Final Project DevLog 5
2022.02.23
1. react icons 사용법
https://react-icons.github.io/react-icons/search?q=kakao
Home -> install -> search에서 아이콘 검색
만약 RiKakaoTalkFill 을 사용하고 싶다면,
상단에 import { RiKakaoTalkFill } from "react-icons/ri"; 명시 후,
return에 <RiKakaoTalkFill className="text-24 mr-12 mb-20 /> 사용
icon 이름이 Ri로 시작하면 /ri , Si로 시작하면 /si, Hi로 시작하면 /hi로 변경해줘야 한다.
2. 아이콘 클릭 시 모달창 띄우기
 클릭 시
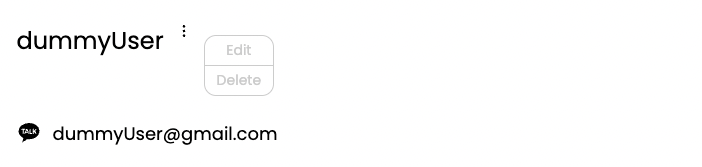
클릭 시  모달창 띄우기
모달창 띄우기
코드 :
import { HiOutlineDotsVertical } from "react-icons/hi";
import EditOrDeleteModal from "../components/modal/EditOrDeleteModal";
const [isOpen, setIsOpen] = useState(false);
const make = () => {
setIsOpen(true);
};
return (
...
<div className="flex flex-row">
<div className="text-24 font-poppins">{userInfo.name}</div>
<HiOutlineDotsVertical className="ml-12" onClick={make} />
{isOpen ? <EditOrDeleteModal /> : null}
</div>
...
)아이콘을 클릭했을 때 실행될 함수가 모달을 여는 역할을 해야한다.
여기서 삼항연산자를 써야 하는데,
모달 디자인은 다른 파일에서 컴포넌트 EditOrDeleteModal로 불러오므로
isOpen일 상태에 모달컴포넌트가 보이게끔 하는 함수를 생성하면 된다.
즉, 아이콘 onClick하면 state를 true로 만드는 make 함수를 생성했다. return문에 삼항연산자로, isOpen이 true일 경우에 모달컴포넌트를 보이고, false일 경우엔 null (아무것도 없다) 이게끔 만든다.
🍟 리액트의 모든 것은 삼항연산자
구현하고보니 간단한건데, 로직을 생각하는 부분에서 오늘 처음 사용해 본 react-icons까지 들어가있다보니 좀 헷갈렸다. 이렇게 머릿속이 복잡할 때는 삼항연산자 기준으로 생각을 시작해보자! 훨씬 쉽게 풀린다.
3. onClick={()=>func()} 형태 해석과 비교
return 부분에서 항상 궁금했던 부분을 오늘 확실히 알게 되었다.
이전의 make함수를 예로 들겠다.
const make = () => {
setIsOpen(true);
};
//returns voidmake함수는 return이 없어서, void를 리턴한다.
이처럼
return이 없는 함수를 쓸 때는 :
onClick={make}혹은
onClick={() => make()}를 사용해야 한다. ( 둘 다 같음 )
- Why : 위 2가지 형태는 onClick시 함수를 실행시키지 않기 때문이다. 그냥 함수를 가지고 있는 것이라고 보면 된다. 그래서 함수 실행 결과가 void여도 상관이 없다.
그러나 make함수를 다음과 같은 형태로 쓴다면 문제가 생긴다.
onClick={make()}- Why: 이 형태는 onClick시 함수를 실행시키기 때문이다. 함수를 실행하는 것이므로 return값이 필요하다. make함수는 return이 없어서 void가 리턴되기 때문에 이 방식으론 제대로 작동하지 않는다.
return이 있는 함수는 :
위에 제시된 3가지 함수 경우에 따라 모두 사용 가능하다.
