
1.학습한 내용
1)선택자
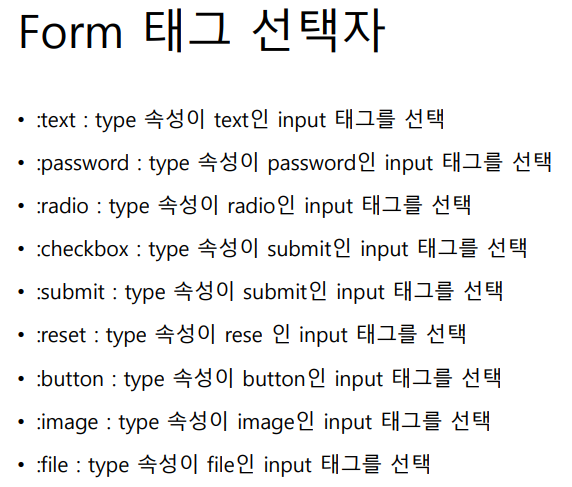
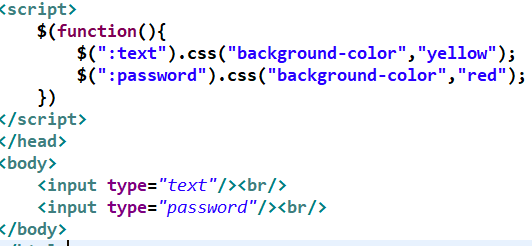
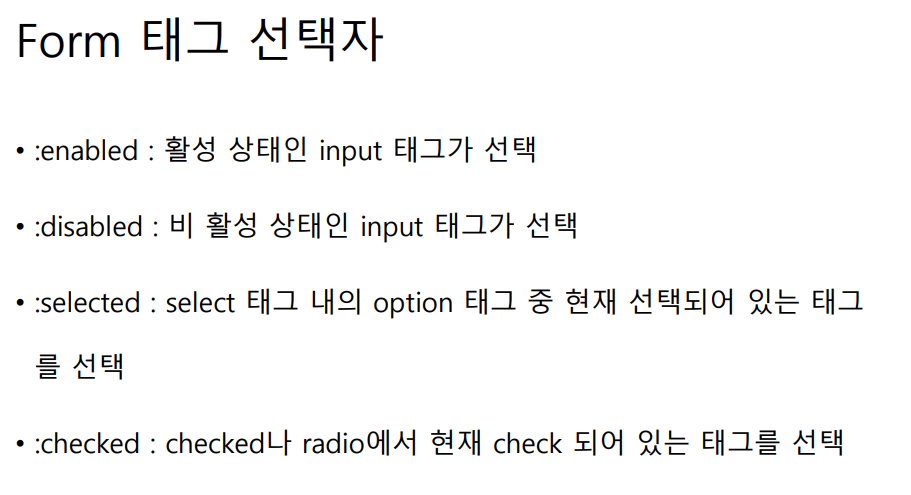
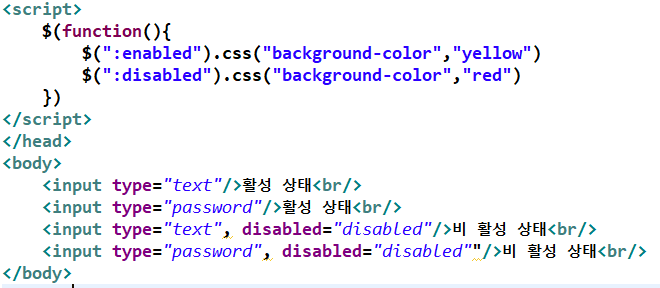
1-1)Form 태그 선택자
지정한 태그에 색깔을 넣는다.
활성과 비활성을 구분하며, 비활성상태일때는 커서가 올라가지않는다.
2)jQuery 이벤트 함수
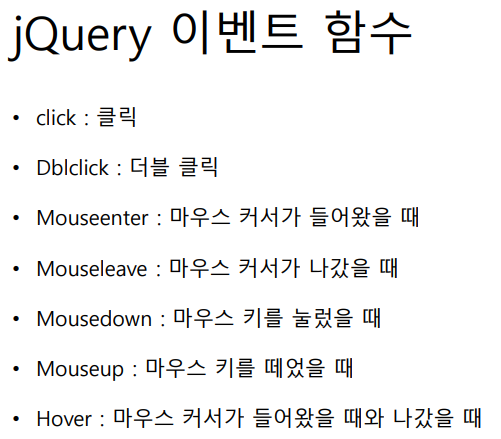
2-1) jQuery 이벤트 함수
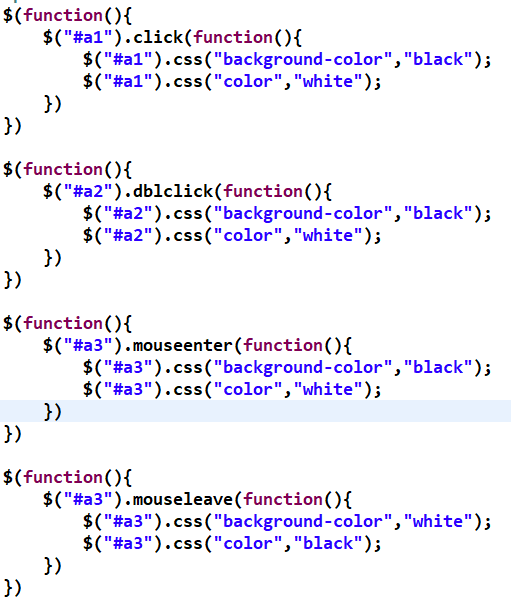
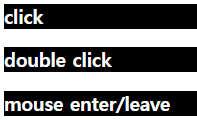
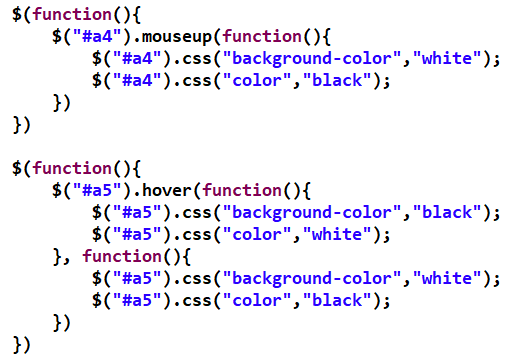
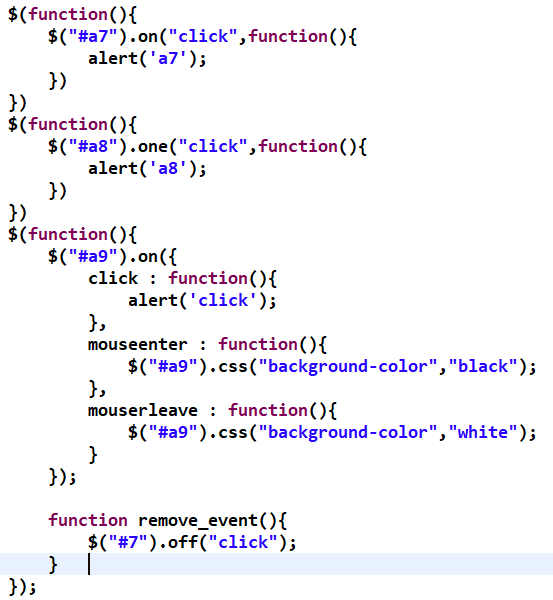
클릭, 더블클릭, 그리고 마우스를 올렸을때와 떠났을때 색깔이 변하는 이벤트를 발생시키는 함수이다.
마우스를 드래그했을때와 아닐때, 그리고 마우스를 올렸을때와 아닐때 색깔이 변하는 이벤트를 발생시키는 함수이다.
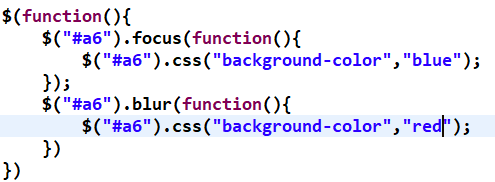
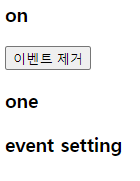
해당 화면을 눌렀을때 파랑색, 누르지않을때 빨간색으로 변경이 된다.
필요한 기능들을 구현할수있다.
이때 on과 one의 가장 큰 차이는 one은 한번만 실행이 되는 함수이다.
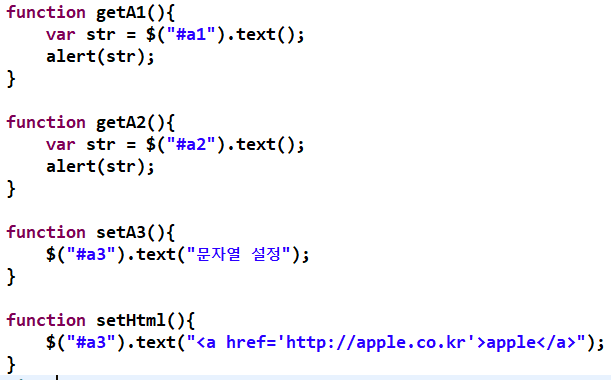
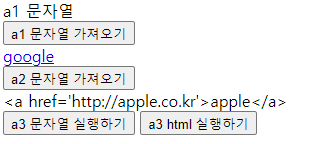
3)DOM
이때는 text를 사용하였기 때문에 문자열로만 가져온것을 확인할수있다.
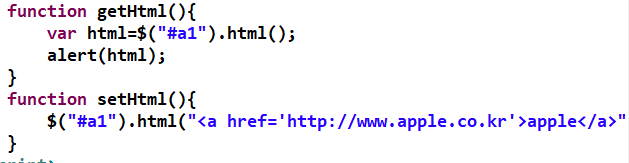
html 을 사용하면 문자열이 아닌 링크 자체를 가져올수있다.
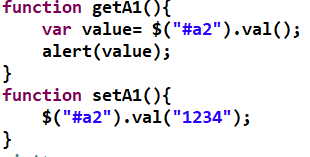
set 으로 세팅을 가져오고 get으로 alert를 한다.
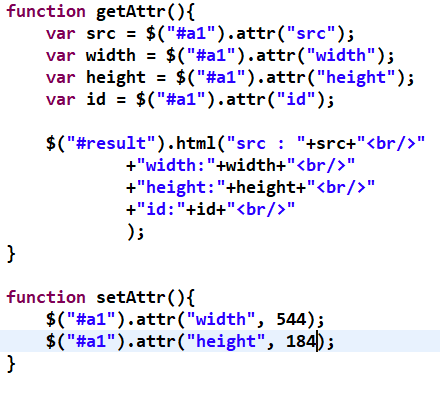
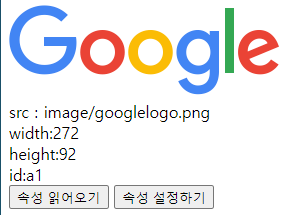
처음 속성읽어오기를 하면 기본 크기의 속성을 읽어오고
속성설정하기를 눌러서 그림의 크기를 2배로 늘린 후 속성읽어오기를 누르면 2배가 된 속성값을 읽어온다.
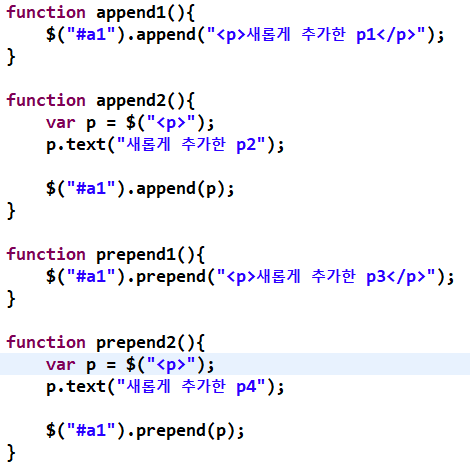
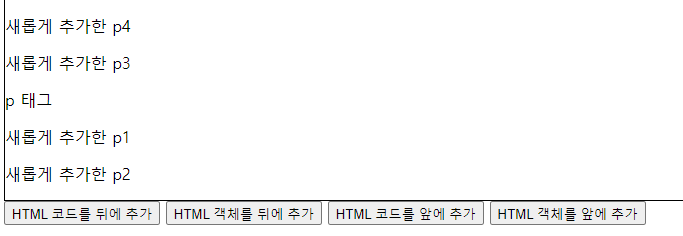
Append / Prepend
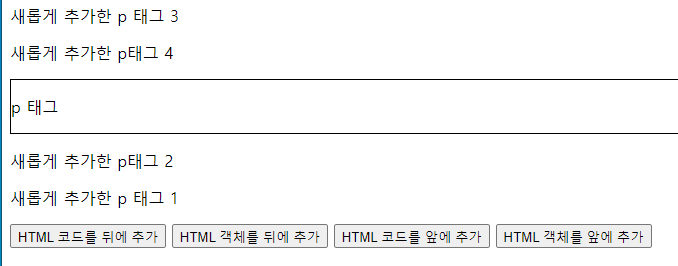
순서대로 눌렀을때 화면같이 추가가 된다.
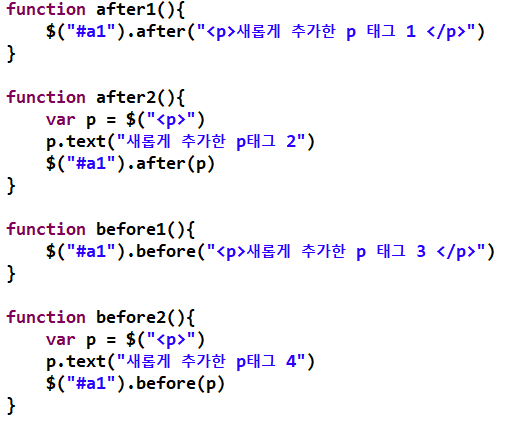
After / Before
앞뒤에 추가되는것 같지만 after/before 와 다른점은 p태그 안에 추가되는가 밖에 추가되는가의 차이가 있다.
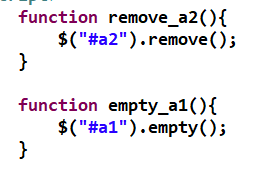
remove / empty
지울때 사용하는 기능이다.
2.학습내용 중 어려웠던 점
작동하는 방식이 비슷하지만 다른 함수들의 사용에 대해서 이해를 하는것이 어려웠다.
3.해결방법
hover 가 mouseenter 와 mouseleave 의 기능이 합쳐진거고
after/ before 와 append/prepend 가 p태그 안과 밖에 추가된다는 차이점이 있다는것을 알수있었다.
4.학습소감
이번에는 jQuery 이벤트 함수들과 DOM 에 사용하는 태그들을 배울수있게되었다.
이전에 사용하였던 JavaScript의 태그들과 비슷한부분은 많았지만.
이전에 작성하였던 JavaScript 에서는 if문과 같은 조건문들을 사용하여서 길이가 길었던것에 비해서 길이가 확실히 짧은것이 느껴지기 때문에, jQuery에 대해서 더 잘 알게되면 길이가 짧고 판별하기도 쉬운 코드를 사용하는것에 큰 도움이 되는것을 이해할 수있었다.