1.학습한 내용
1)스크립트 이동
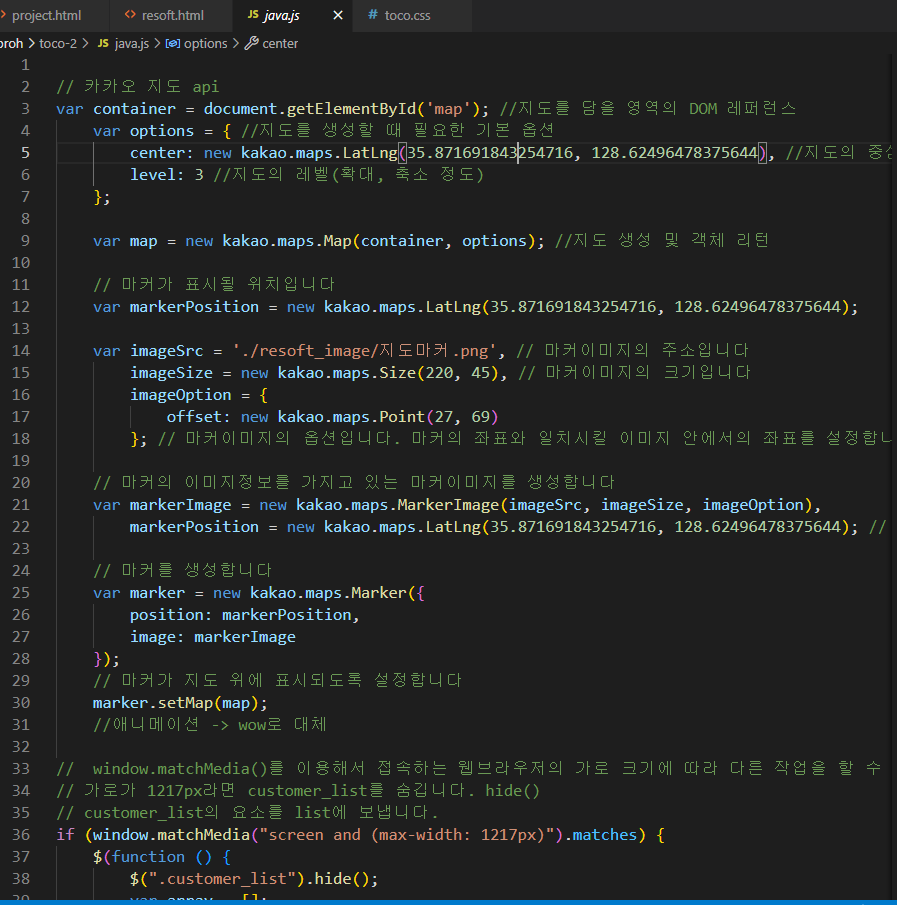
중간중간에 자리를 차지하던 스크립트 파일들을 js파일로 이동을 하였다.
이때 이를 불러온느 스크립트는 body태그가 끝나는 직전에 추가를 했다.
<script src="java.js"></script>외부에서 불러오는 cdn과 링크방식은 작동을 위해 head부분에 남겨두었다.
2)미디어 쿼리 추가
카드 부분의 경우
미디어 쿼리를 이용하여 가로 길이에 따라서 display 방식이
wrap으로 적용이 되어서 배치가된다.
2.학습내용 중 어려웠던 점
미디어쿼리를 작성하는 과정에서 카드부분이 일정 넓이가 되면 2줄로 바뀌어야하는데 3줄로 바뀌는 문제가 발생하였다.
3.해결방법
이는 display:wrap; 에 의해서 가로의 너비를 차지하는 부분에 따라서 달라진것으로, 패딩을 주는것으로 해결이 되었다.
4.학습소감
기본적으로는 이전날에 작업한 부분에서 부족한 부분을 보충하는 방향이었으며, 기본적인 뼈대,css,미디어쿼리를 마무리작업한후 호스팅을 하게되었다.
이 후에는 css에서 부족하거나 어색한 부분을 수정하고
https://validator.w3.org/ 해당 사이트를 통하여서 호스팅한 사이트에 있는 에러들을 수정하는 방향으로 진행이 될듯하다.