1.학습한 내용
팀원들이 작성한 파일들 취합 후 오류 확인 및 수정
1)파일 취합
각자 작성한 코드들을 연결하여 문제가 생기는 부분, 오류가 생기는 부분을 확인해보았다.
연결을 하는 과정에서
각자 이미지파일의 경로, css,js파일의 이름이 다른것으로 인해서 이미지가 안나오거나 css가 적용이 되지 않던 문제가 발생한것을
경로와 파일이름을 통일하는것으로 해결하였다.
2)호스팅
깃허브 를 통하여 호스팅을 하게되었다.
호스팅을 하는 과정에서 카카오맵의 플랫폼 설정이 라이브서버로 되어있던것을 해당 호스팅되는 사이트의 주소로 변경하여 지도를 표시하게 되었다.
2.학습내용 중 어려웠던 점
사진들이 슬라이드 되는 slick 부분과 아이콘들이 나타나는 부분이 호스팅을 하였더니 동작이 되지 않는 오류가 발생하였다.
3.해결방법
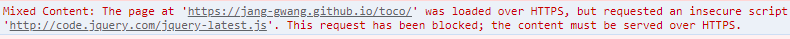
개발자도구를 통하여 확인했을때

이러한 오류가 발생한것을 발견하게 되어서 찾아본 결과.
http는 보안상의 문제로 차단이 되어있는 상태였기 때문에,
해당 src링크의 http:// 부분을 https:// 로 바꾸는 것만으로 해결이 되었다.
4.학습소감
각자 작성한 부분들을 취합할때 많은 문제점이 있을것이라 생각하였지만, 경로와 이름들을 통일하는것으로 해결이 되었다.
하지만 해당 부분에서 문제가 많을것이라고 생각한것에 비해서
호스팅을 하게되었을때 문제가 크게 나타났는데,
slick 을 사용하는 부분과, jquery를 사용하는 아이콘부분이 제대로 실행이 되지 않는 오류가 발생하였다.
이러한 문제가 slick 을 불러오지 못해서 일어났는가? 라는 생각을 하게되어서 개발자도구를 확인하였을때,
slick에 대한 오류메세지는 특별히 발견되지 않았고 jquery에 대한 오류메세지가 발견되었다.
이를 통하여 팀원들과 얘기를 해보았을때, 그곳에 적힌 내용으로는 http여서 차단이 되어서 동작이 되지않는것이라고 생각하여, 찾아보았을때, GitHub 에서 Enforce HTTPS 라는 버튼이 생기게 되어서 이를 통하여 해결할수 있지 않을까? 라는 얘기가 나오게 된것이 첫번째였다.
하지만 이 방법을 사용하기 위해서는 외부 다른 도메인이 필요하였고, 이러한 외부 다른 도메인을 무료로 사용가능한곳들은 용량에 제한이 있어서 피하게되었다.
이후 그렇다면 cdn 으로 불러오는것으로 문제가 생긴것이니 파일을 전부 다운받아서 업로드 하는것은 어떤가에 대한 이야기가 나왔다, 하지만 이에 대해서 조사를 하던 도중, cdn코드를
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>홈페이지에 있는 코드로 변경을 하였더니 동작을 하는것을 확인하였다.
이것이 왜 그런가에 대해서 찾아보니, 기존의 파일에서 jquery를 불러오는 cdn 은
<script src="http://code.jquery.com/jquery-latest.js"></script>이러한 cdn 코드였다.
여기서 http:// 부분을 https:// , 단 s 한글자를 추가하는 것만으로 해결이 되었다.
지금까지는 호스팅하는 주소가 https가 아닌 http 라서 차단이 된것이라고 착각을 하여서 방법을 찾아보았던 것이었는데,
cdn의 주소가 https 가 아닌 http였기때문에 발생한 문제였다.
이를 해결하는 과정에서 s한글자의 차이만으로 동작이 되지않는것을 보게되어서 이를 잘 확인하고자 하는 색다른 경험을 하게되었다.