1.학습한 내용
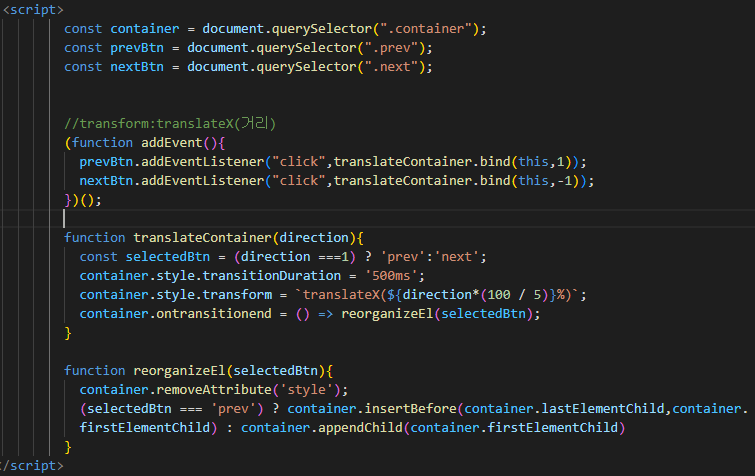
1)캐러셀
해당 이미지를 넣는것으로
화면의 next , previous 를 누르는것으로
화면이 넘어가는 이미지 슬라이드 기능을 만들수있다.
2)포트폴리오 웹 페이지 만들기
이전에는 css까지만을 적용을 시켜서 만들어보았던 웹페이지를
자바스크립트의 기능까지 포함하여 웹페이지를 꾸민다.
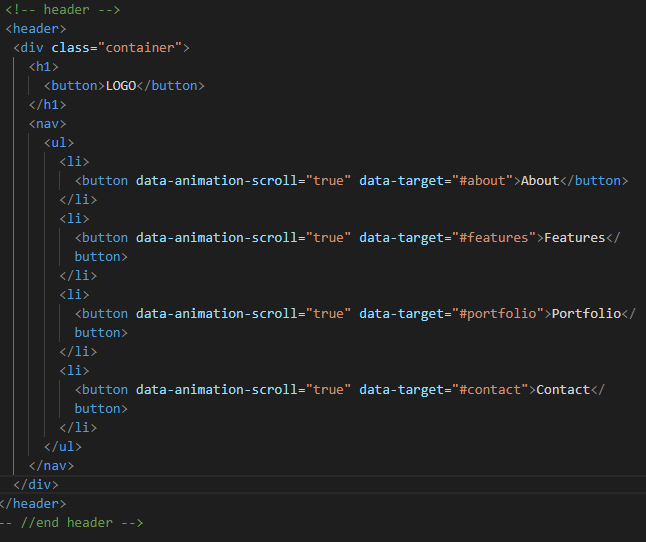
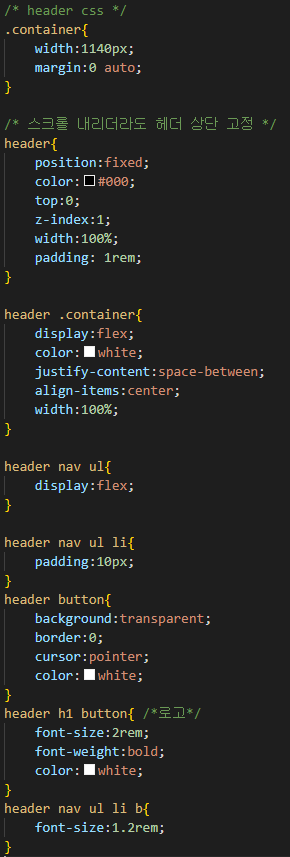
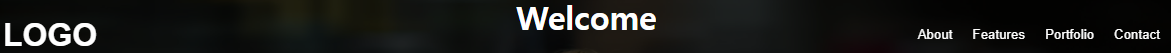
2-1)header 헤더
해당 코드를 통하여 상단의 헤더부분을 만들어낸다.
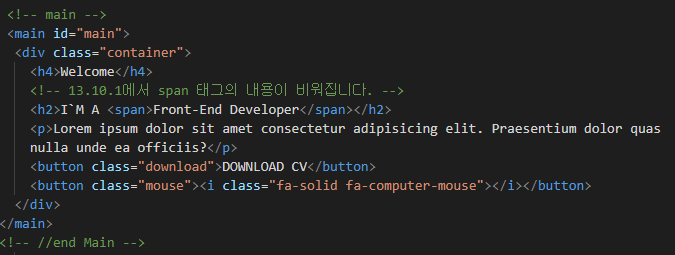
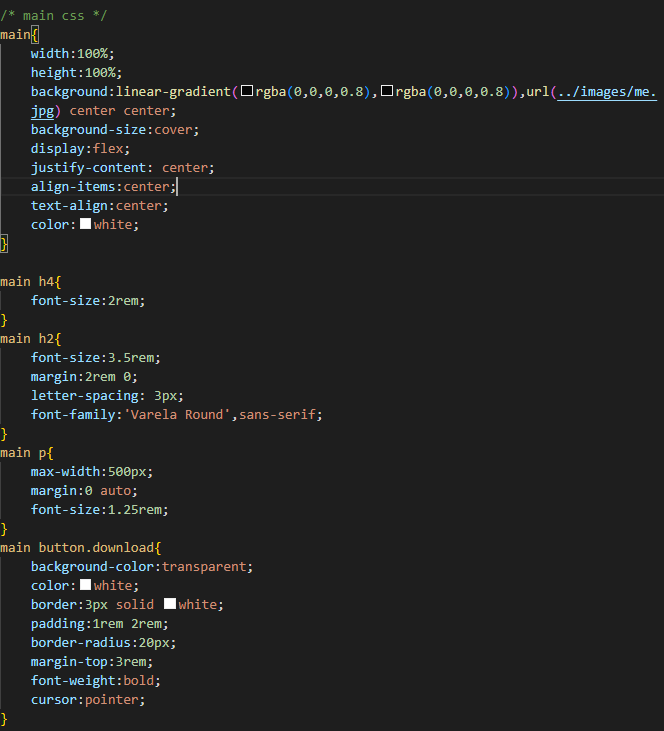
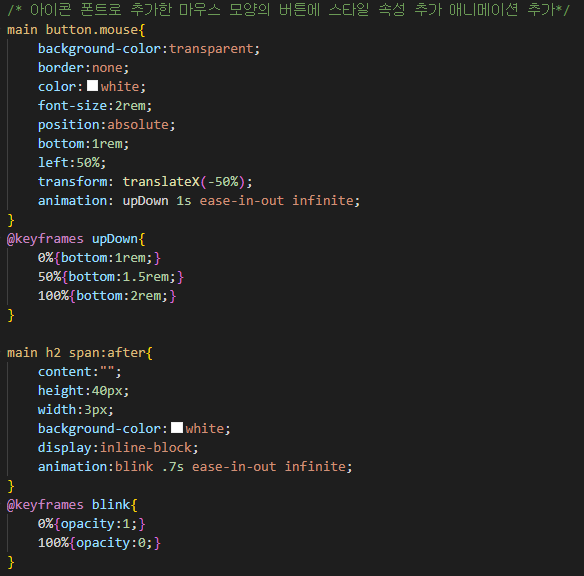
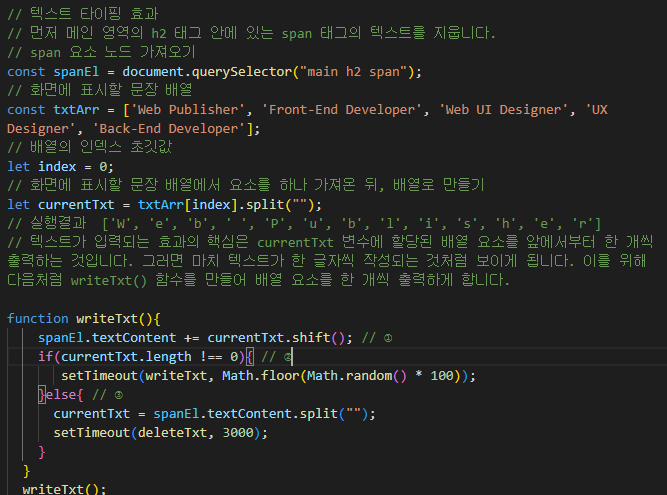
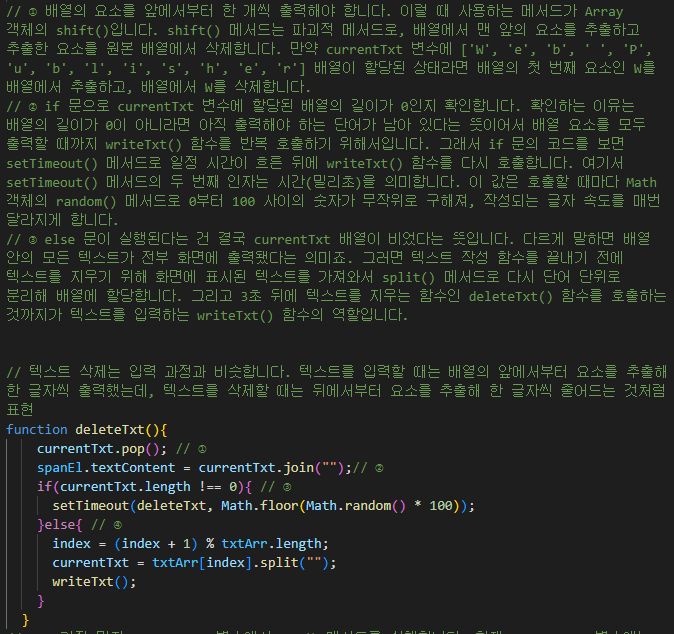
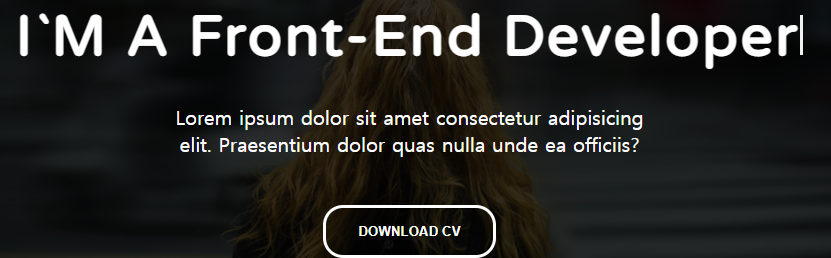
2-2)main 메인
해당 html 과 css에 더불어서. 글자가 생겼다가 지워지는 애니메이션 효과를 추가하기 위해서 자바스크립트 코드를 추가한다.
해당 자바스크립트를 통해서 메인의 문구가 txtArr 배열에 적힌 순서대로 변경이 된다.
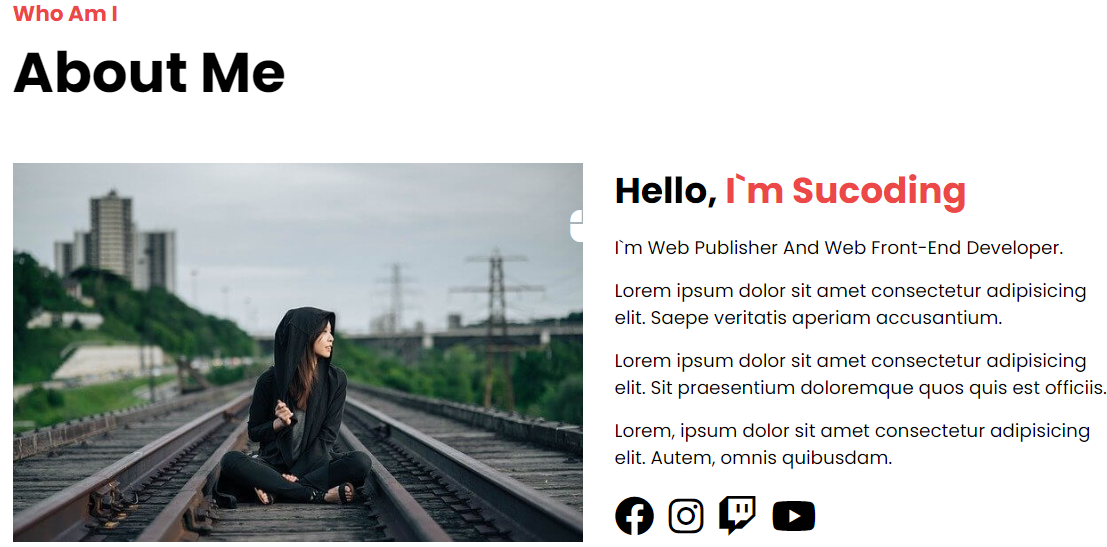
2-3)About me
About me 부분도 html 과 css를 통하여 꾸며낸다.
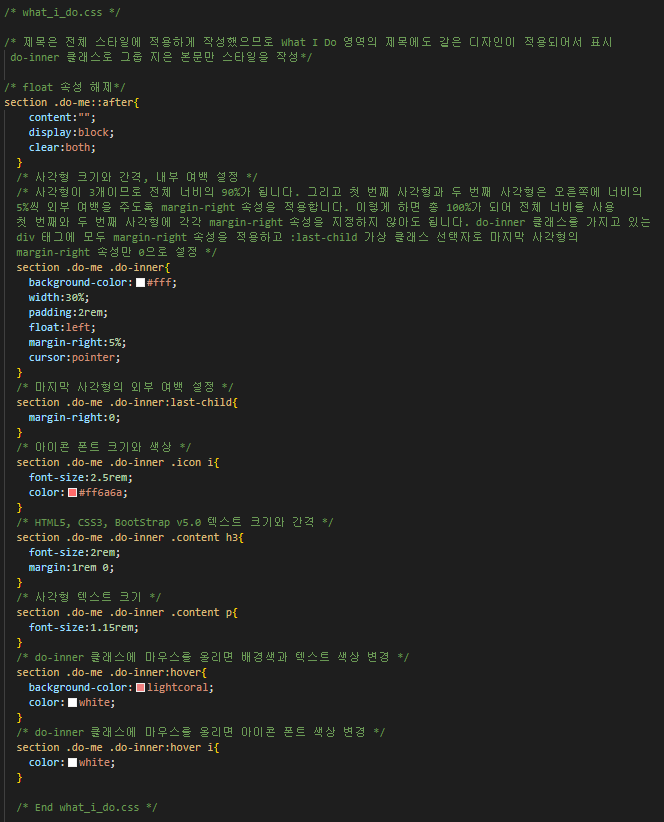
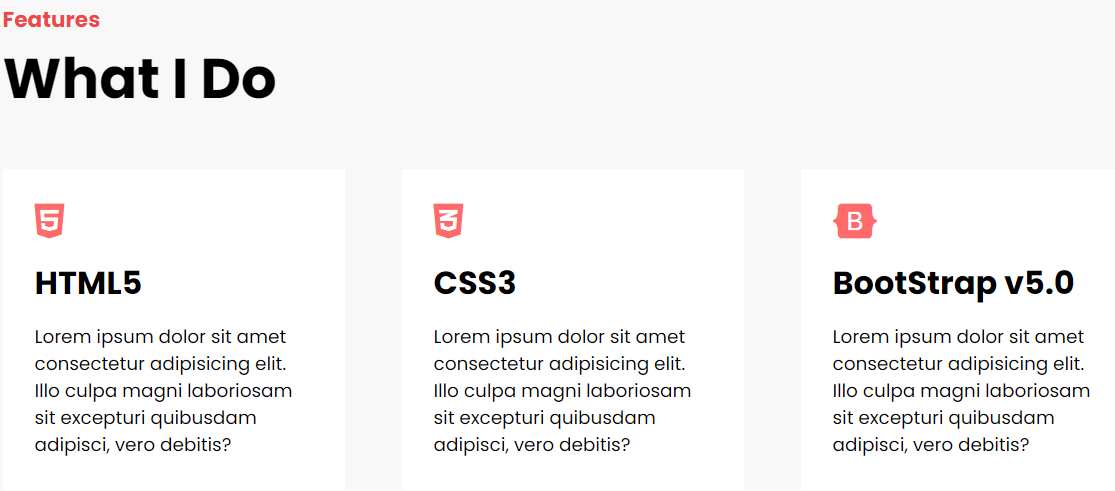
2-4)What I do
What I Do 의 부분 또한 html 과 css만으로 꾸며낸다.
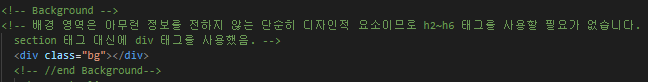
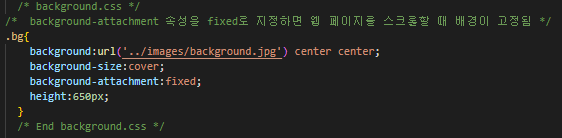
2-4)Background
백그라운드의 화면도 꾸며준다.
이때 백그라운드는 모든 화면에 적용되어있는 이미지로
그저 빈 공간을 할당해주는것만으로 배경화면을 볼수가있다.
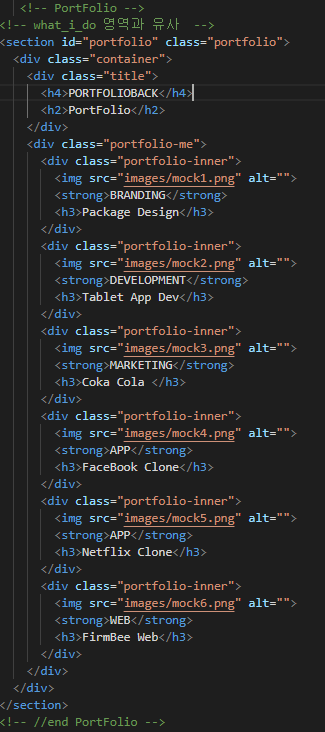
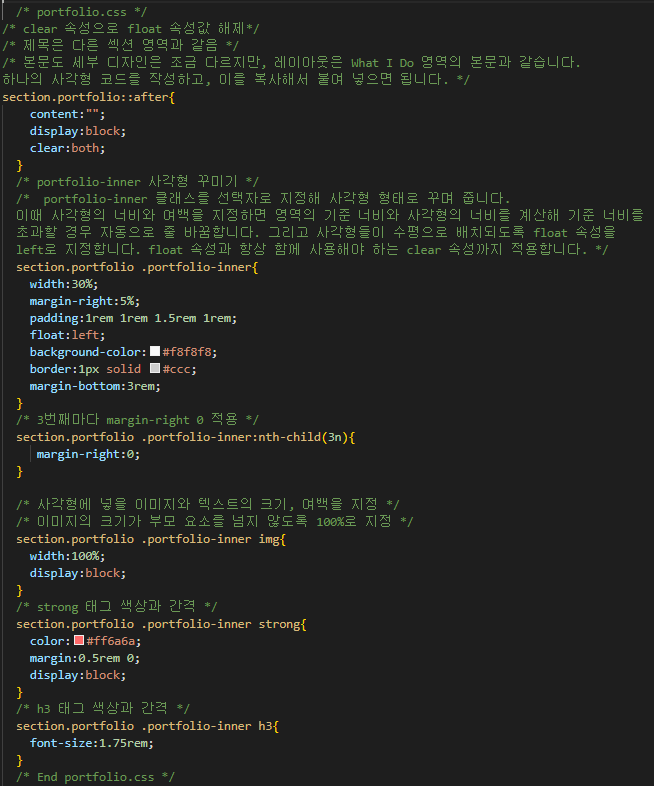
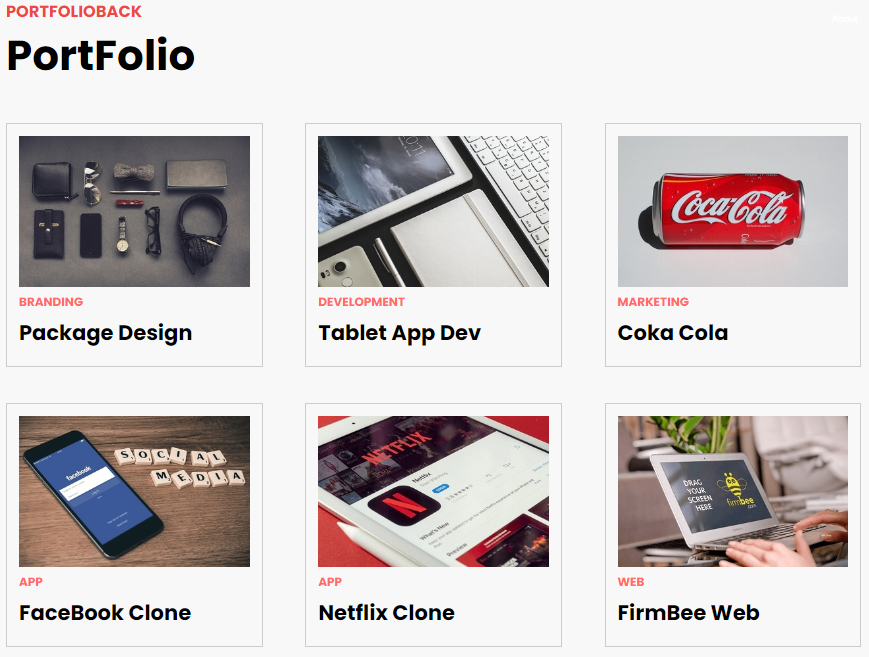
2-5)PortFolio
포트폴리오 부분또한 html과 css를 통하여 꾸며낸다.
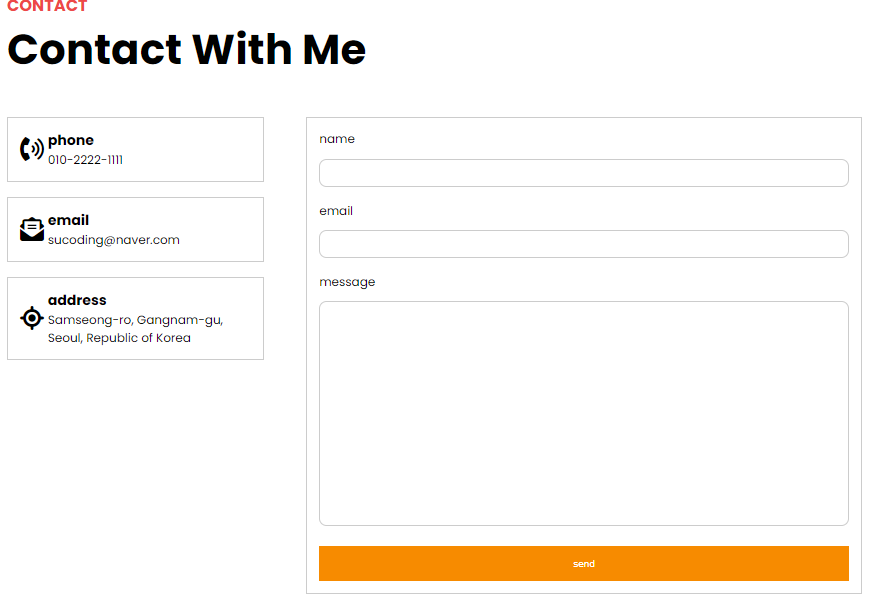
2-6)Contact with me
Contact With Me 부분도 html과 css를 통하여 꾸며낸다.
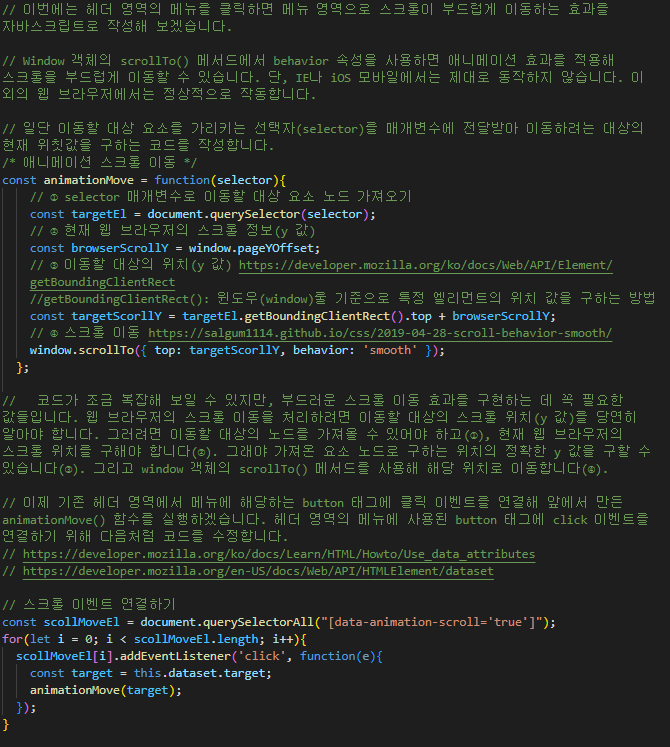
2-8)자바스크립트 스크롤 이동
해당 코드를 넣는것으로
헤더의 메뉴영역을 클릭하는것으로 부드럽게 이동하는 것을 구현할수있다.
2.학습내용 중 어려웠던 점
처음 캐러셀에서 이미지슬라이드 기능을 구현할때
이동이 되지 않는 오류가 생겨났다.
3.해결방법
이는 다른부분은 괜찮았지만
container.style.transform = translateX(${direction*(100 / 5)}%);`
의 부분에서 (100/5)% 를 사이에 띄어쓰기가 생겨서 (100/5) % 가 되어서 %의 값이 제대로 정해지지않아서 발생한 오류였다.
4.학습소감
웹페이지를 구성하는 것자체는 이전의 css를 수업을 할때와 같았지만.
자바스크립트의 기능을 주는것으로
자동으로 화면에서 변화가 생기는것으로 화면에 역동감이 추가가 되었으며.
이전에는 페이지를 누르면 화면이 끊기듯이 이동을 하던 스크롤이동도 부드럽게 이동을 하도록 바꾸는것이 가능했다.
이전에도 웹페이지의 형태를 띈다고는 생각을 했지만, 더 세분화된 부분을 완성하는데는 자바스크립트의 필요성이 크다는것을 다시금 체감하게되는 시간이었다.