1.학습한 내용
1)공통부분 푸터
이전에 작업한 푸터부분에서
미디어쿼리를 적용했을때 좌측의 여백이 필요하다고 하여
세부수정으로 마진과 패딩을 부여하게되었다.
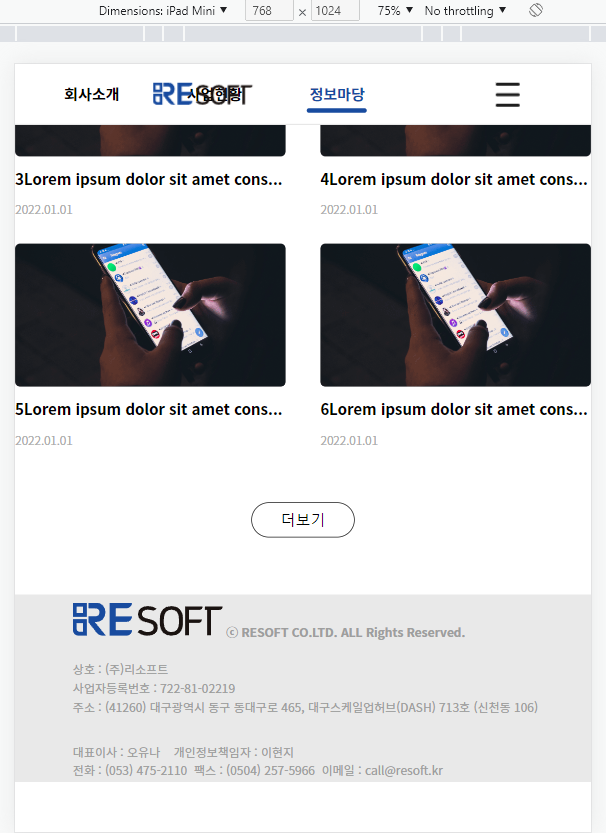
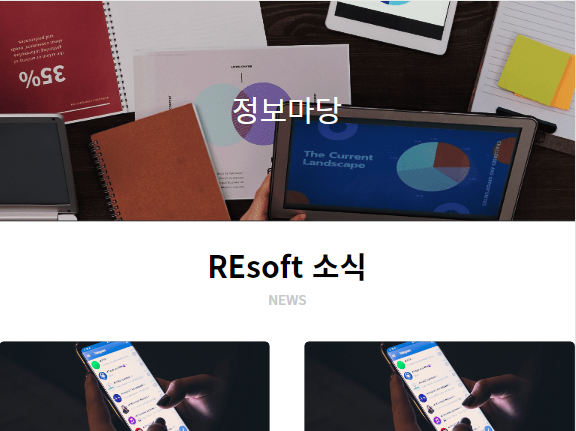
2)정보마당
시안에서 미디어쿼리가 추가되는것을 기다렸지만, 해당 부분은 추가적인 요구사항이 없다는 답변을 듣게되어서,
임의로 작업을 진행하게 되었다.
다른 페이지를 보았을때 미디어쿼리를 적용하면 제목부분이 중앙정렬이 되는것을 통일시키고자 해당 부분에 1280px 이하가 되었을 때 text-align:center 를 입력하게되었다.
3)제이쿼리
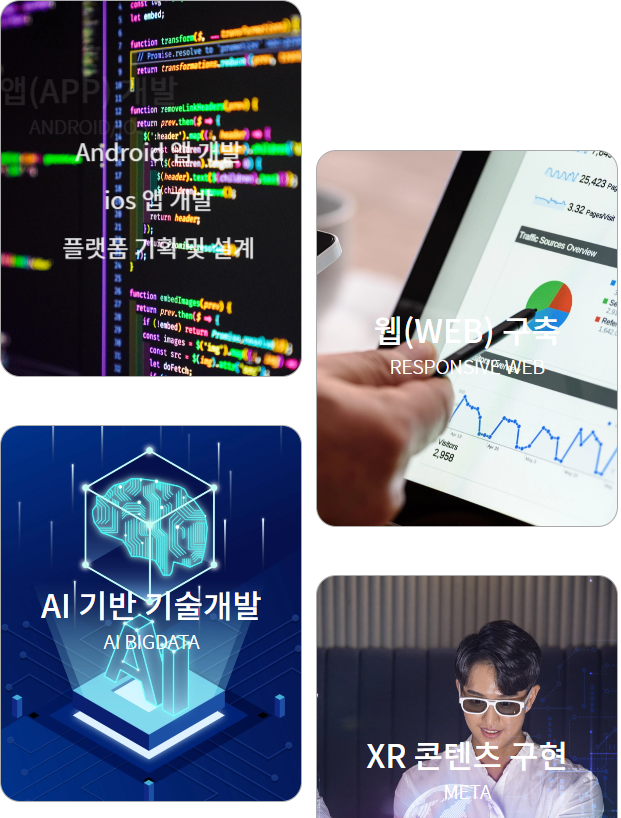
팀원의 담당파츠에서 서비스 부분에서
마우스를 올렸을때 숨겨진 텍스트가 나타나면서 이동을 하는 부분을 돕게 되었다.
왼쪽위의 사진과 같이,
마우스를 올리게되면
기존의 글씨가 왼쪽위로 이동하며 점점 투명해지고
오른쪽 아래에 숨겨져있던 글씨가 중앙으로 이동하면서 글씨가 나타나도록 만들게 되었다.
2.학습내용 중 어려웠던 점
제이쿼리를 작업을 할때, 각자의 카드마다 마우스를 올렸을때, 해당 카드부분만을 이동하는 스크립트를 작성하였지만, 이는 반복적인 내용을 너무 길게 사용하게 되어서, 이는 웹페이지에 부담이 될것이라고 생각하여 압축을 시키려고 하였지만 어려웠다.
3.해결방법
여러가지 시도를 통해서 작동이 되지않자, 인터넷서핑과 벨로그 복습을 통하여 확인한 결과, onClick 을 주듯이 시도를 해보았기 때문에 동작이 되지않았었던 점이기 때문에. 아예 새로운 함수를 작성하는것으로 해결을 하게 되었다.
$(function(){
$(".service-card").mouseenter(function(){
$(this).children(".card-show").css({'transform':'translate(-70px, -100px)', 'opacity':'0','transition':'0.35s' ,'cursor':'default' });
$(this).children(".card-hide").css({'transform':'translate(0, 0)', 'opacity':'1','transition':'0.35s','cursor':'default'})
})
$(".service-card").mouseleave(function(){
$(this).children(".card-show").css({'transform':'translate(0,0)', 'opacity':'1','transition':'0.35s','cursor':'default'});
$(this).children(".card-hide").css({'transform':'translate(70px, 100px)', 'opacity':'0','transition':'0.35s','cursor':'default'})
})
})해당 코드를 입력하는것으로
서비스카드 div에 마우스를 올렸을때
card-show 클래스의 글자가 사라지고
card-hide 클래스의 글자가 나타나고.
서비스카드 div 에서 마우스를 빼게되었을때
card-show 클래스의 글자가 다시 나타나고
card-hide 클래스의 글자가 사라지는 스크립트를 작성하였다.
4.학습소감
이전에 작업하였던 부분으롣 원하는 부분을 압축시킬수있다는 점을 알게되었다.
이를 작업하면서 기본이 중요하다는것을 새삼스럽게 느끼게되었다.
이후 추가적인 요구사항은 없다고 듣게되었으니, 개인적으로 보았을때 정보마당 페이지에 어떤 미디어쿼리가 들어가면 좋을지 고민을 해봐야 할듯하다.