1.학습한 내용
1)img -> css
기존의 이미지는 이미지 태그를 사용하여서 불러왔던것이었으며, 그에 대해서는 마우스오버를 했을때 어색한점이 있어서
css를 통하여 background 로써 불러오게 되었다.
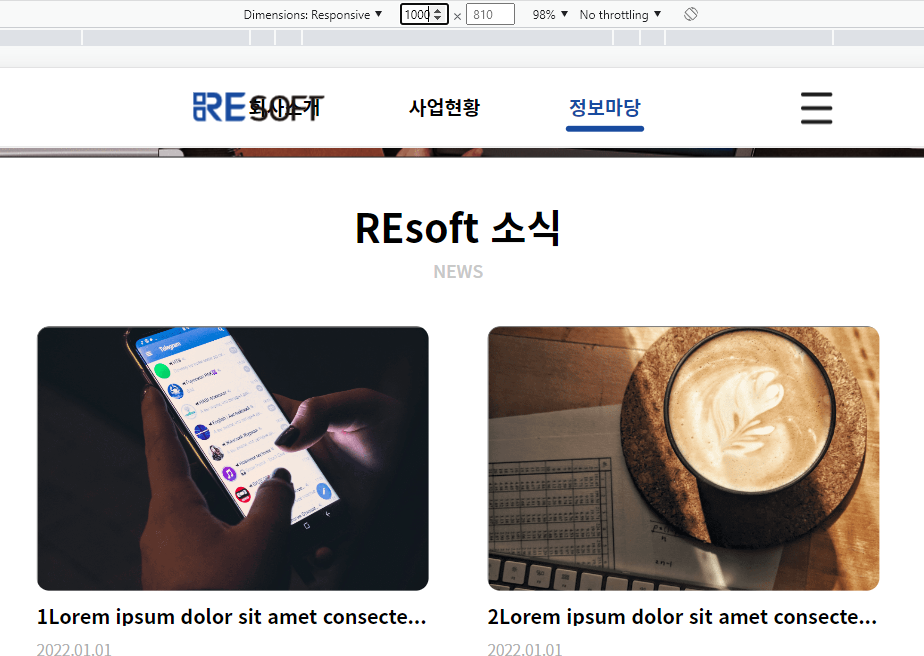
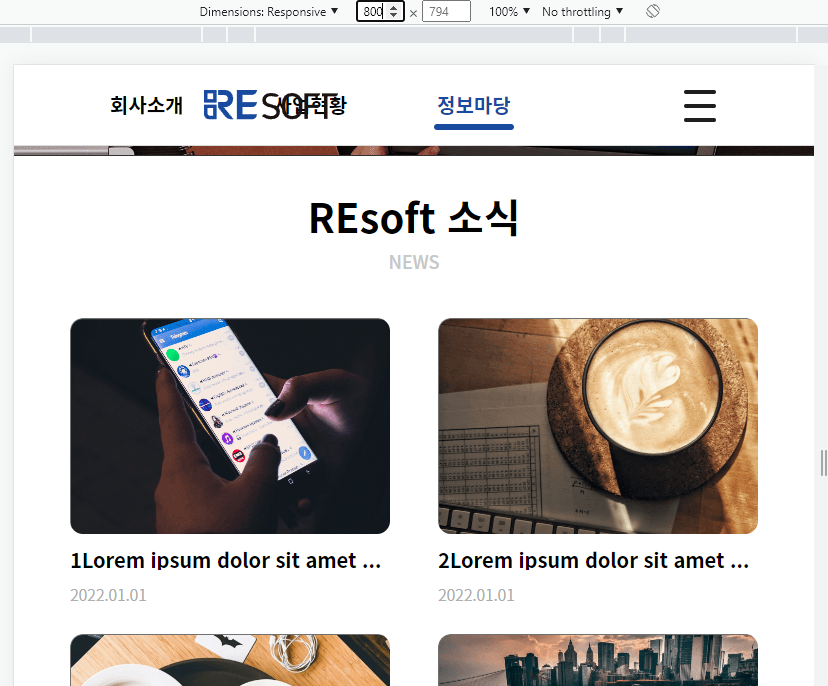
이후 가로폭은 화면의 너비에 맞춰서 줄어들지만, 세로의 길이의 경우에는 지정한 값으로 고정되는 문제가 있었다.
이전에는 vw를 사용하여도 적용이 되지 않았었는데.
이는 위의 css 에서 height 값을 25% 로 고정을 했었기 때문에 발생한 문제로.
해당 부분을 제거하고 vw를 사용하는것으로 해결이 되었다.
2)이미지 변경
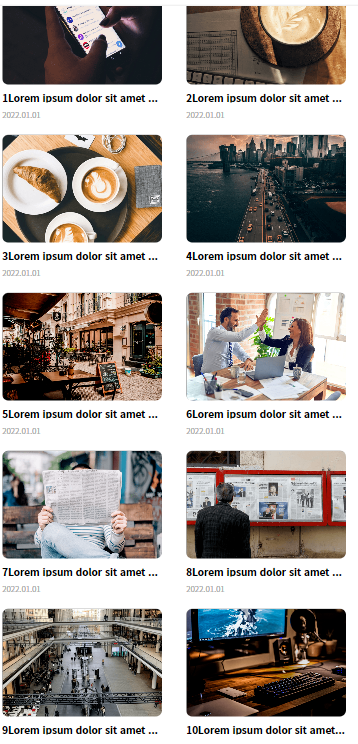
똑같은 이미지가 계속 반복되는 것을 피하기 위하여
새로운 이미지를 가져와서 작업하게 되었다.
해당 이미지들은 해당 무료 이미지 사이트에서 가져오게 되었으며.
이전에 네트워크 속도와 관련하여 이미지의 크기가 중요했던것을 기억하여 이미지 무손실 압축 사이트를 사용하였다.
이를 통하여 다양한 이미지를 가져오게되었다.
2.학습내용 중 어려웠던 점
img 태그를 사용하다가 css를 이용하여 backgroung 를 불러왔을때, 높이를 지정을 하는데 height 값을 줄때마다 갑자기 이미지들이 사라지는 문제를 발견하였다.
3.해결방법
이러한 문제는 인터넷을 찾아본 결과, 부모태그에 영향을 받았기 때문에 해당 문제가 발생하였다는 것을 알게되었고.
이를 통하여 css파일의 내용을 올라가면서 찾아본결과
news-cont 선택자에 height:25% 가 입력되어있는것을 발견하였다.
해당 부분을 지우고 27vw 를 입력하는 것으로 해결이 되었다.
4.학습소감
height:25% 부분을 지우고도 vw를 사용하는것에 생각보다 많은 시간이 걸리게 되었는데, 이는 height:25% 부분이 남아있을때, 이미지의 height 값을 %로도 줘보고 vw로도 줘보고 vh로도 줘봤을 때, 이미지가 사라지거나 동작이 되지 않는 어려움을 겪었어서, 자연스레 머리속에서는 해당 단위는 적용이 되지 않는 것으로 멋대로 판단을 내려버려서 해당 부분을 사용할때까지는 인터넷 검색을 통하여 찾아본것으로 다시 사용을 할수있게 되었다.
혼자서 작업을 하게되면 눈에 깍지가 씌이게 되어서 틀린 부분을 찾기가 어렵게 되고, 멋대로 판단을 하게 되어서 눈가리고 아웅하는 격이 되어버린 경험에 의해서, 이러한 문제에서 벗어나기 위해서는 유연한 사고를 가지게 되는것을 연습을 하는것을 필요로 느끼게되었다.