1.학습한 내용
1) Resoft 홈페이지 꾸미기
리소프트 의 홈페이지화면을 클론코딩을 진행하게되었다.
페이지를 부분별로 나누어서 진행하게 되었고.
나의 경우
지도부분과 footer 부분을 맡게되었다.
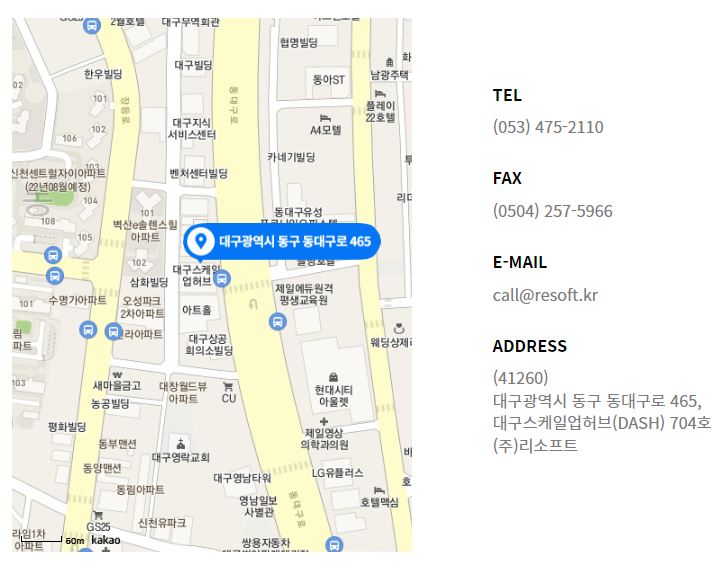
1-1)지도 부분
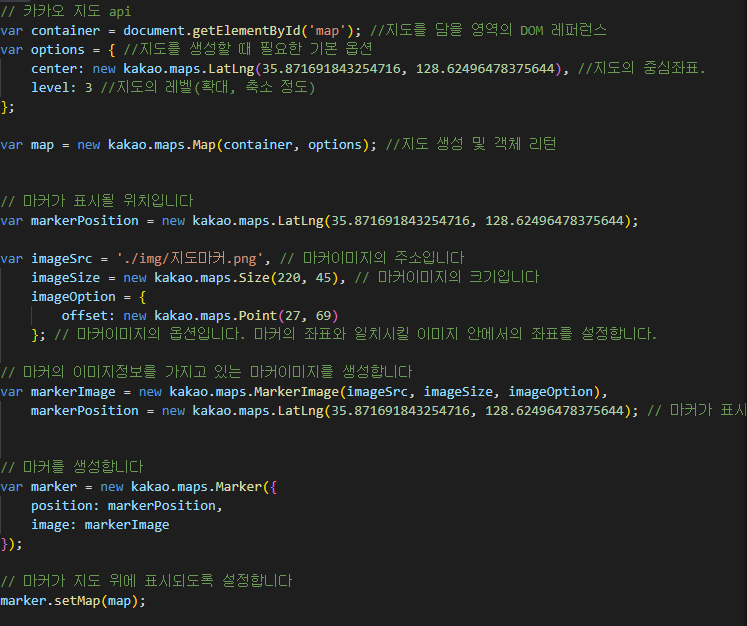
지도 부분은
카카오 지도
로 들어가서 API 키를 만들어낸후
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>해당 스크립트를 제일 위에 넣은 후
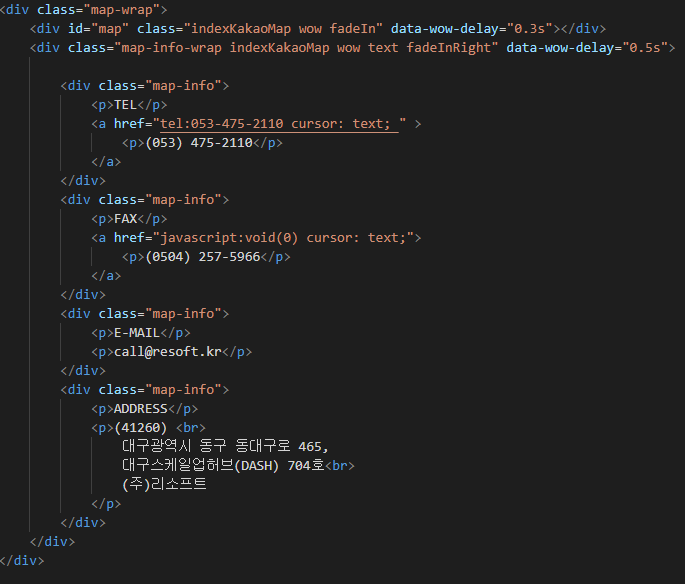
해당 부분을 작성하고
해당 스크립트를 넣는것으로 작동을 했다.
이때 지도내분에 있는 "대구광역시 동구 동대구로 465" 라는 주소는 이미지파일이기 때문에, 불러올때 경로를 알맞게 해야 작동을 하게되었다.
Wow
이때 fadeIn 과 fadeInRight 를 사용하기 위해서
wow 라이브러리를 사용하게 되었는데.
해당 라이브러리의 github 에 들어가서 파일을 다운받은후
<link rel="stylesheet" href="./wow/css/libs/animate.css">
<script src="./wow/dist/wow.min.js"></script>
<script>
new WOW().init();
</script> 해당스크립트를 넣어서 동작시키는것으로 wow를 사용하게되었다.
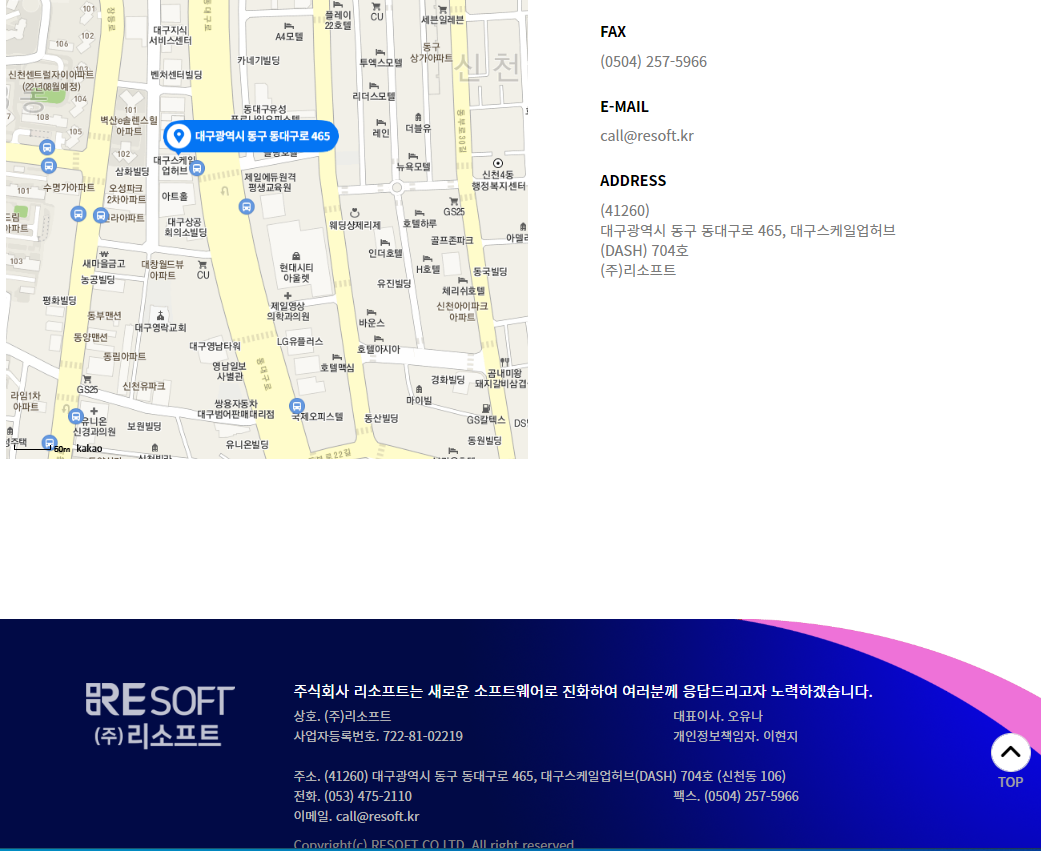
1-2)푸터
해당 html을 입력하는것으로 동작을 하게되었다.
이때 줄바꿈을 이루어 내는것이 어려웠는데
스타일에
<style>
body{
word-break:keep-all;
}
</style>코드를 넣는 것으로 해결이 되었다.
1-3)탑버튼
해당 코드를 넣는것으로
페이지 상단으로 이동을 하는 버튼을 만들었지만.
아이콘을 다른것을 사용하여서인지 본래의 홈페이지에서의 버튼보다 작은 버튼이 나타났다.
2.학습내용 중 어려웠던 점
화면이 움직이는 애니메이션 효과를 사용할때 작동이 되지않아 오랫동안 붙잡고 있었다.
3.해결방법
이러한 애니메이션 효과에 대해서 궁금하여서 홈페이지의 개발자도구를 통하여 확인해보니 wow 라는 특이한 클래스가 있는것을 발견하게 되었고.
이를 통해서 같이 프로젝트를 하는 동료들이
해당 글을 발견하여 읽고 사용해보는것으로 해결이 되었다.
4.학습소감
강사님이 진행하시는걸 따라하면서 만들어가는것이 아닌, 홈페이지를 그저 보기만하고 만들어가는것이 생각보다도 더 어려웠다.
분명 배운 내용인것 같은데 실제로 만들어 보는데에는 어려움이 있었고, 대부분의 경우에는 f12의 개발자도구를 통하여서 해당 글의 속성들을 확인하는것으로 해결을 하게되었다.
이제 대략적인 뼈대들은 만들어냈고, 화면의 크기에 따라서 속성이 변하는 미디어쿼리를 하는것이 남았다.
지금은 만들어내는것이 느리지만, 시간이 지날수록 익숙해지는것으로 빠르게 만들어낼수 있기를 바란다.