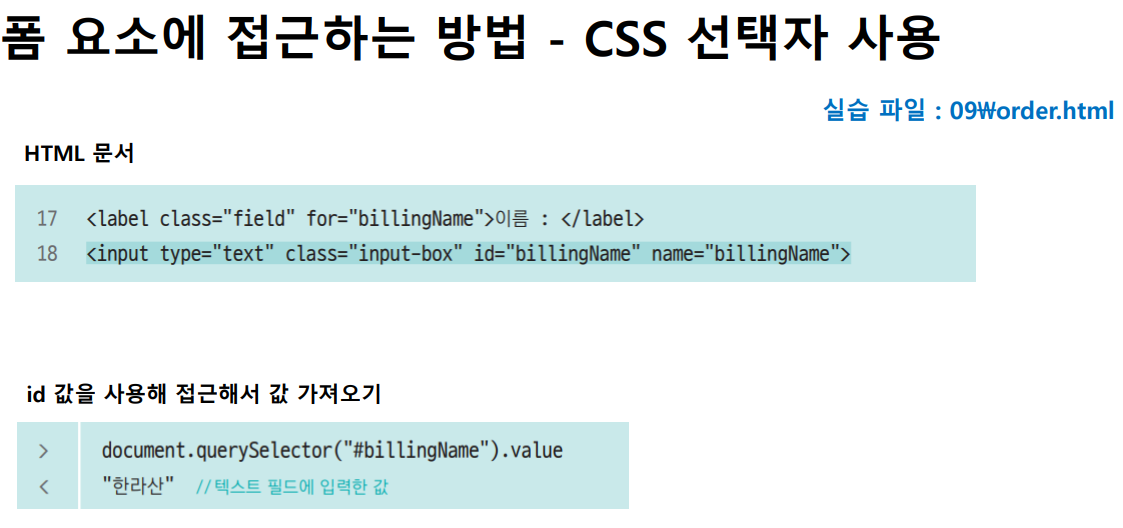
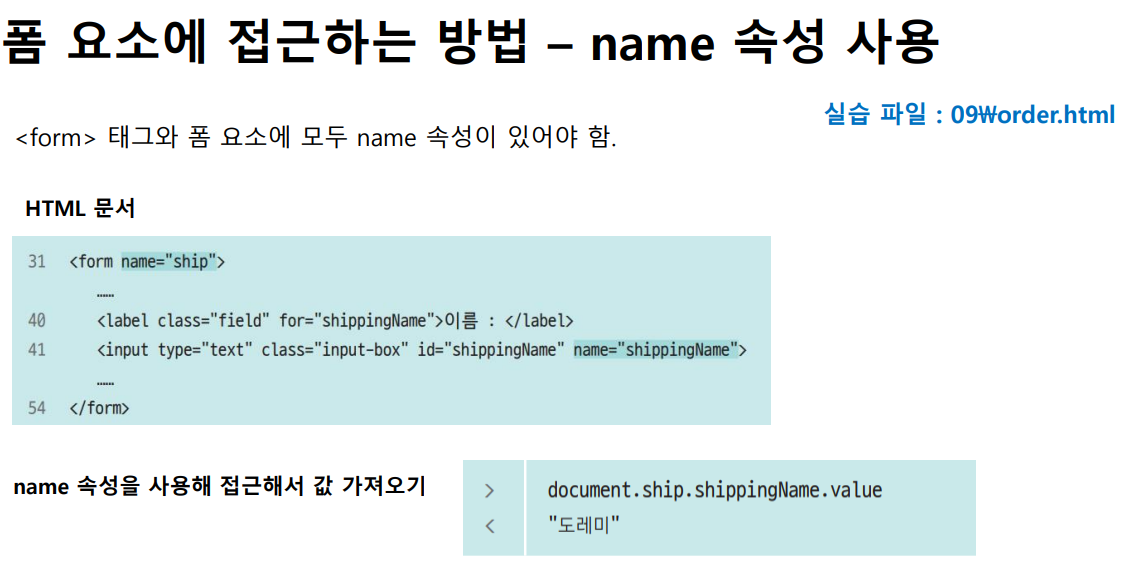
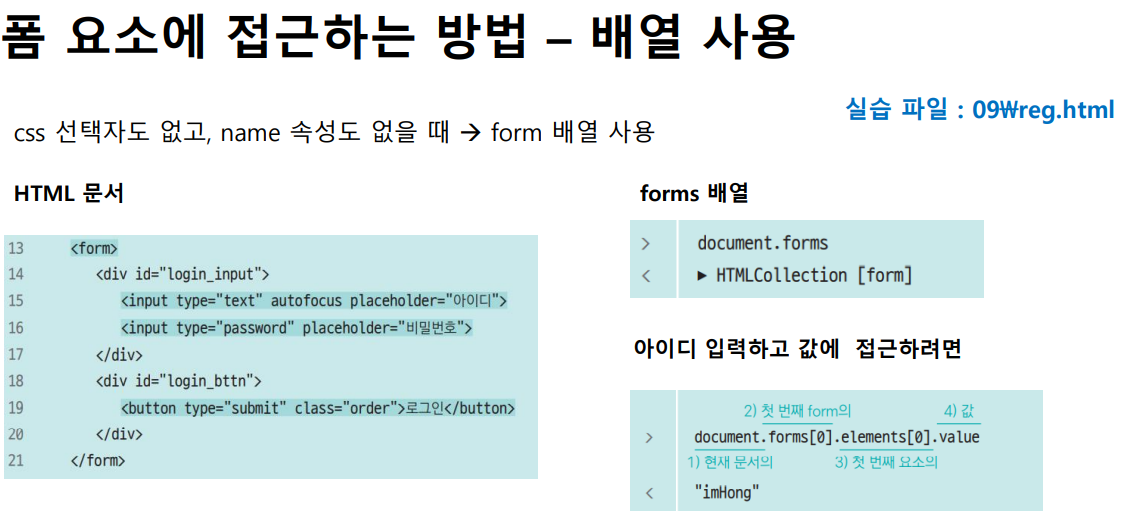
2)Form 폼
CSS 선택자, name, 배열을 이용하여서 폼 요소에 접근이 가능하다.
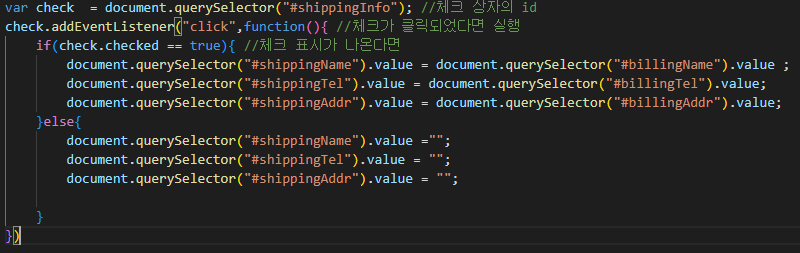
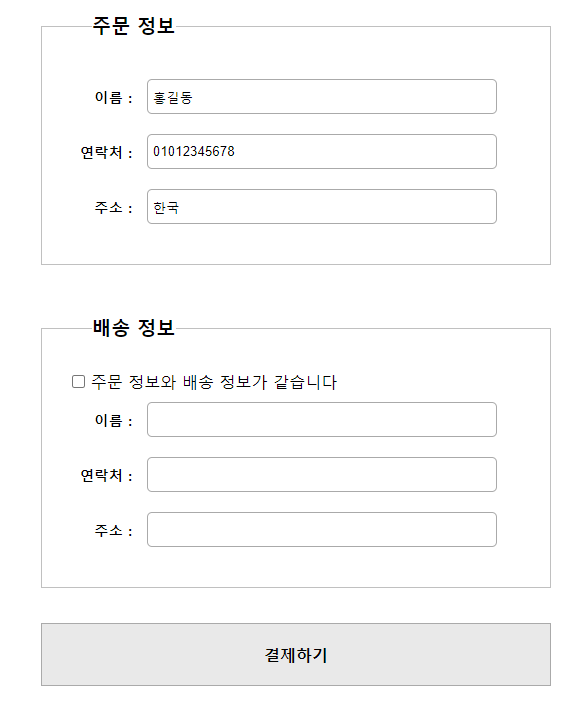
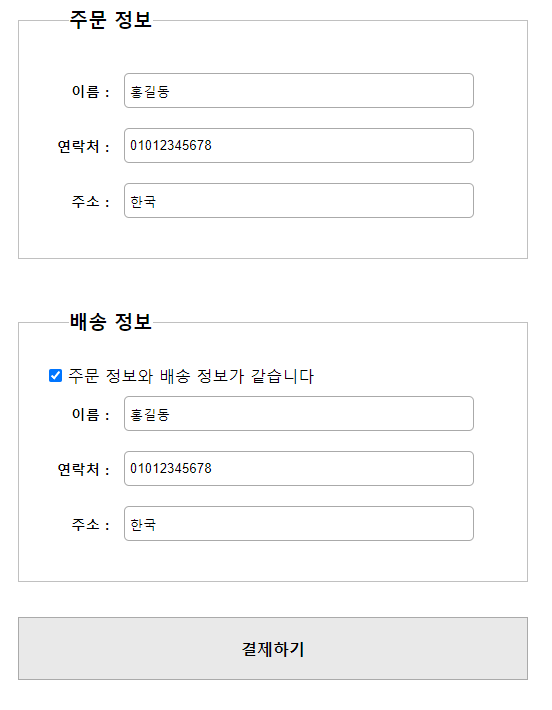
해당 자바스크립트를 사용하는것으로
해당 폼에서 아래의 체크박스를 체크하는것 만으로
위쪽의 폼에 입력된 값들이 입력이 가능하다.
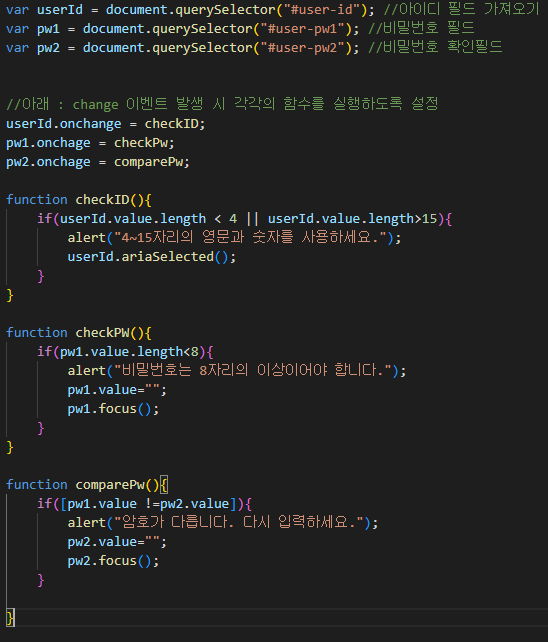
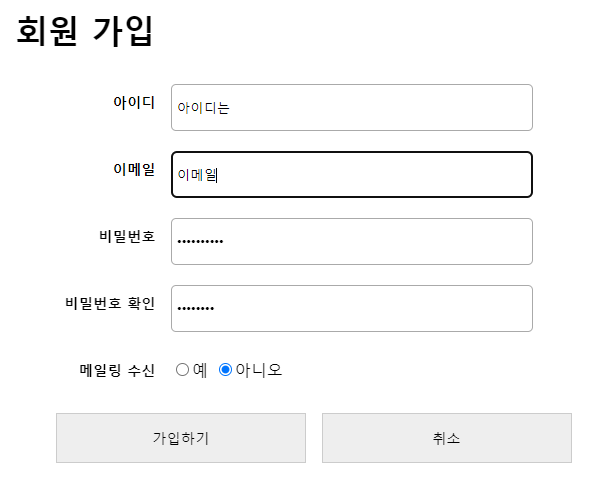
또한 이러한 값을 입력하는것으로
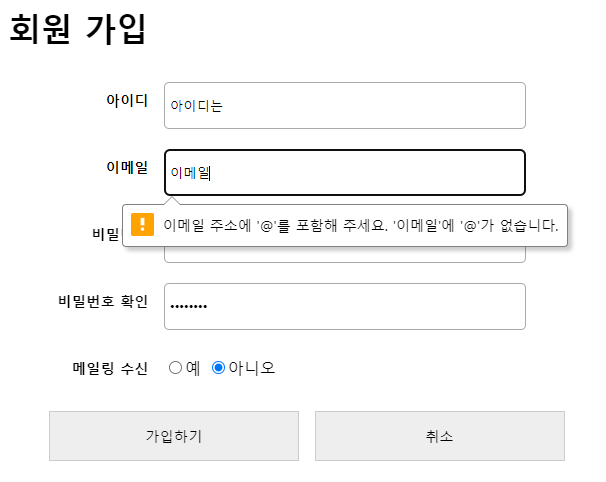
화면과 같이 조건을 설정할수있다.
※ 이때 코드에서는 영문과 숫자를 사용하시오라고 되어있지만.
이 코드에서는 영문인지 한글인지 구분이 되어있지 않고. 문자의 길이만을 확인하고있다.
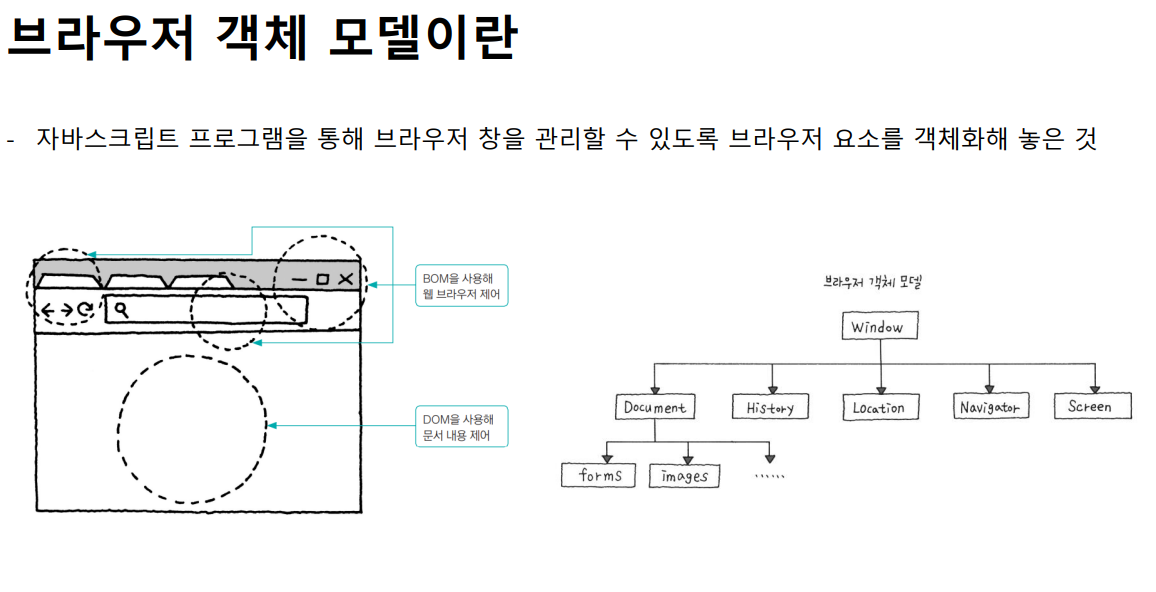
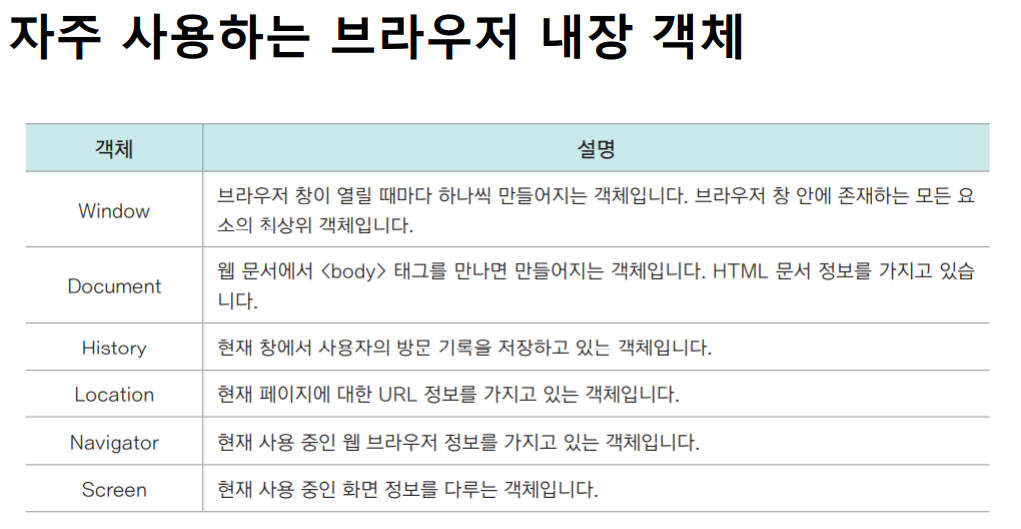
3) BOM 브라우저 객체 모델
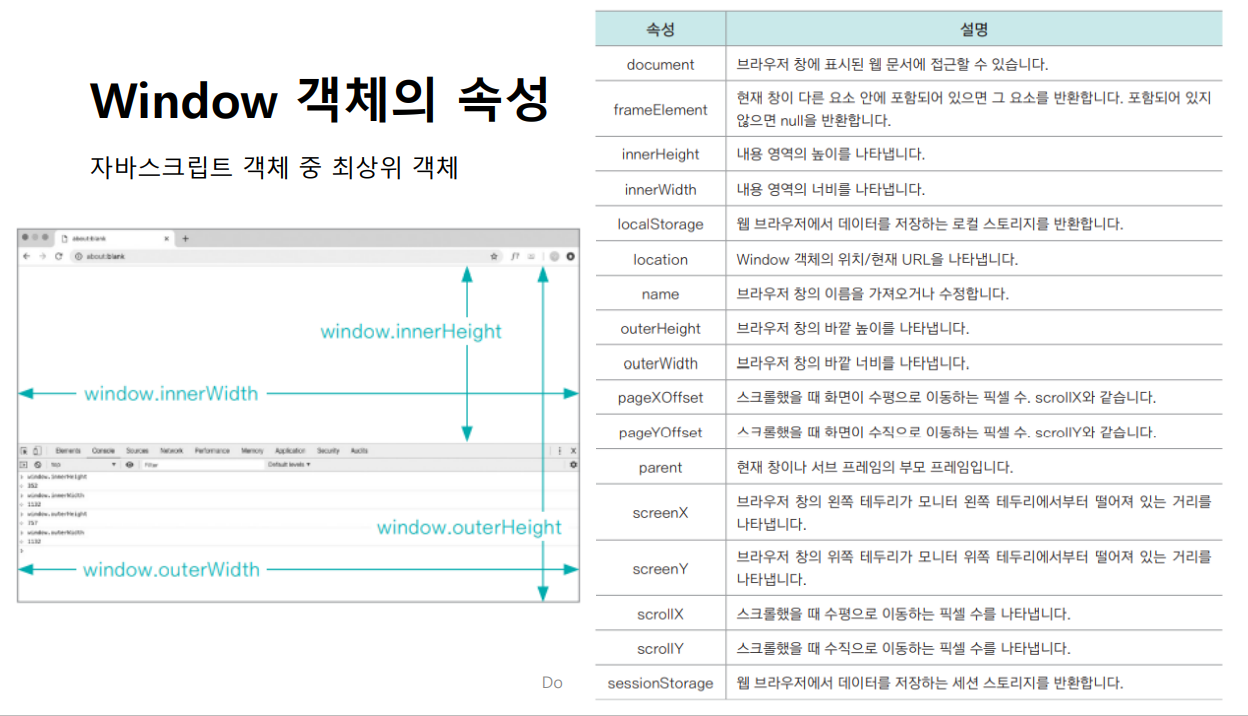
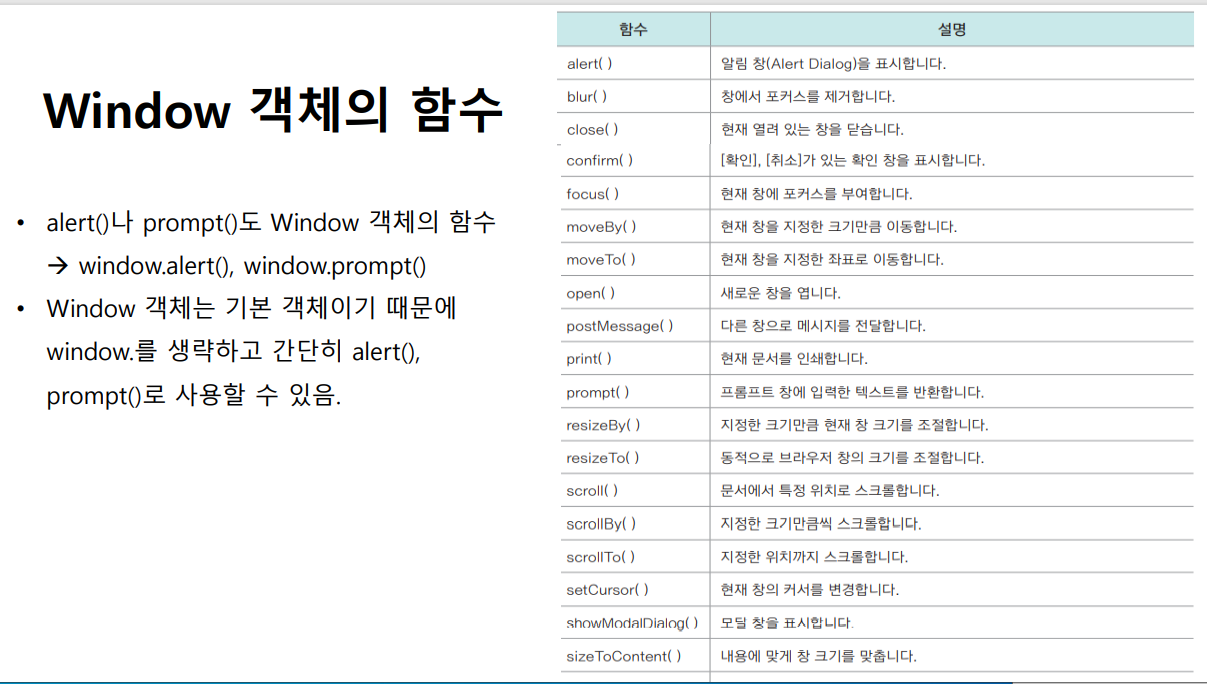
Window 객체의 속성과 다양한 함수들이 있다.
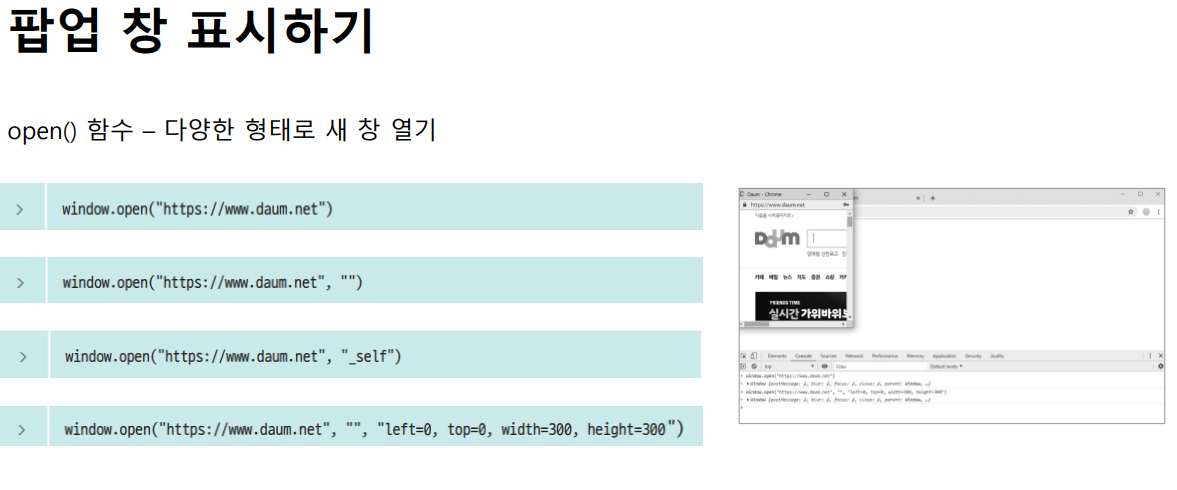
이중에 open()함수를 사양하면 새창을 여는것이 가능하고
moveTo() 함수를 사용하면 지정한 좌표로 이동할수있다.
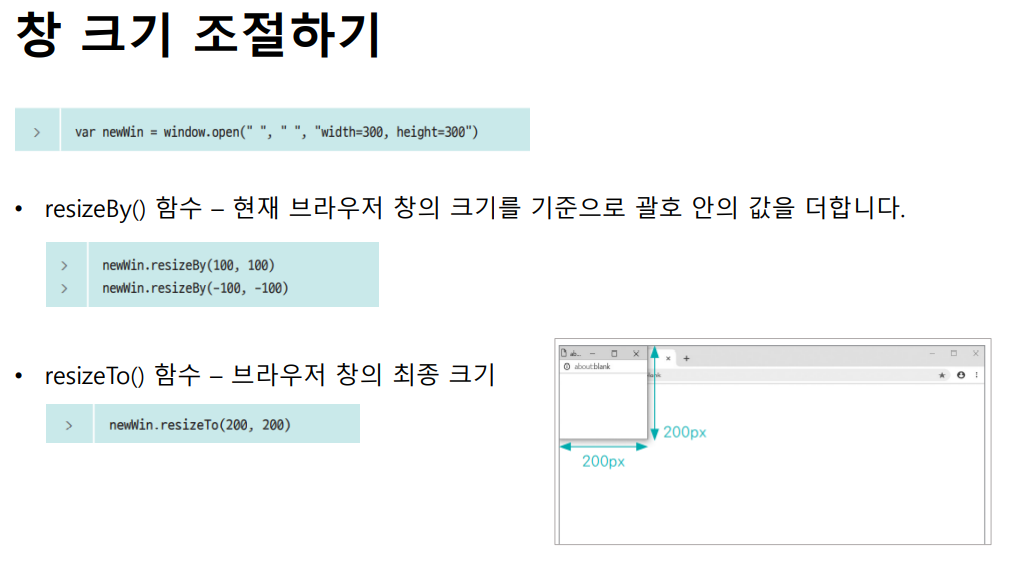
resizeBy() 함수를 사용하면 현재 화면을 기준으로 괄호안의 값을 더하고
resizeTo() 함수를 사용하면 현재 화면의 크기와 상관없이 화면의 최종크기로 정해진다.
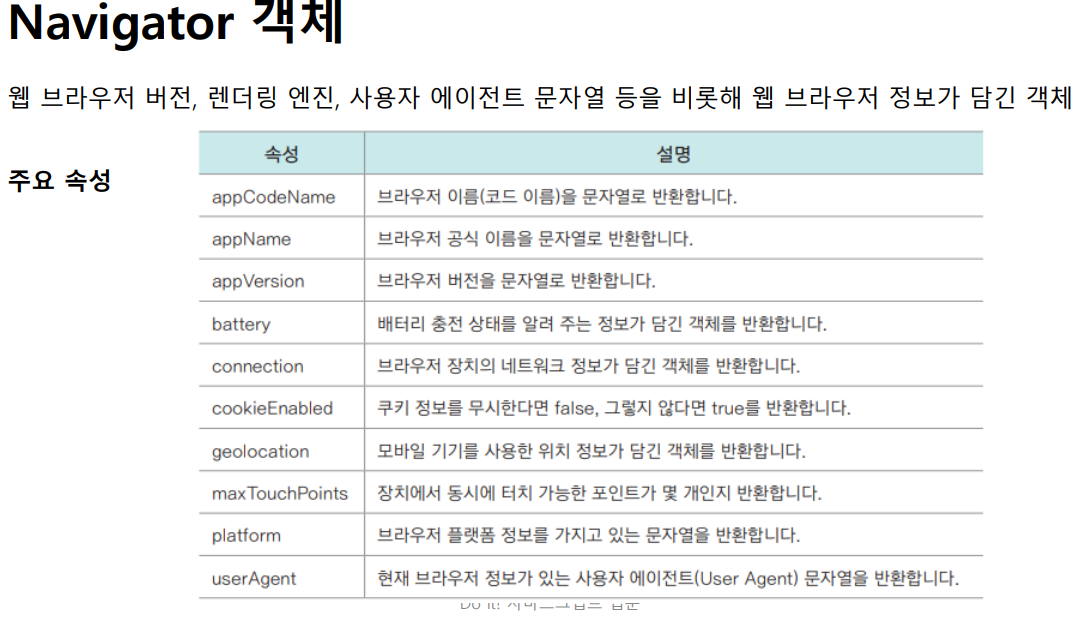
Navigator 객체는
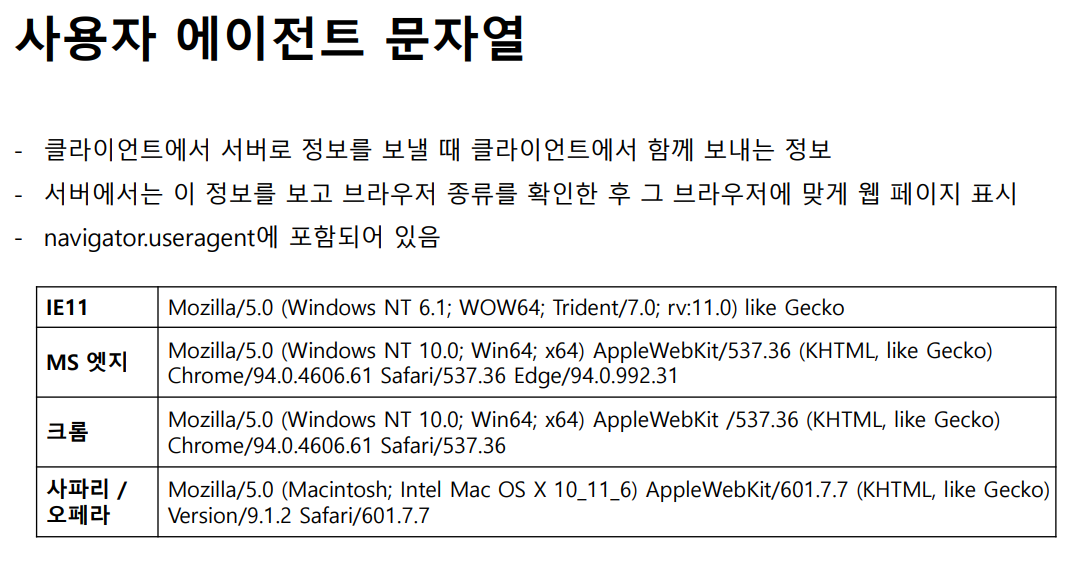
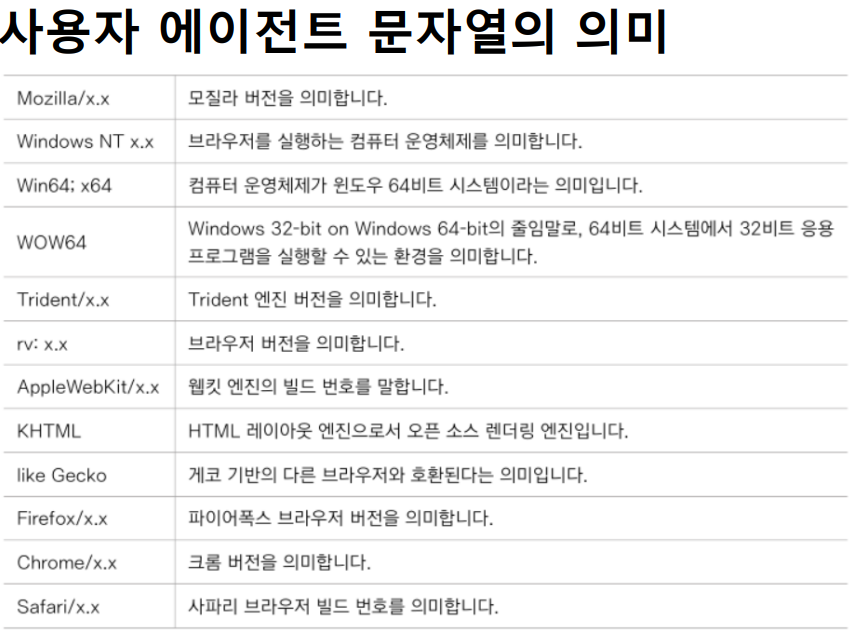
웹브라우저의 버전, 렌더링 엔진, 사용자 에이전트 문자열등의 웹 브라우저의 정보가 담긴 객체이다.
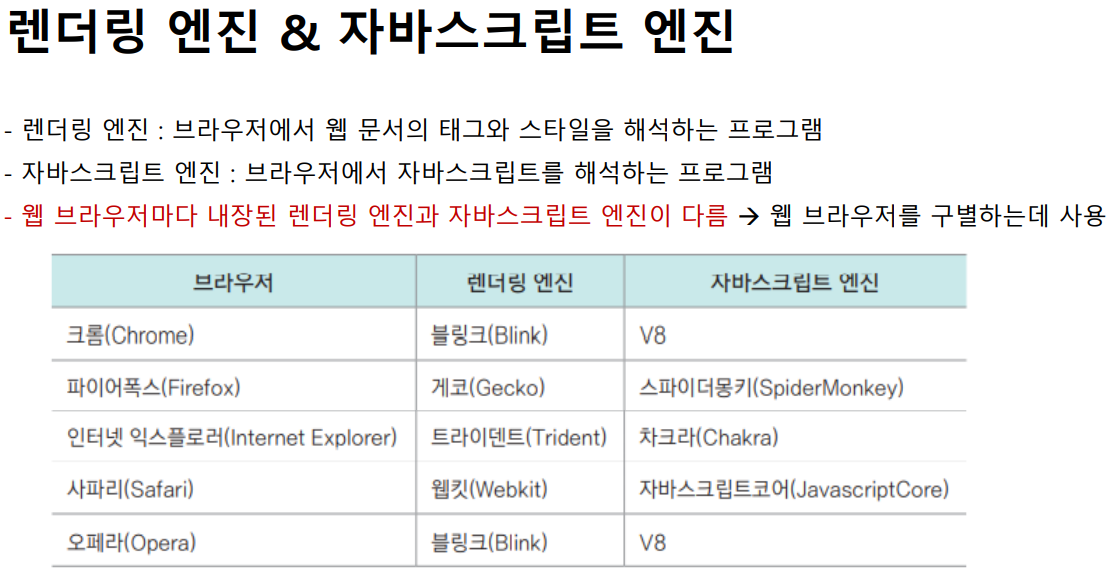
이때 웹 브라우저마다 내장된 렌더링 엔진과 자바스크립트 엔진이 다르기 때문에 웹브라우저를 구별하는데에 사용한다.
3-1) BOM 실습
웹브라우저에서 문서를 불러왔을때
자동으로 가로 300px, 세로 50px인 current.html 문서를 알림창으로 표시하는 코드는
해당 자바스크립트코드를 넣음으로써
현재시각이 표시가되는 current.html 파일이 실행이 된다.
새로고침 버튼을 누를때마다 웹문서의 배경색이 달라지도록 코드를 짜시오.
해당 코드를 입력하는것으로
화면의 새로고침 버튼을 누를때마다 배경색이 바뀌는 기능을 만들수있다.
2.학습내용 중 어려웠던 점
이전의 간단한 코드와 다르게 길이가 어느정도 되는 코드를 사용하다보니 오타가 발생하는등의 오류가 생겨났다.
3.해결방법
이들은 오타를 찾아내거나. #과 같은 선택자를 설정하지 않아서 발생하는 오류였으므로. 이들을 찾아내서 수정하는것으로 해결하였다.
4.학습소감
점점 길이가 어려워지면서 따라서 쓰는것만으로도 시간이 오래걸려서 복습을 하는과정에서야 아 이런 뜻이구나 하는 이해를 하는 시간을 가지게되었다.
이들에 대해서 이해를 더 하기위해서는 자주 반복해서 학습을 해야할것이다.
또한 강사님이 ""+""+변수+"" 와 같은 방식을 사용하시기에
이 BOM에서도 백틱과 ${}를 사용하는것은 되지않는건가 라고 생각하여 궁금하여 BOM의 퀴즈를 풀때 사용을 해보았는데, 제대로 작동하는것을 확인할수있었다.