1.학습한 내용
1)크로스 브라우징
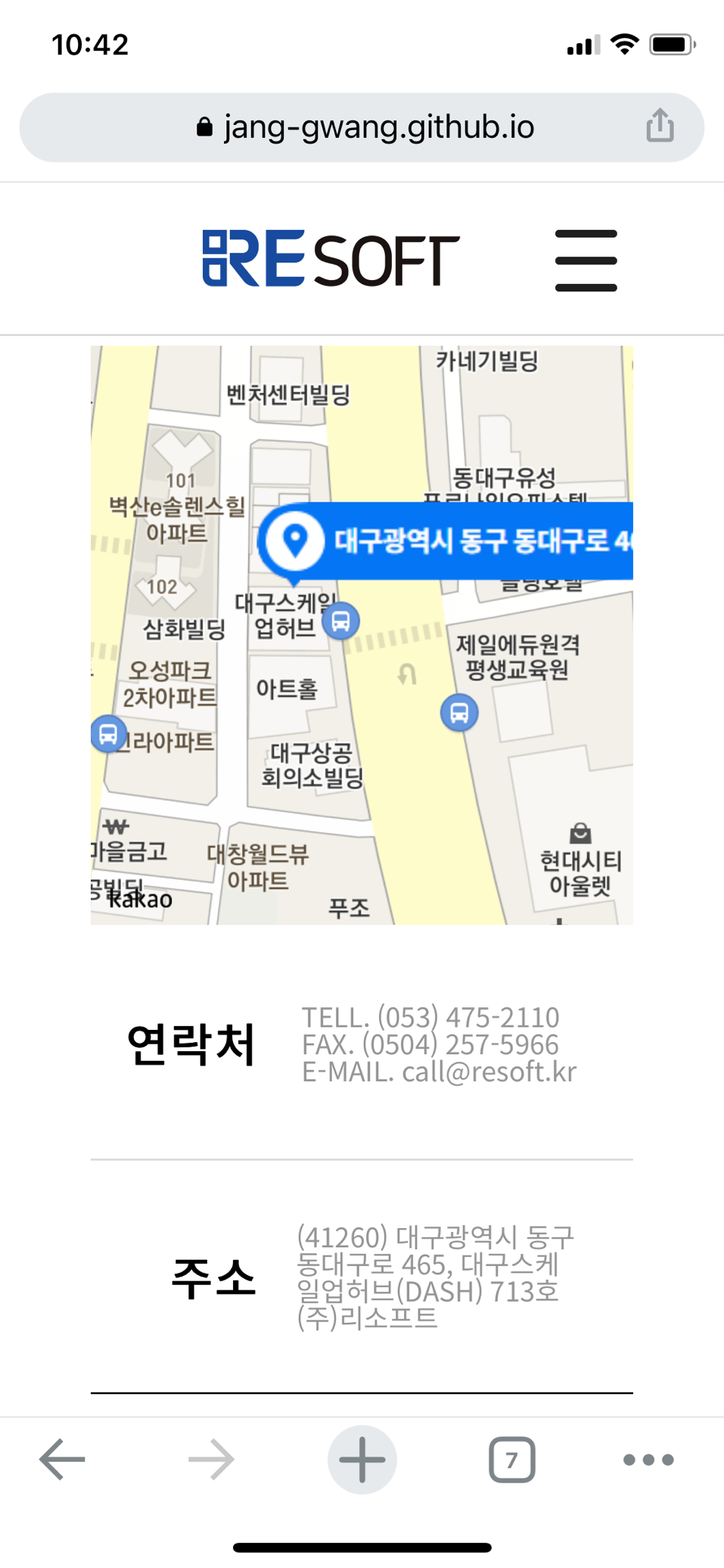
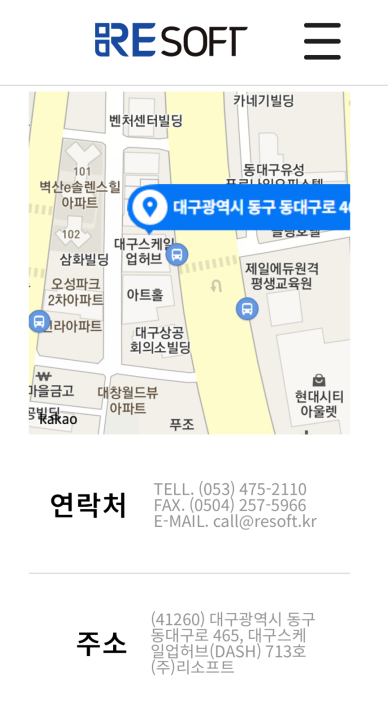
팀원들이 작업한 웹사이트를 확인하던 도중
일반적으로는 사진과 같이 정상적으로 작동이 되는 반면
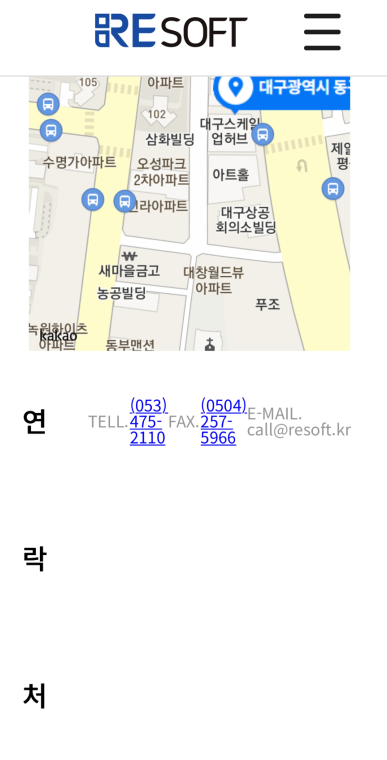
아이패드, 아이폰을 사용하는 사람들이 사파리를 통하여 동작을 시켰을때는 사진과같이 오류가 나는것을 발견할수있었다.
해당 부분은 크로스 브라우징 이슈라는 것으로.
브라우저 엔진 차이에 의해서 생긴 문제로.
-webkit-,-moz- 작업을 통하여서 해결을 할수있다.
또한 같은 css속성이라도 다르게 표시될수있다는 것을 멘토님에게 배우게되었다.
링크
2)더보기 버튼
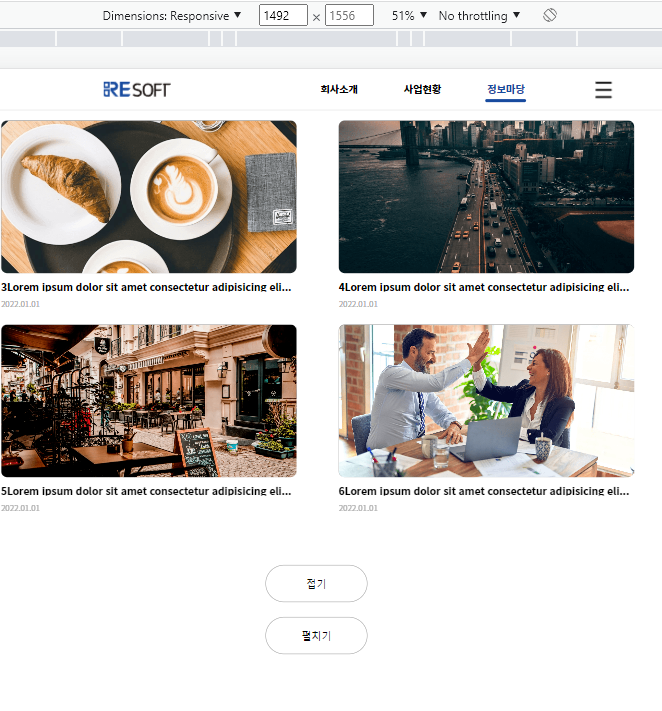
이전에 추가하였던 더보기 버튼의 기능을 참고하여서
더보기를 했던 부분을 다시 가리는 접기 버튼을 추가하게되었다.
이때 펼치기를 누르면 아래로 추가 콘텐츠를, 접기를 누르면 기존에 나온 콘텐츠를 줄이도록 추가를 하게되었다.
이 과정에서 더보기 버튼에 대응하는 단어가 특별히 생각나지 않아서.
더보기 버튼을 펼치기 버튼으로 수정하고, 접기 버튼을 추가하게되었다.
2.학습내용 중 어려웠던 점
펼치기 버튼과 접기 버튼에 기능을 추가하는 과정에서 콘솔오류들이 발생을 하게되었다.
3.해결방법
이는 더보기 버튼의 코드를 참고하여서 접기버튼을 작성한 결과, getElementById 를 사용하기 위해서. 해당 부분에 id값을 주게되었는데, 이때 하나의 코드에서 2개이상의 id값이 설정이 되어서 오류가 발생하게 되었다.
이 과정에서 firstSaved, firstLoaded 등으로 작성하였던 id값들을 firstPoint, secondPoint 등으로 정리하게되었다.
4.학습소감
오늘은 버튼을 만드는 과정을 가지고있었는데, 이 과정에서 아쉬웠던점은, 더보기 버튼 말고 접기 버튼에도 스크롤 기능을 추가하고싶었지만.
해당 페이지에서는 콘텐츠 바로 아래에 footer가 있었기 때문에, 접기버튼을 동작시키면 해당 부분이 가려지면서 footer가 바로 올라오게된다.
이를 통하여 부드럽게 이동하는 기능을 추가하더라도 이미 해당 위치에 도달을 했기때문에, 추가적인 화면의 이동이 없어서 스크롤 기능이 동작하지 않는것을 확인하게되었다.
해당 부분은 웹페이지의 길이가 아래로 더 늘어난다면 의미가 있겠지만, 현재로서는 의미가 없어져버렸기 때문에 주석처리를 하게되었다.
또한 디자인적인 면에서, 버튼이 두개가 동시에 표현되는것이 보기에 어색한듯 하여서, 이전에 배웠던 부트스트랩(bootstrap)을 사용해보려 했으나, 부트스트랩에서는 div, input 태그를 사용하였던 반면, 나의 경우에는 div 안의 div, button 태그를 사용하였기 때문인지 제대로 작동을 하지않게 되었다.
해당 부분은 코드를 수정해 나가면서 태그를 바꿔 사용하는 것을 시도해보아야 할것이다.
현재 페이지에서 추가되었으면 하는 기능들은 대부분 추가를 하게 되었기 때문에, 이 후로는 페이지에서 오류가 나는 부분, 어색한 부분, 웹표준 기준에서 오류가 나는 부분 등을 찾아서 보완을 하는 방향으로 진행을 하게 될것이다.