1.학습한 내용
1)정보마당 세부수정
이전에 작업한 페이지에서 추가적으로 작업을 하게 되었다.
내비바
기존에는 마우스를 올리면 글씨색이 파랗게 변하고, 파란 밑줄이 생기던것을
마우스를 올리지 않았을때도 기본적으로 표시가 되도록 수정하였다.
더보기 버튼
기존의 더보기 버튼에 마우스오버를 했을때 배경색이 파란색, 글씨색이 흰색으로 변하는 기능을 추가하였다.
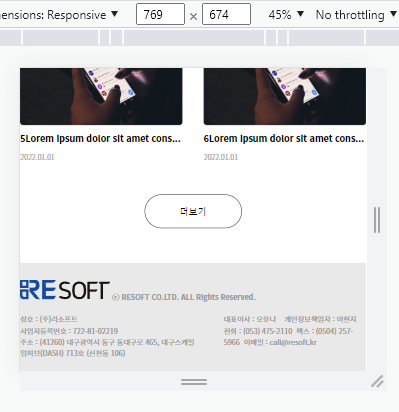
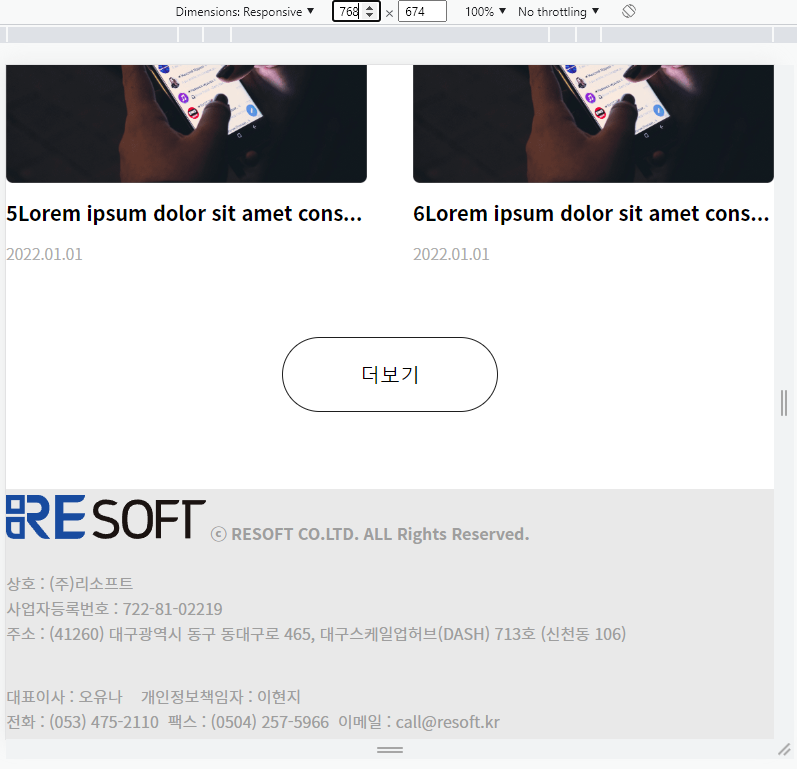
푸터-모바일모드
기존 에는 해당 배치였던 푸터를
모바일모드의 기준인 768px 을 기준으로 미디어쿼리를 적용하여
줄바꿈이 진행이 되도록 수정하였다.
2.학습내용 중 어려웠던 점
푸터를 작업을 하던 도중, 어떤 부분에 의해서 줄바꿈이 되지않는지에 대한 이해도가 부족하여, 찾아내는것이 오래걸렸다.
3.해결방법
이것 저것을 대입해본 결과
.footer-wrap .footer-text{
display:block;
}footer-text 부분에 display:block; 를 적용하는것만으로 줄바꿈이 이루어졌다.
이때, 다른 요소들은 필요가 없어서 제거를 하게되었으며.
줄바꿈이 되면서 여백이 없는 차이가 있었기 때문에
.footer-right{
margin-top:5%;
}추가로 오른쪽 문단에 margin-top 을 주는것으로 해결하였다.
4.학습소감
현재 내가 담당하게된 페이지에는 반응형에 대한 정보가 추가가 되지않아, 현재는 공통 부분과 세부적인 내용을 정리하게 되었다.
이때, 푸터의 부분은 본래 다른 사람이 작업해준 것을 사용하였기 때문에 이해도가 부족하였는데. 이번에 새로 반응형을 작업을 하게되면서 몰랐던 부분을 알수있게 되어서 의미가 있었다.