1.학습한 내용
1)배열 array
const array = [ 1 ,2 ,3 ,4]이러한 코드를 사용하게 되면
4열의 배열을 만들어 낼수있다.
array.push[5]이러한 코드를 사용하게 되면
5번째 열을 차지하는 배열을 만들어 낼수있다.
array.splice[3,2]이러한 코드를 사용하게되면 3번의 인덱스부터 2개의 데이터를 삭제하게된다.
위와 같은 코드를 사용하게되면
[1,2,3] 의 배열만 남게된다.
이때 ,앞의 숫자는 int로 적용이 되어서 정수로 취급이 된다 (1.3 =1 , 2.1=2 , 2.9 = 2)
이때 삭제하게 되는 ,이후의 숫자를 입력하지 않으면 앞의 인덱스부터 끝까지 모두가 삭제된다.
array.indexOf[4]4라는 값을 가지고있는 가장 첫번째 배열의 위치를 알수있게된다.
이때 배열에 해당 데이터가 없을경우 -1이 출력된다.
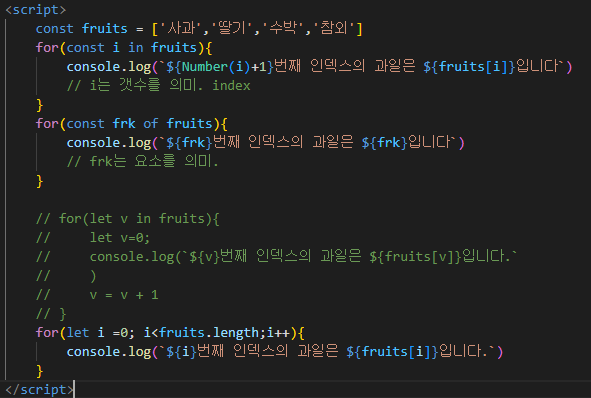
2) For
반복문 for를 사용하게된다.
in은 index인 순서.
of는 내용물인 요소에서 가져오게된다.
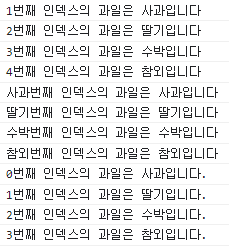
위를 출력하면 그림과 같이 나타난다.
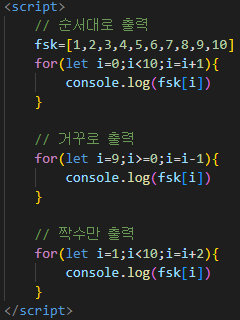
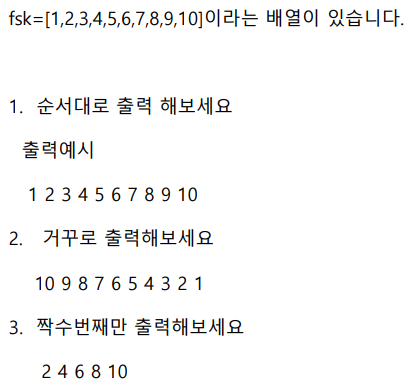
이와같이 원하는 순서대로 출력하는것이 가능하다.
2.학습내용 중 어려웠던 점
console 에 입력을 하고 출력을 하는과정에서 종종 오류가 나타났다.
3.해결방법
대부분은 오타로 인해서 형식이 잘못되어서 출력이 되지않았다.
``백틱을 써야할때 ''작은따옴표를 사용하여서 발생한 오류와.
반점을 써야하는데 온점
;를 써야할때 :를
indexOf 를 indexof 로 쓴 등 자잘한 실수가 많이 발생하였다.
4.학습소감
이전에 배웠던 배열에서
새롭게 push splice indexOf 등 이전에 배울때는 넘어가서 배우지못했던 기능을 배울수있게되었다.
for구문과 splice 부분을 잘 활용하게되면 대량의 데이터가 있을때 중복되는 정보만을 골라서 지우는것도 가능할것이 기대가 된다.