1.학습한 내용
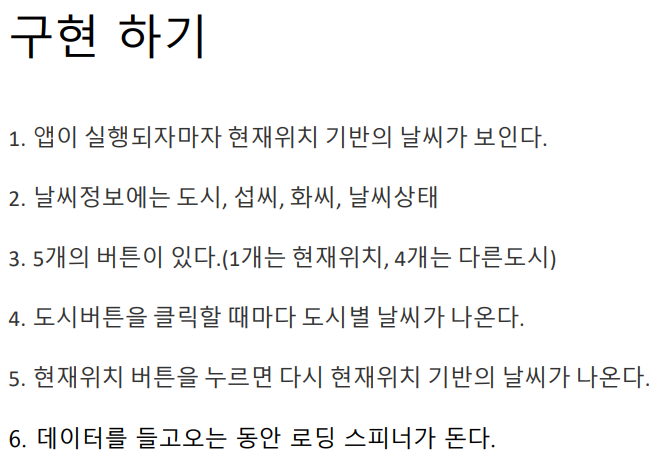
1)날씨 앱 만들기
이에 앞서 실습을 위한 확장 프로그램을 설치한다.
해당 확장프로그램을 설치하는것으로
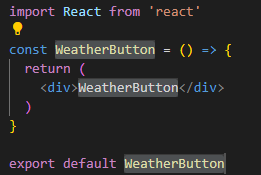
rafce 를 입력하여 자동완성하게되면
해당 파일명을 가진 함수의 형식이 자동완성된다.
그후
npx create-react-app projweather 로 프로젝트를 생성한다.
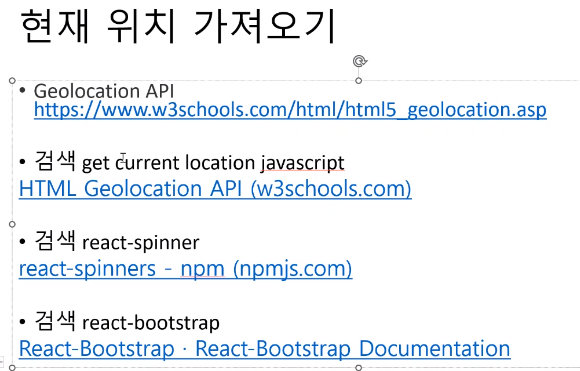
이후 위도와 경도, 날씨에 대한 정보를 가져오기 위해서
openweather
사이트에 가입하여
API-Current Wather data API doc 을 들어가게되면
https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={API key}해당 소스코드를 얻을수있게된다.
이때의 lat은 위도 lon은 경도, API key는 계정마다 주어진 API key 이다.
이때 위도와 경도는 해당 API를 이용하여 불러오기가 가능하다.
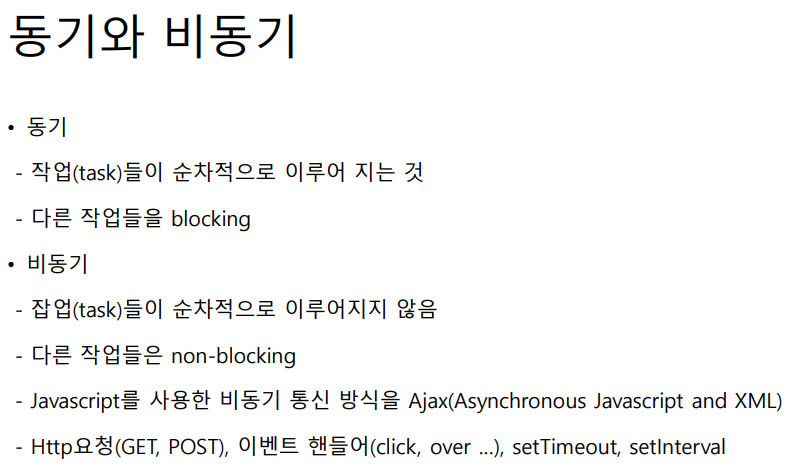
동기와 비동기
1-1)날씨 앱
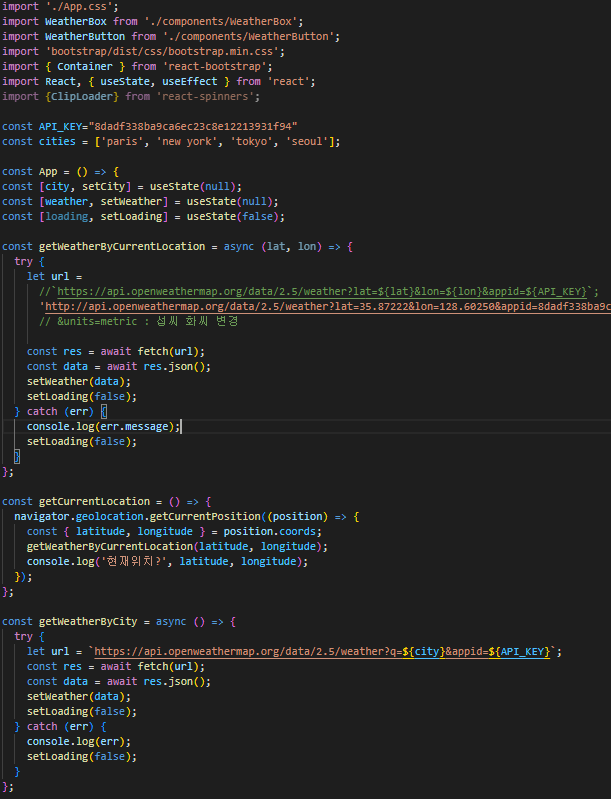
App.js
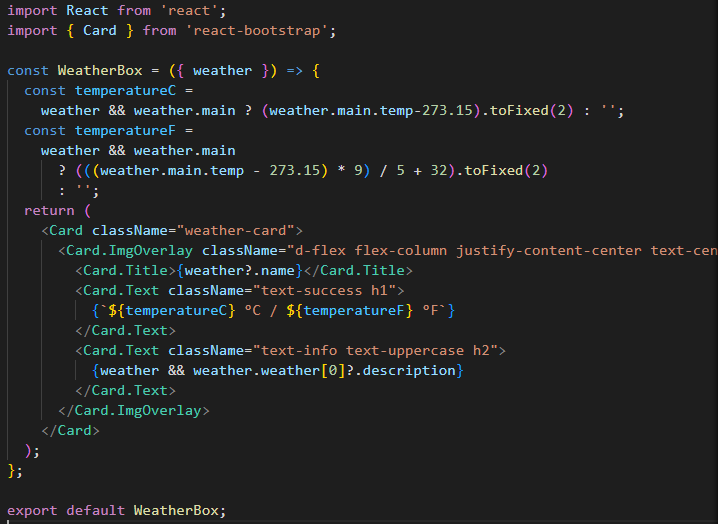
WeatherBox
WeatherBox 컨텍스트의 내용이다.
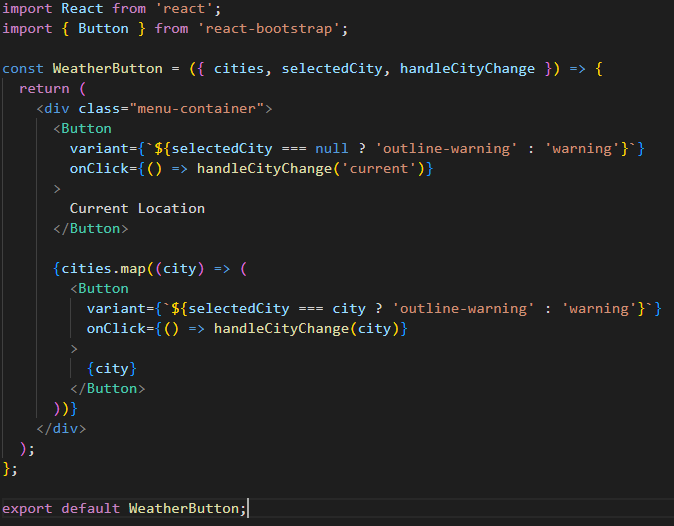
WeatherButton
WeatherButton 컨텍스트의 내용이다.
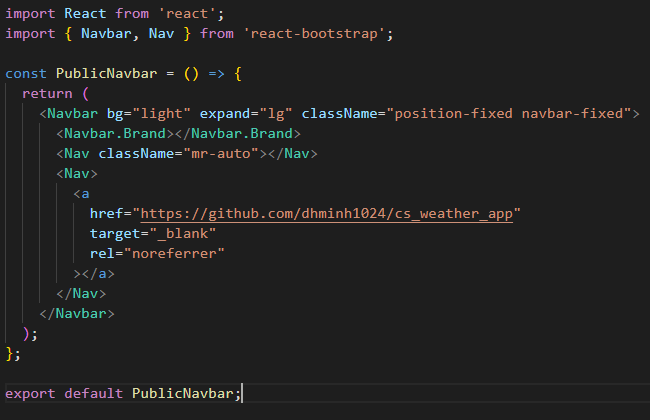
PublicNavBar
PublicNavBar 컨텍스트의 내용이다.
위와 같이 프로젝트의 내용을 만들고
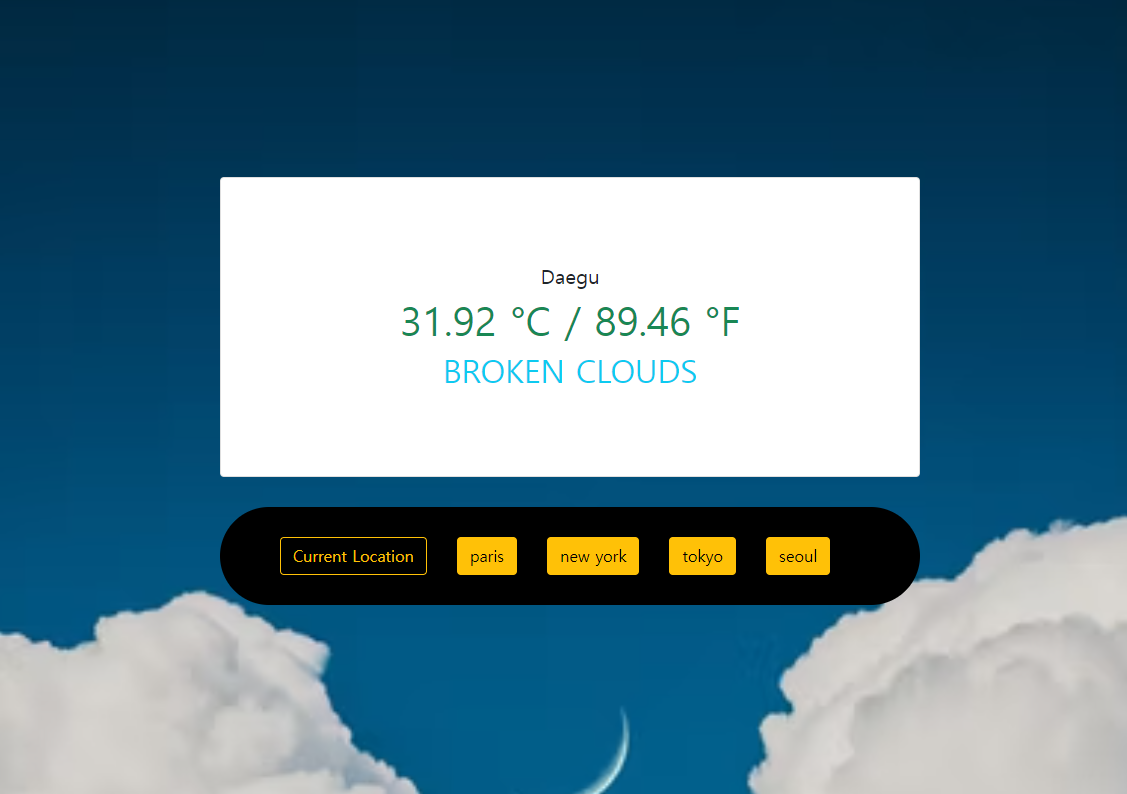
npm start로 실행을 시켜보면
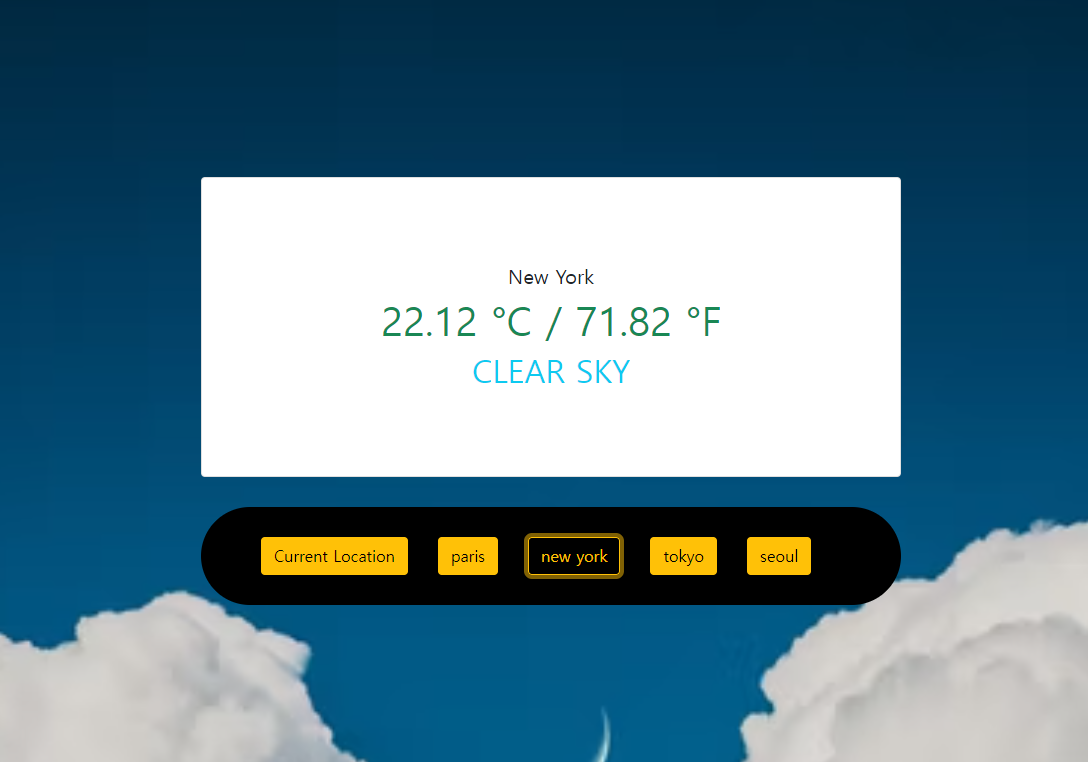
사진과 같이 현재 위치의 날씨가 나타나는 웹페이지가 나타나게 된다.
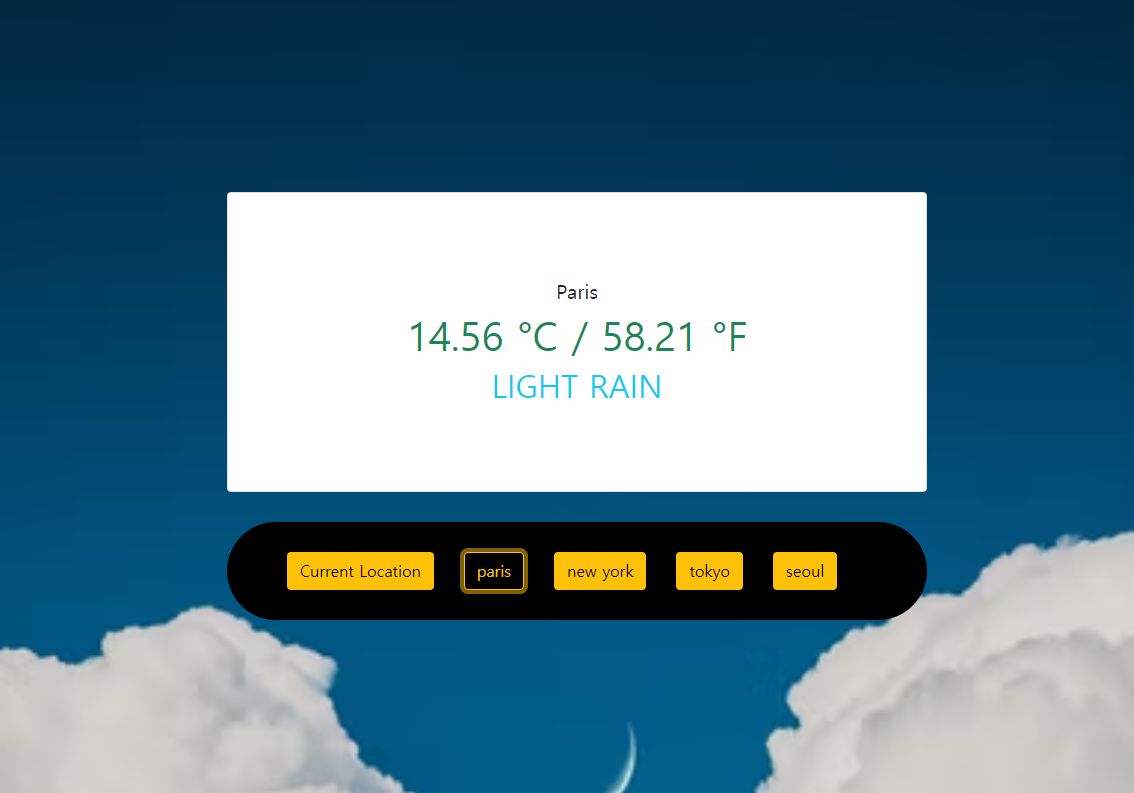
이때 아래의 도시명이 적힌 버튼을 누르게 되면
사진과 같이 get current location javascript 에 의하여 현재 해당 도시의 위도,경도의 온도가 나타나게된다.
2.학습내용 중 어려웠던 점
온도를 가져오는 과정에서 -255℃와 같은 말도안되는 수치가 나오는것을 확인하였다.
3.해결방법
이는 온도를 가져오는 과정에서
켈빈온도를 가져왔을때 -273.15도를 적용하여서 적용이 되는 오류로
API주소를 사용할때 마지막에 입력한 &units=metric 부분을 빼거나 WeatherBox 의 weather.main.temp-273.15 부분에서 -273.15 를 빼는것으로 해결이 되었다.
4.학습소감
오늘로써 수업과정중 React 과정이 끝나게 되었다.
배우게 된 부분은 분명히 처음에 비해서 많이 있지만,
후반이 갈수록 빠르게 진행이 되면서, 문법이라거나 처음보는 함수들이 보이게 되어서, 코드가 작동을 한다는것은 볼수가 있었지만, 세부적인 작동이 어떻게 되는지에 대해서는 자세히 배우지 못하게되었다.
이러한 부분은 내가 복습을 하면서 찾아보면서 배워야할것이다.