1.학습한 내용
이전에 만든 뼈대에서 미디어쿼리를 추가하는 작업을 하게되었다.
1)지도
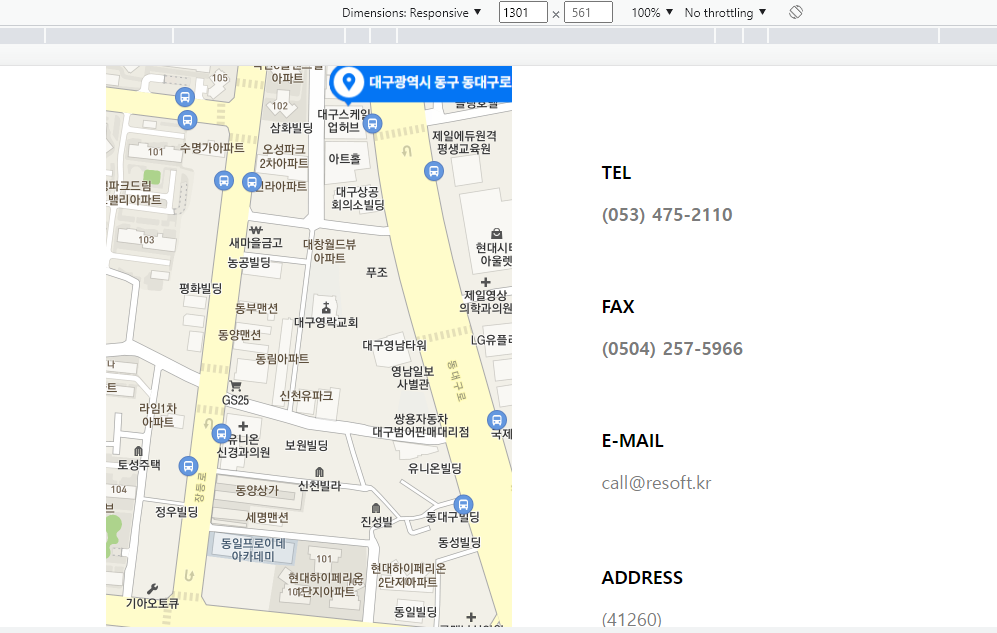
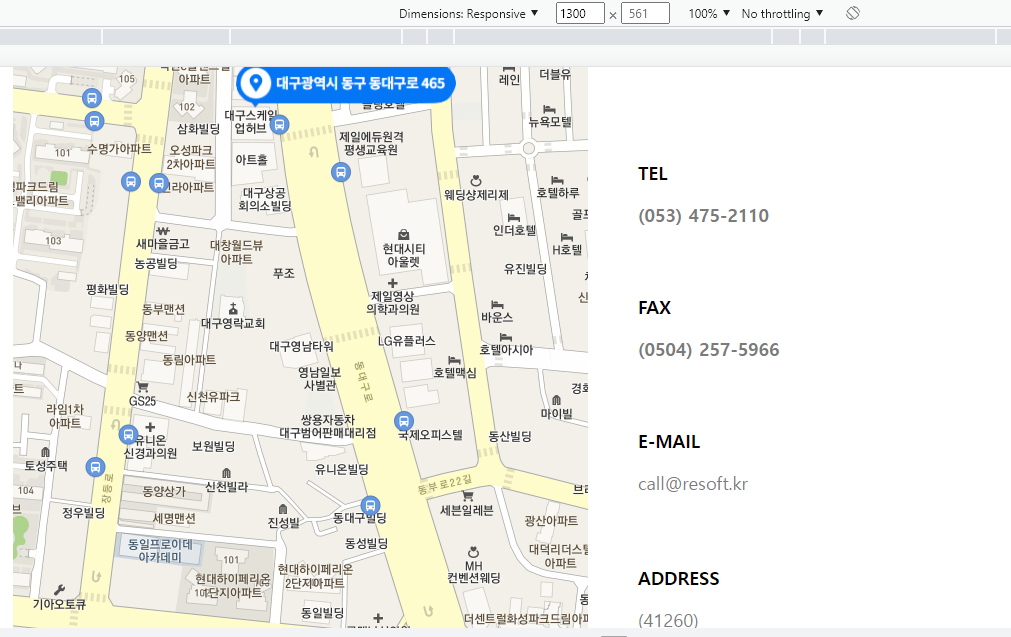
지도 부분에 미디어쿼리를 적용하여
가로의 넓이에 따라서 지도의 크기가 변하고.
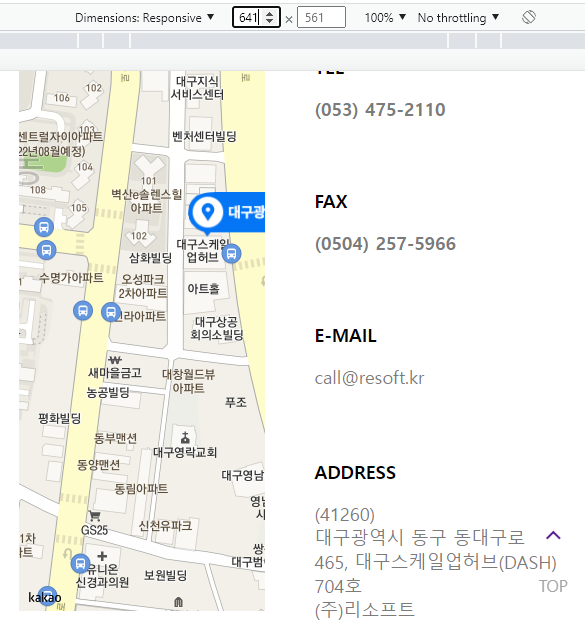
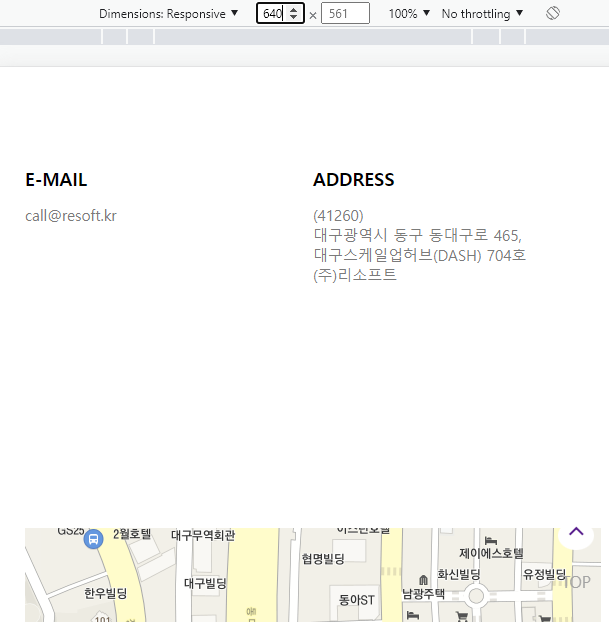
가로 길이가 640px 이하가 되면 문단이 위, 지도가 아래로 이동하며, 문단이 2줄로 바뀌는 미디어쿼리를 적용하였다.
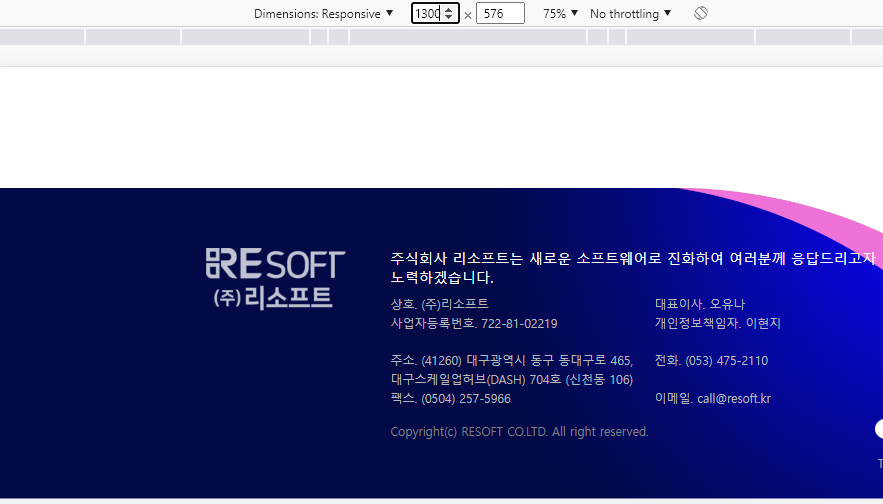
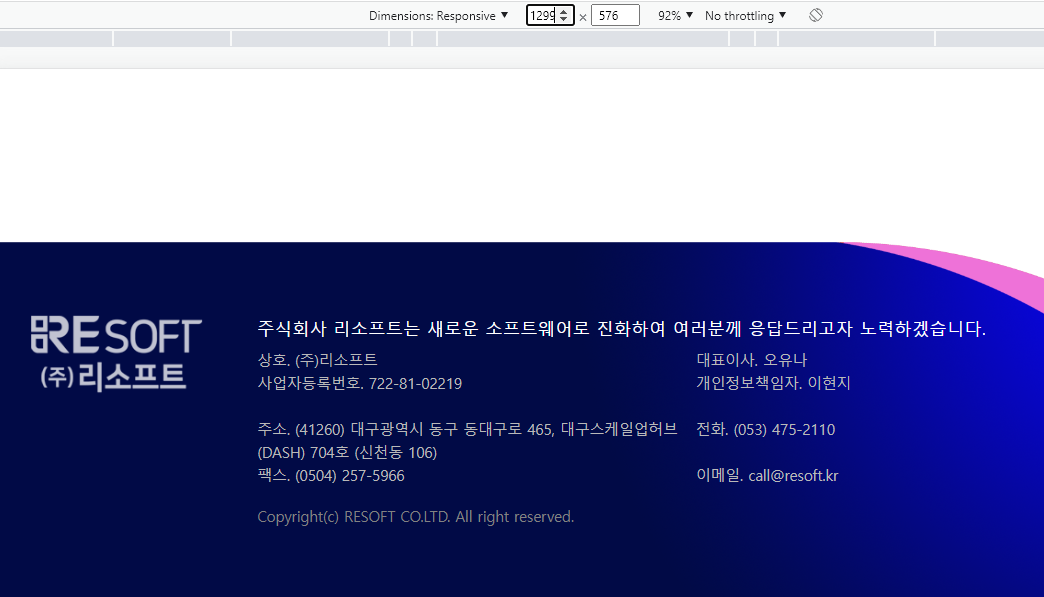
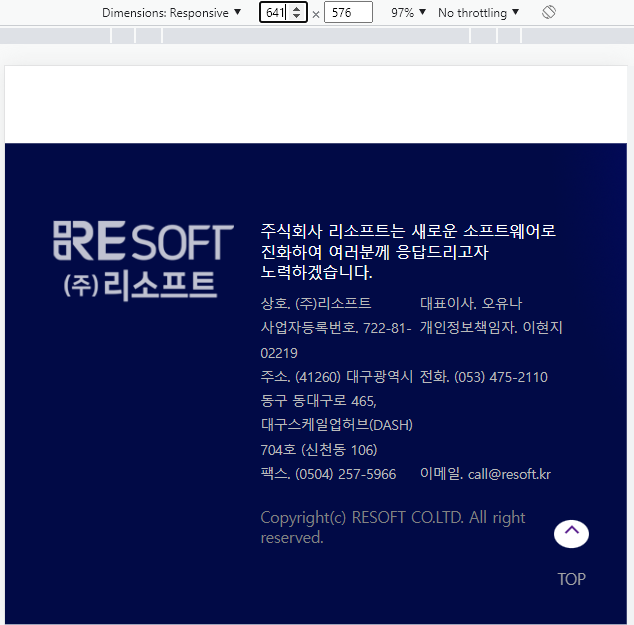
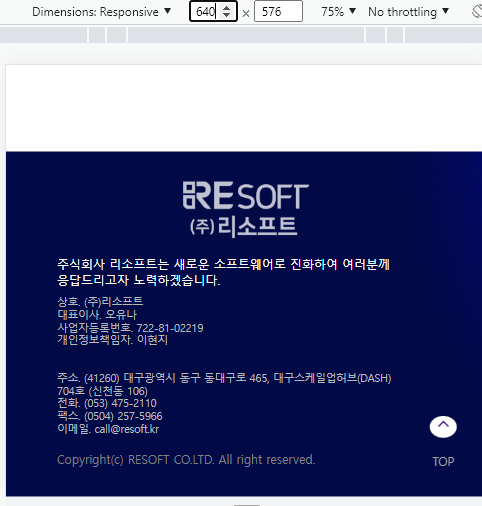
2)푸터
가로길이 1299px 을 기준으로
작아지게 되면 로고의 왼쪽 margin 을 없애는 코드와
640px을 기준으로 로고가 왼쪽에 있던것이 문단의 위로 이동하는 미디어 쿼리를 적용하였다.
2.학습내용 중 어려웠던 점
미디어 쿼리를 적용하던 도중, map-info 부분이 2줄로 나타나지 않고 1줄로 나타나는 오류를 발견하였다.
3.해결방법
아무리 찾아봐도 발견을 할수없게되자, 팀원들에게 도움을 요청하였고,
그로 인해서.
.map-wrap .map-info-wrap 으로 써야하는 부분이
.map-wrap .map-wrap 으로 잘못쓰여져있다는것을 발견하게되었다.
4.학습소감
미디어쿼리를 통하여 반응형으로 페이지의 배치 및 크기들을 조절하는 것을 하게되었다.
이전에도 배우긴 하였지만, 기준점을 찾는등에서 시간이 오래 걸리게되었고. 가로폭의 기준이 컴퓨터화면에서는 전부 표현이 되지않아, f12를 눌러 개발자도구로 폭을 설정하는것으로만 확인을 할수가있었다.
또한 팀프로젝트를 진행하던 도중, 오류가 생기는 부분들을 팀원들과 상의하면서 만들어가는것이 팀프로젝트에서 큰역할을 하는것을 체감할수있었다.