1.학습한 내용
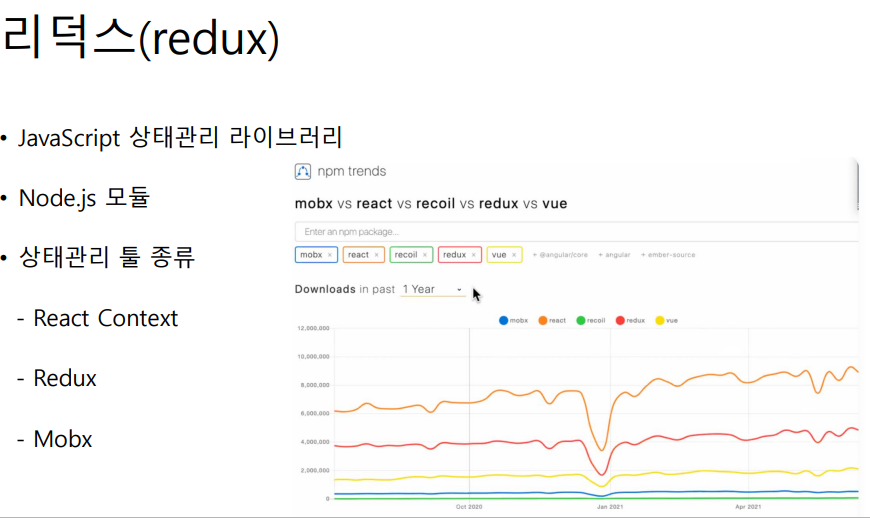
1)리덕스
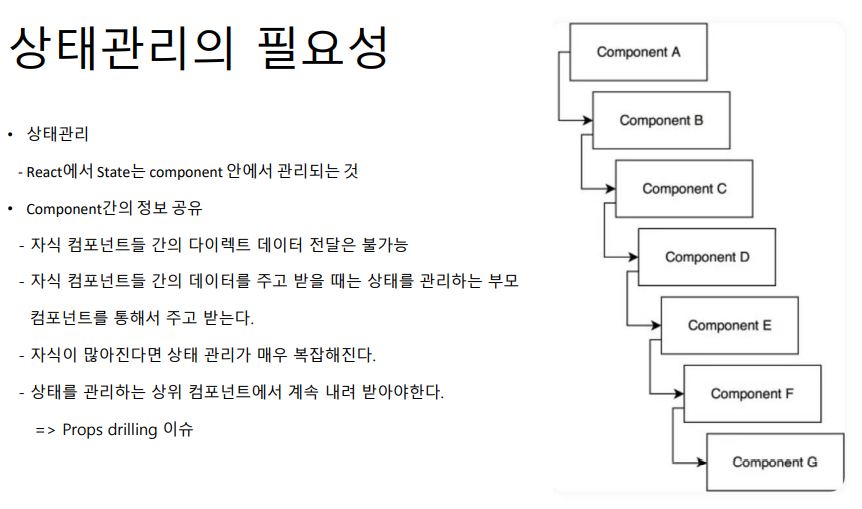
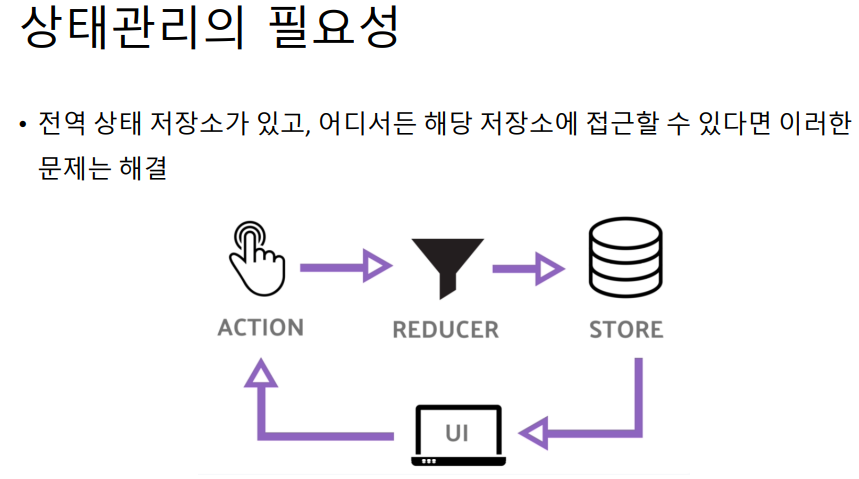
위와같은 상태관리의 필요성이 느껴지게 되어서
리덕스가 만들어지게 되었다.
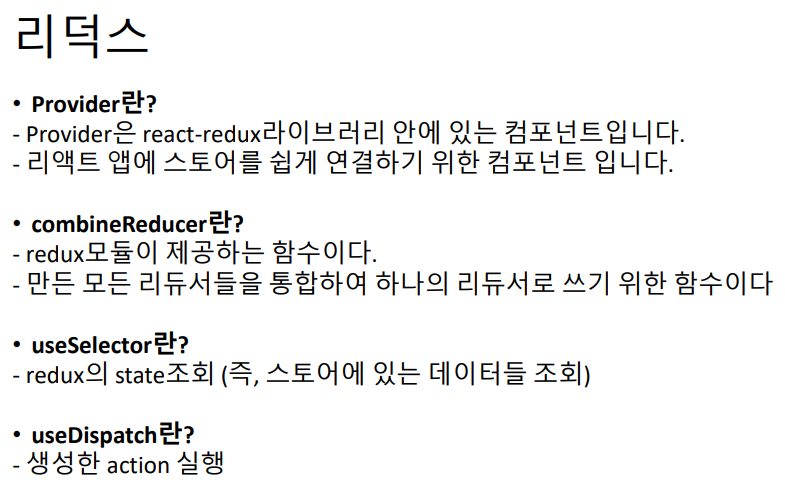
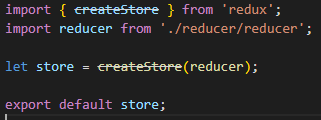
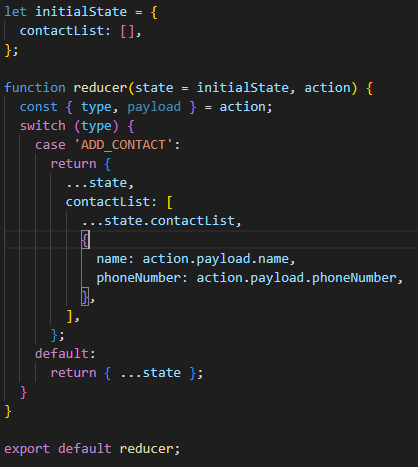
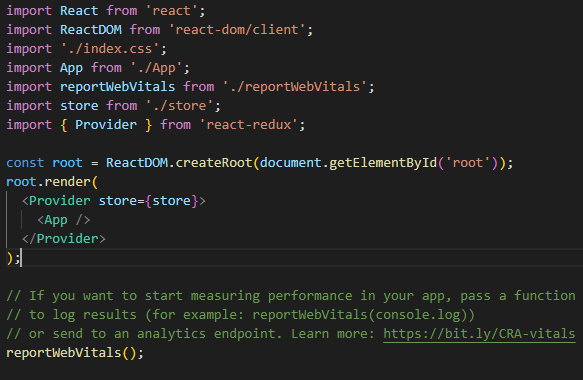
리덕스를 실행할때는 이러한 컴포넌트들이 필요하다.
이러한 컴포넌트들을 설치하기 위해서는
storybook 을 설치하였을때처럼
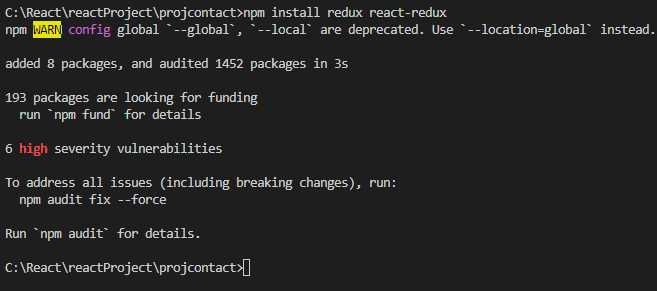
npm install redux react-redux 를 하는것으로 사용이 가능하다.
이런식으로 설치가 된다.
이후 react bootstrap 을 설치하기 위해서
해당 링크에서
npm install react-bootstrap bootstrap를 터미널에 입력하는것으로 설치를 한다.
1-1)실습
이를 활용하기 위해서
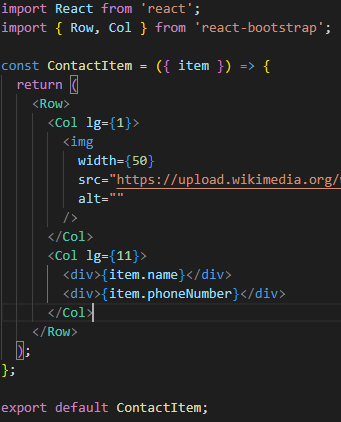
부트스트랩에서 원하는 형태의 코드를 가져온뒤
수정을 하여 만들어낸다.
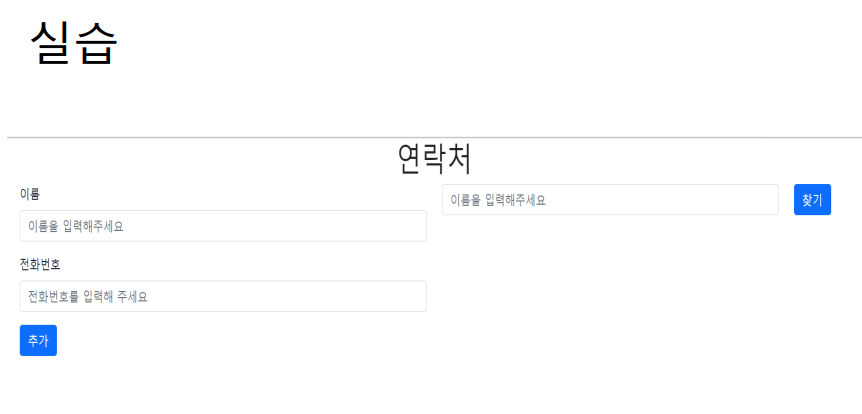
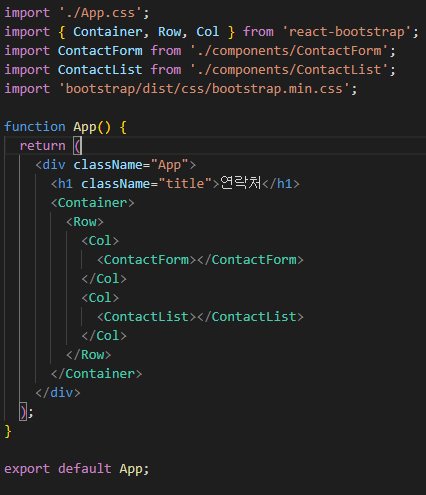
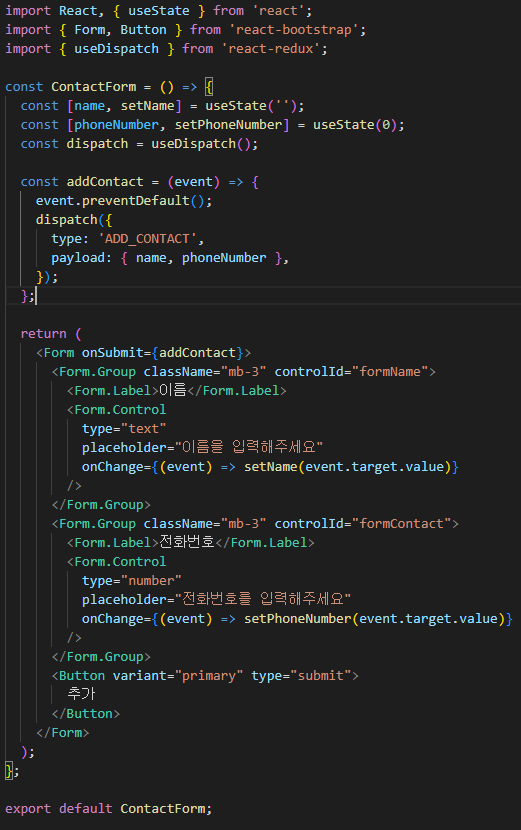
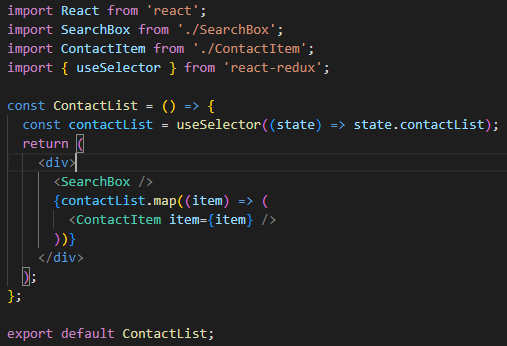
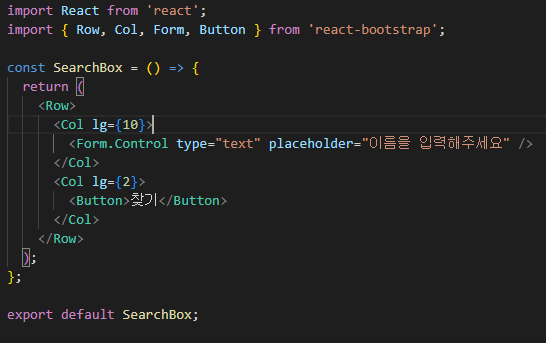
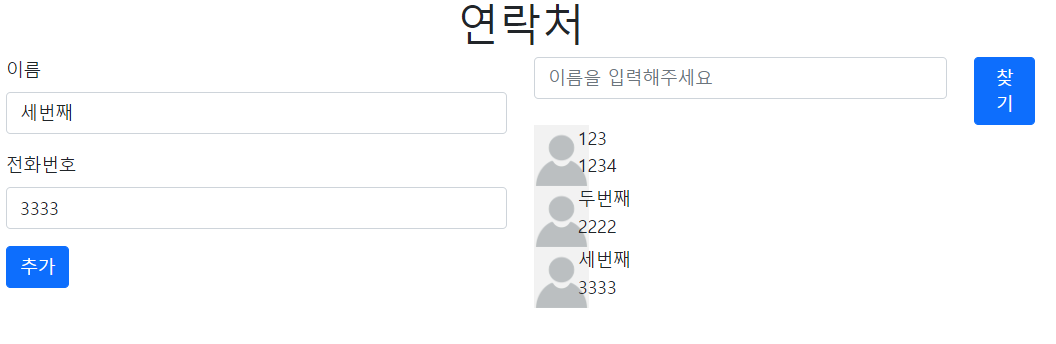
위와 같이 각 코드를 입력하는것으로
왼쪽에는 이름과 전화번호를 입력하게되면
오른쪽에 연락처가 등록이 되는 것을 만들어낼수있다.
2.학습내용 중 어려웠던 점
수업중에 진행했던 내용들을 모두 따라했지만 화면이 하얗게만 나타나는 오류를 겪었다.
3.해결방법
import 'bootstrap/dist/css/bootstrap.min.css';
위의 부트스트랩을 불러오는 import가 빠져서 생긴 오류로
해당 코드를 넣는것으로 제대로 동작하였다.
4.학습소감
리덕스를 진행할때, 스토리북처럼 파일을 프로젝트내부에 설치하는것이라고 생각했지만, 실제로는 라이브러리와 같이 설치하는것을 알수있었다.
코드를 작성할때 위에서부터 써내려가는 방식이 아닌 중간중간에 필요한곳으로 이동하여 채워가는 형식을 하다보니 어디를 빠트린것인지 찾기가 힘든것을 보아, 나는 아직 문법적인 공부가 많이 필요하다는것을 느낄수있게되는 날이었다.