1.학습한 내용
1)버튼 작업
이전에 작업했을때 버튼 두개가 위치가 차이가 나는것이 보기에 좋지 않아서 Bootstrap 프레임워크를 사용하기로함.
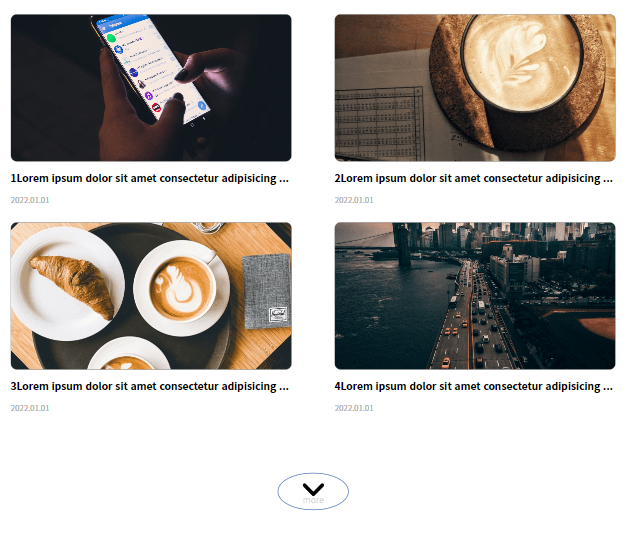
위와 같이 나왔던 버튼들을
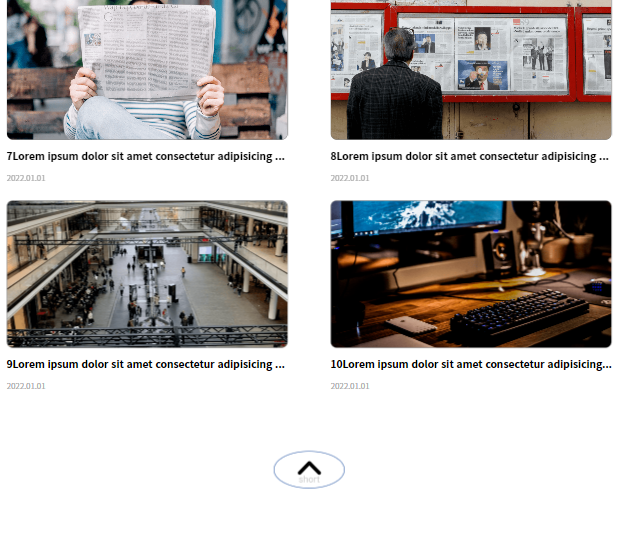
사진과 같이 합쳐지도록 작업을 하게되었다.
이때, 접기,펼치기 버튼의 경우 보기에 좋지않아서, 팀원이 작성한 이미지를 사용하게되었다.
또한, 접기 버튼이 필요없을때, 펼치기 버튼이 필요없을때, 해당 버튼을 숨기게 될경우. 남아있는 버튼이 아치형태와 같이 나타나는 문제가 발생하여.
script 의 버튼 기능에서
펼칠때
$('.btn-group-vertical>.btn-group:not(:last-child)>.btn, .btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle)').css({'border-bottom-left-radius':'100%','border-bottom-right-radius':'100%'});
접을때
$('.btn-group-vertical>.btn-group:not(:first-child)>.btn, .btn-group-vertical>.btn~.btn').css({'border-top-left-radius':'100%','border-top-right-radius':'100%'})위와 같은 코드를 넣는것으로
그림과 같이 타원의 형태로 나타나도록 수정하였다.
2)BootStrap 프레임워크
이번에 버튼기능을 활용하고자, 부트스트랩 프레임워크를 사용하게 되었는다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous"> 원하는 옵션만을 골라서 불러오는 라이브러리와 다르게,
기존에 작업을 한 내용과 충돌이 일어나게 되어서 오류가 나는 문제가 발생하게되었다.
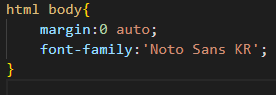
bootstrap 내부의 scss 에서 body에서 다른 폰트를 사용하여서 적용이 되지 않았기 때문에 해당 코드에 html 이라는 부모태그를 적용하는것으로 해결하였으며
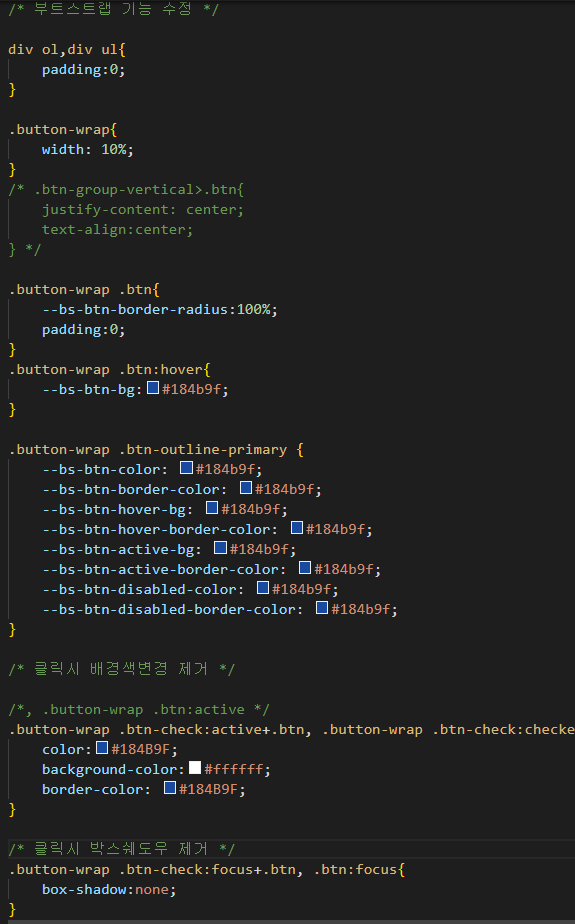
ul태그와 li태그에 padding이 들어가있었기 때문에 기존의 레이아웃과 어긋나는 부분이 있어서 부모태그로 div태그를 넣는것으로 해결하게되었다.
2.학습내용 중 어려웠던 점
Bootstrap 프레임워크를 적용하는것으로, 기존에 작업한 페이지와 차이가 발생하게 되었으며, 해당 부분을 찾는것에 어려움을 느끼게되었다.
3.해결방법
이는 작업을 하면서 라이브서버의 개발자도구를 통하여 기존에 작업한 부분에서 줄이 쳐져있었을때, 왜 동작을 안하는지 bootstrap.scss 와 연결된 부분들을 찾아내어 해당 부분에 부모태그를 추가하는것으로 해결하게 되었다.
4.학습소감
단순히 라이브러리를 사용하는 감각으로 부트스트랩 프레임워크를 적용하게 되었는데, 원하는 부분만을 사용하는 라이브러리와는 다르게 기본적인 body, ul, li 등의 설정들이 모두 적용되기 때문에, 충돌이 일어나서 문제가 많이 생겼다.
버튼 부분만을 활용하기 위해서 사용하였다가 생긴 문제인 만큼, 차라리 이만큼 작성한 다음이면 프레임워크를 사용하지말고, 해당 버튼 부분만을 찾아내어서 css스타일을 입력을 하는것이 더 낫지 않았을까 라는 생각을 하게되었다.
클릭을 했을시, 해당 박스 주변에 그림자가 생기는것, 그리고 primary 버튼을 사용하게 되어서 해당 색깔로만 나타났기 때문에 수정하는 점 등, 필요하지 않은 부분까지 작업을 수정하게되는 등의 문제가 발생하였다.
이후에는 만약 bootstrap과 같은 프레임워크를 사용해야하는 일이 있다면, 나중에 추가로 적용을 하려고 하지 않고, 작업을 시작하기전에 사용할지 말지 여부에 대해서 우선 고민해봐야하는것을 체감하게 되었다.