1.학습한 내용
1)CSS
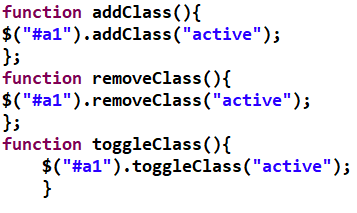
1-1)Add / Remove / Toggle
CSS 의 클래스를 적용시키는것과 없애는것, 전환하기가 가능하다.
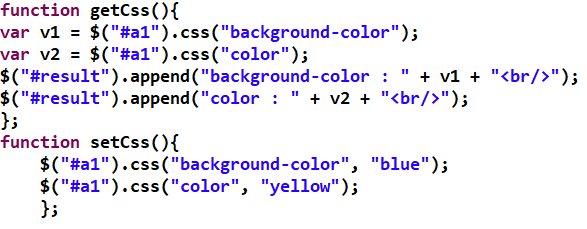
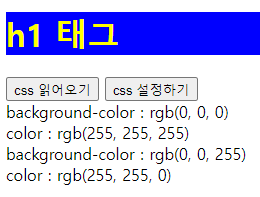
1-2) Get / Set
get 과 set을 통하여 읽어오고 설정하기 또한 가능하다.
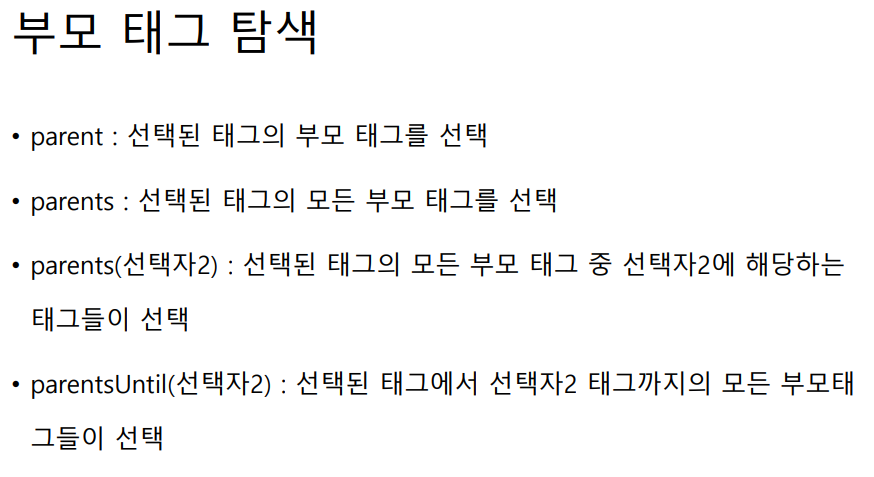
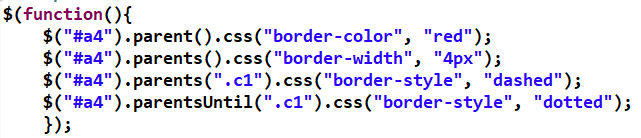
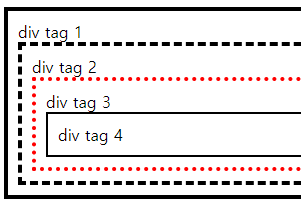
2)SearchNode
2-1)Ascending
자식태그 기준으로 부모태그를 찾아서 지정하는것이 가능하다.
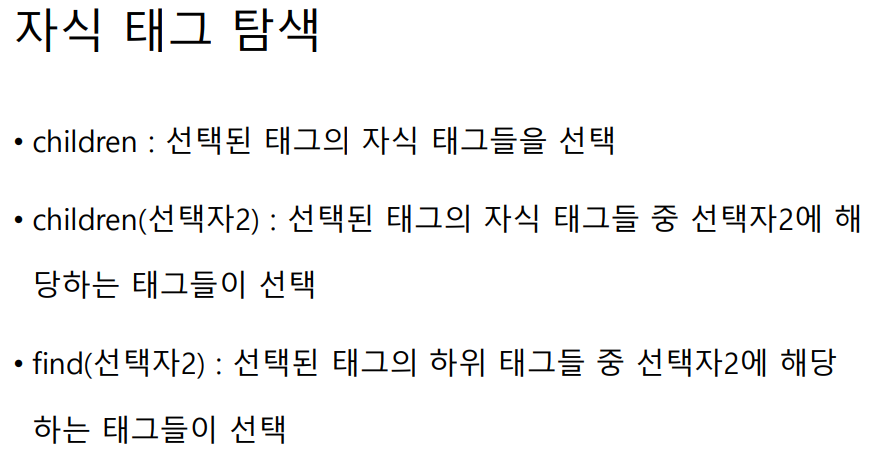
2-2)Decending
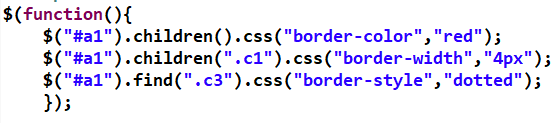
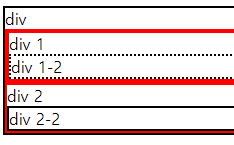
부모태그 기준으로 자식태그를 찾아서 선택할수도있다.
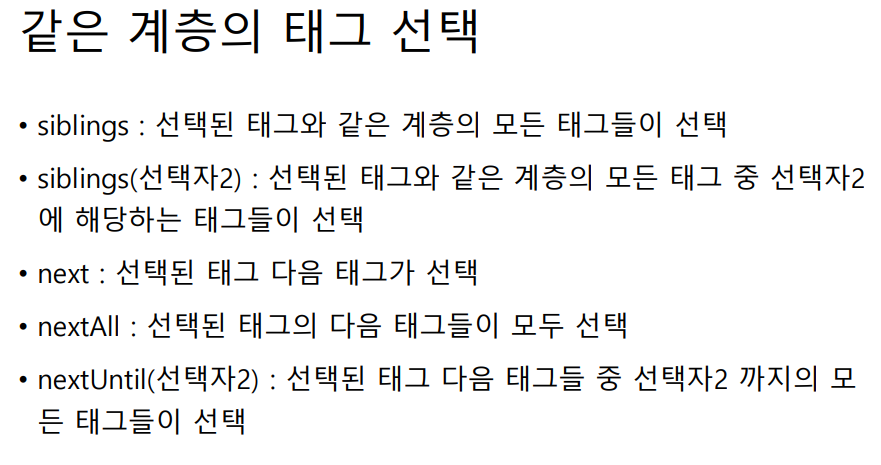
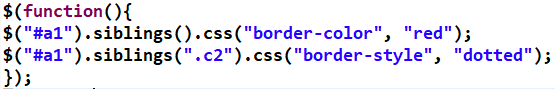
2-3)Sibling
sibling 을 통하여 같은 계층의 태그도 지정이 가능하다.
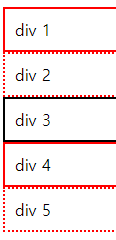
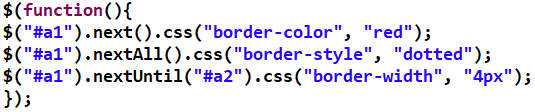
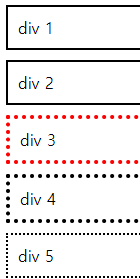
2-4)Next
next를 통하여 다음 태그를 선택하는것이 가능하다.
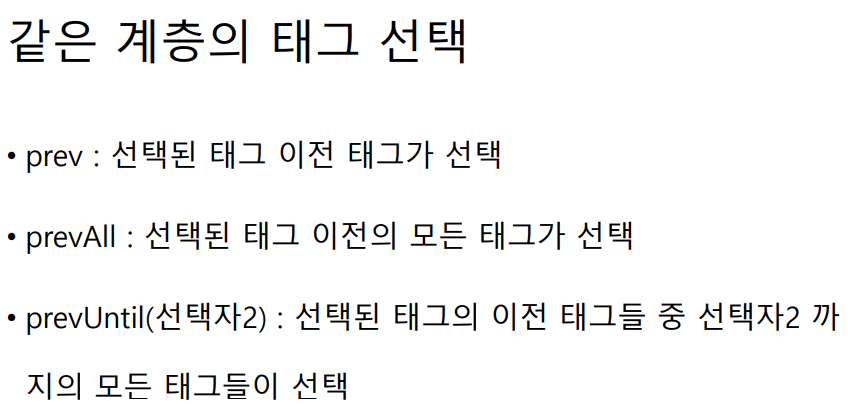
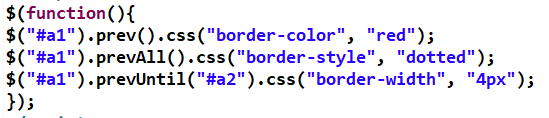
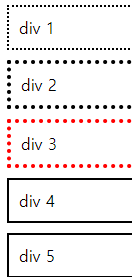
2-5)Prev
prev 를 통하여 이전의 태그도 선택이 가능하다.
3)Effect
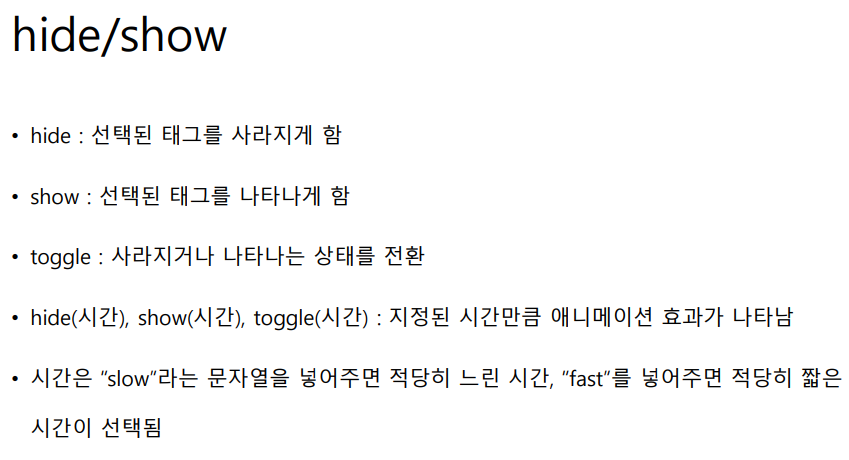
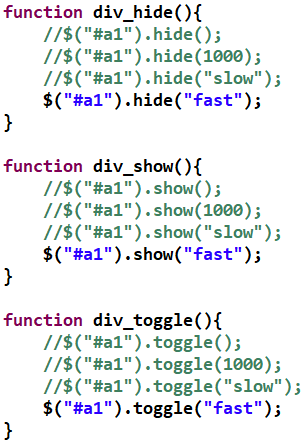
3-1)Hide/Show
숨기기, 보여주기, 전환하기도 가능하다. 이때 괄호안을 설정하면 시간을 지정하는것도 가능하다.
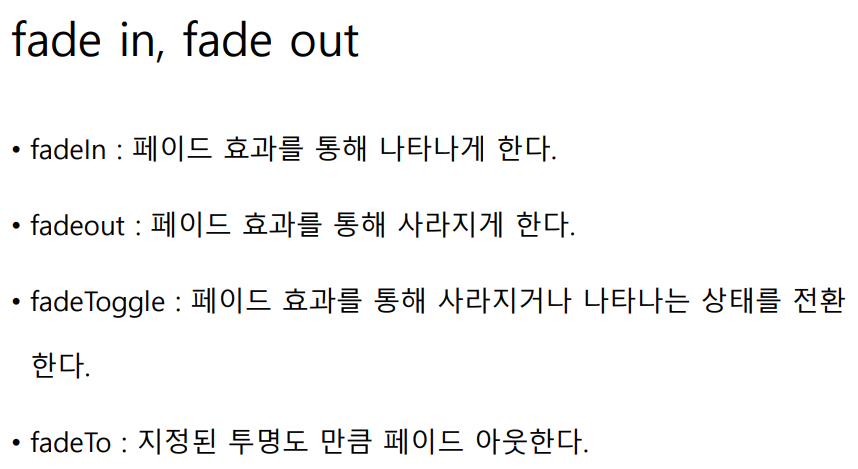
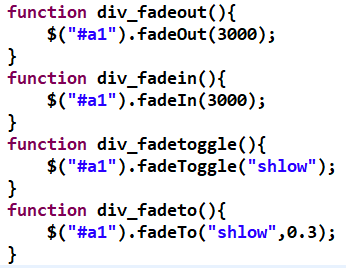
3-2)Fade in/Fade out
서서히 나타나고, 서서히 사라지고, 서서히 전환되는것또한 가능하다.
이때도 괄호안을 설정하는것으로 시간을 설정할수있다.
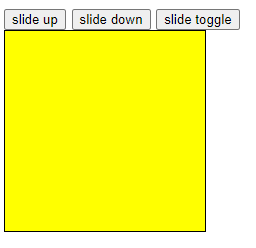
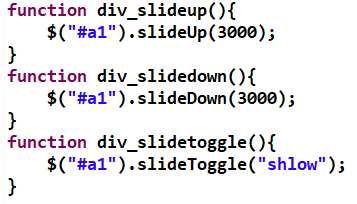
3-3)Slide
슬라이드를 통하여 매끄럽게 변화하는것 또한 가능하다.
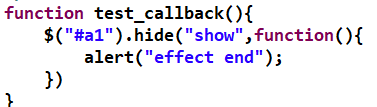
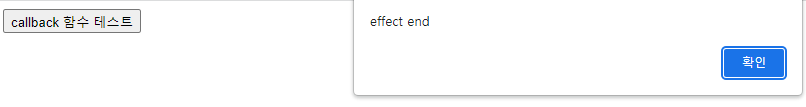
3-4)Call back
앞의 상황이 끝나면 화면과 같이 alert가 호출되는 것이 가능하다.
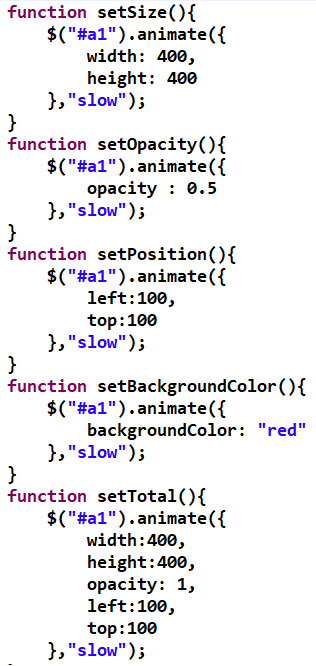
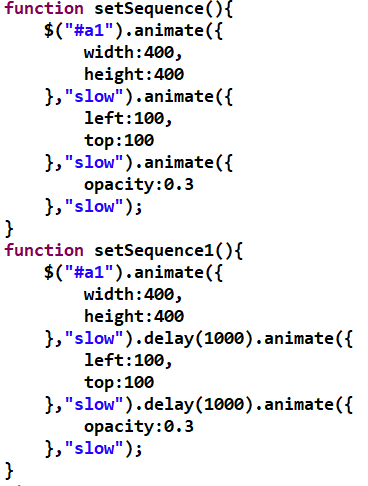
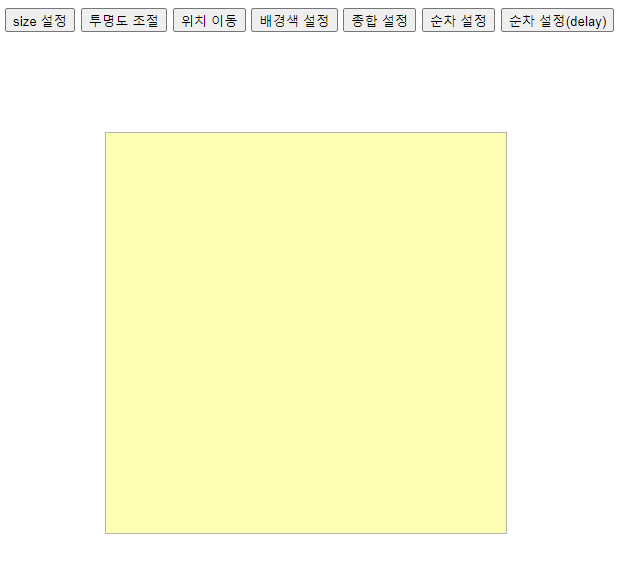
4)Animate
애니메이션이 동시에 진행하도록 만들수도있고.
.animate 를 연결하는것으로 순차적으로 진행하도록 할수있으며.
그 사이에 딜레이를 주는것 또한 가능하다.
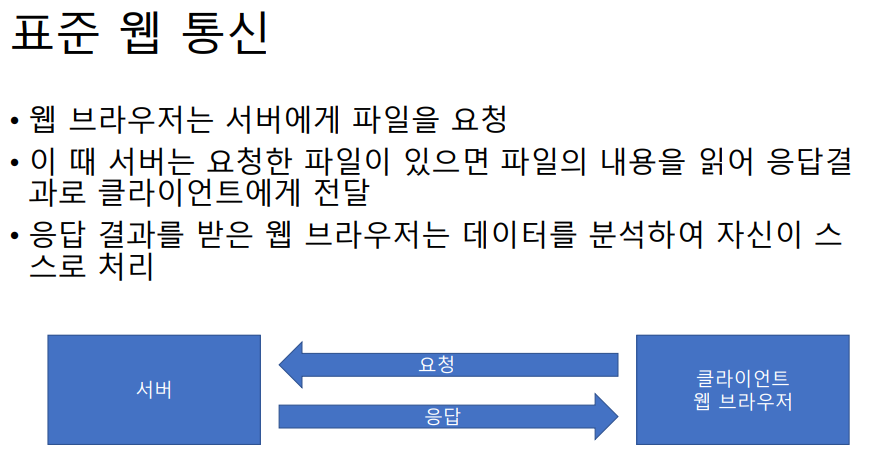
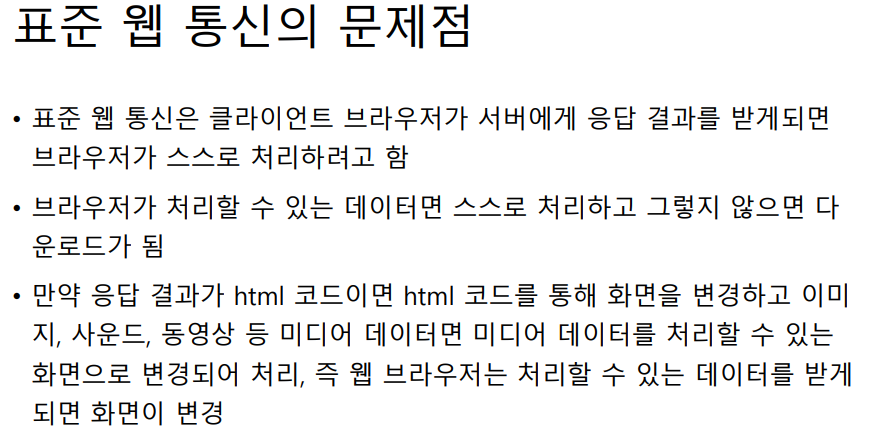
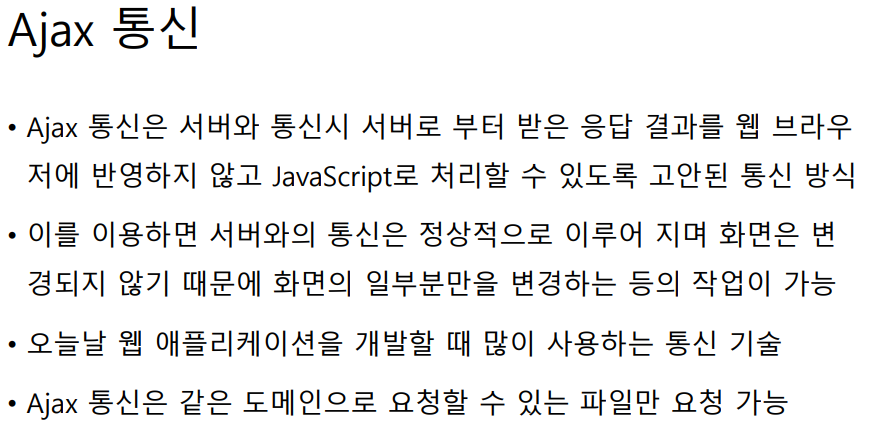
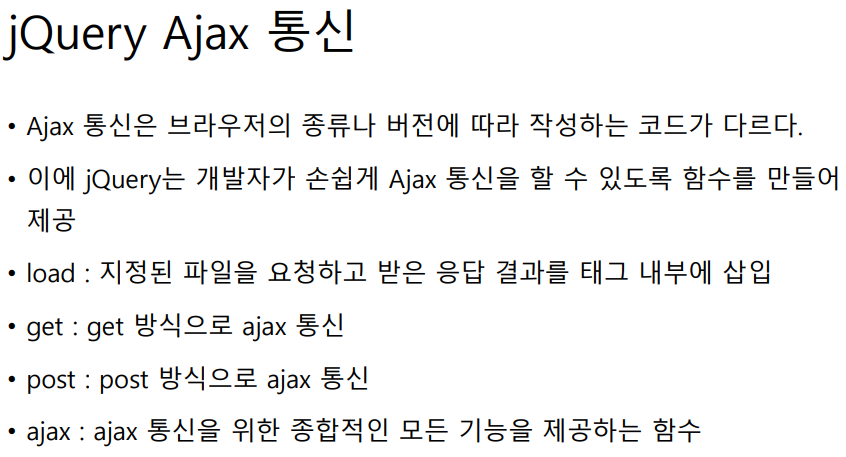
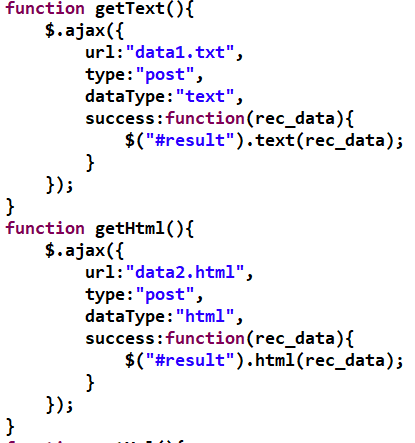
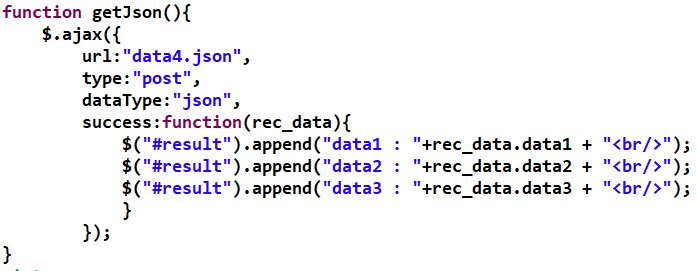
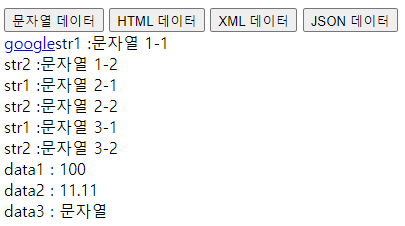
5)Ajax
위와 같은 문제점을 해결하기 위해 Ajax 통신이 만들어졌다.
JavaScript 에서 필요한 부분만 수정이 가능하도록 만들어졌다.
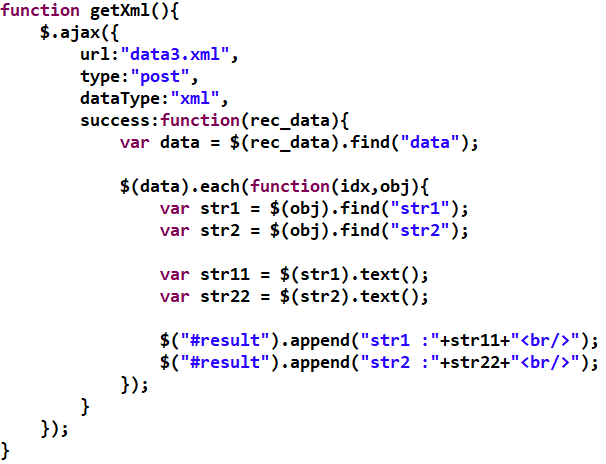
데이터가 있는 파일에서 javaScript 를 통하여 수정을 하는것이 가능하다.
2.학습내용 중 어려웠던 점
Fast 는 작동을 하는데 천천히 작동하는 Slow 가 작동을 하지 않았다.
3.해결방법
위의 이유는 다시 확인을 해보니 slow를 shlow로 쓰고 연결되는 slideUp slideDown 과 같이 단어가 붙을때는 대문자로 표현을 해야하는것을 소문자로 입력하여 생긴 오류였다.
4.학습소감
이전에 배웠던 자바스크립트가 더 간단하게 표현되는것을 보면 신기했지만, 자바스크립트에서 이것에 대해서 배우지않았다면 왜 저렇게 작동하는지에 대해서 의문을 많이 가졌을것이라는것을 느끼게되었다.
ajax에 대해서 실습을 해보았을때는 xml형태의 데이터를 가져오는것도 생각보다 길지않은 코드로 가능한것이 신기했다.