1.학습한 내용
1)정보마당
정보마당의 이미지 부분의 겉부분에 margin 부분에 #707070 의 border가 있다는것을 알게되어서 추가를 하게되었다.
또한 이 과정에서 이미지를 img태그를 통하여서 html에 코드로 불러왔었던것으로 인해 마우스오버를 했을때 이미지에 버벅이는 문제가 있어서, 해당 부분을 css를 통하여 background-image를 통하여 불러오게 되었다.
이 과정에서의 수정을 진행하게 되었다.
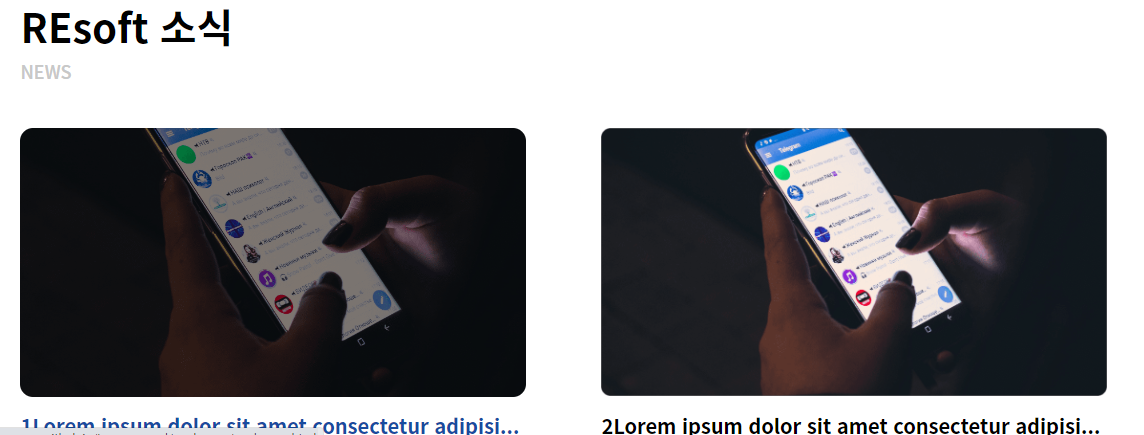
기존의 페이지
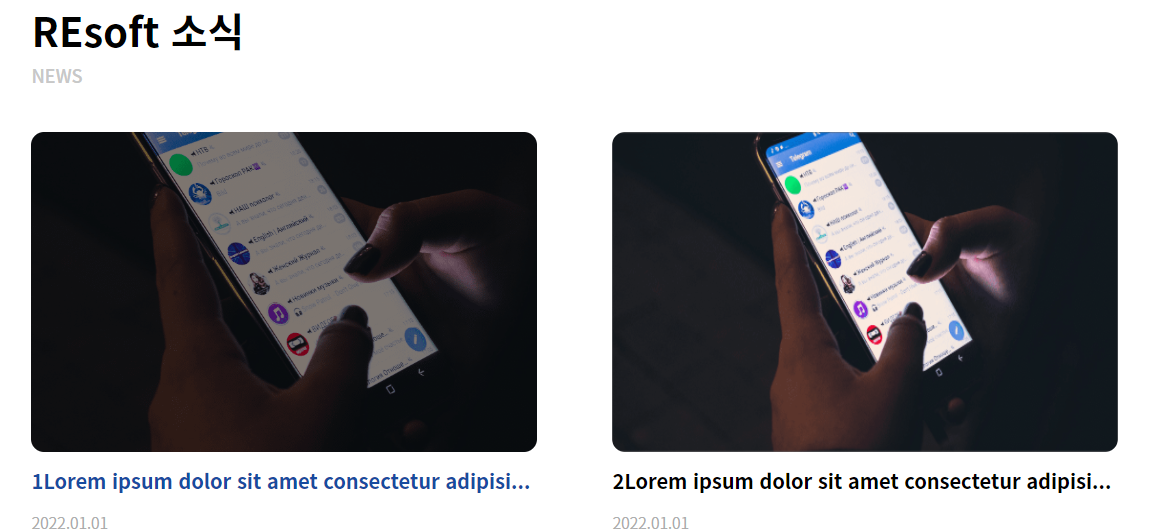
수정된 페이지
이미지의 위치 및. 미세한 차이가 있다.
2)푸터
이전에 작업을 하였던 푸터의 미디어쿼리와 관련하여 추가로 작업을 진행하게되었다.
줄이를 줄여도 줄바꿈은 이루어지지 않고 글이 끊겼던 부분을
각 문장에 span태그를 준 다음 display:block 를 입력하는것으로
각 문장마다 줄을 차지하도록 수정하게 되었다.
2.학습내용 중 어려웠던 점
img태그를 사용하였던것을 css의 background를 통하여 불러오는 과정에서 width 의 경우에는 상위 태그에 지정되어있는 width가 있었기 때문에 width:100% 를 사용하는것으로 해결이 되었지만.
height의 경우에는 특별한 값을 지정하지 않았기 때문에, 알맞은 값을 찾는것에 어려움을 겪게 되었다.
3.해결방법
해당 부분은 우선 rem을 이용하여서 img-wrap 의 부분에 값을 가지게 되는것으로 이미지가 나오도록 하는것이 가능하게 되었다.
4.학습소감
background 로 변경을 하는과정에서 img태그를 사용하였던 부분을 div class="news-img"로 바꾸는 과정에서 대부분은 해결이 되었지만, 화면의 너비를 줄였을때, width 의 경우에는 % 를 입력하는것으로 화면의 크기에 맞춰서 변화가 나타났지만, height의 경우에는 rem으로 지정을 하여 화면에 따라서 변화하지 않고 크기가 고정된 상태로 줄어드는 문제점을 발견하였다.
이러한 부분은 다른 팀원이 작업한 부분에서는 px단위를 줬는데도 화면 크기에 비례하여 줄어드는것을 확인하였기 때문에, 이러한 점에 대해서는 팀원들에게 조언을 구해야할듯하다.