First Project DevLog 6
2022.01.28. Thu
First Project 회고 및 보완점
마케팅 그만하고 코드 구현!
우리는 나름 "무엇을" 보다 "어떻게" 구현을 할 것인지에 초점을 맞춰 SR단계를 꼼꼼히 했다고 생각했지만, 개발자의 입장에서 당장 코드를 짠다고 생각했을 때 "어떻게" -> 어떤 페이지에서는 컴포넌트를 어떻게 묶을건지 더욱 구체적으로 협의해야 했다고 생각한다.
막상 코드를 짜려고 하니, 공식적으로 협의하지 못했던 부분들이 많아 난감한 적이 자주 있었다.
👍 잘한 점 :
- 와이어프레임과 프로토타입에 기능과 구현로직을 일일히 적었다.
- Figma로 페이지 디자인을 정성들여 만들었고, main color Pink와 grey를 5가지 채도로 나누어 설정했다.
- Gathertown 사용으로 온라인회의의 불편함을 줄일 수 있었다. (그냥 가서 질문하면 되니까. 질문할 때마다 zoom방 계속 만들 필요 없으니)
👎 못한 점 :
- Too much 협업으로 인한 시간낭비.
첫 프로젝트이다 보니, 다들 어디서부터 시작해야 할지 몰라서 A-Z까지 4명이서 함께 모여 한가지 일을 같이 진행했다. 결과적으로, 프로젝트 흐름에 대한 팀원들의 이해도가 높아져서 좋았지만, 그만큼 불필요한 시간 낭비가 있었다는 점이 아쉬웠다. 코드 구현에는 정작 2-3일밖에 쓰지 못했다.
👉 Final Project에서는 분업을 지향해야 하겠다. 이제 다들 어느정도 프로젝트 프로세스는 알고 있으니, 협업이 필요한 부분과 불필요한 부분을 잘 나누어 효율적인 시간분배를 할 수 있을 것이라 생각한다.
👩🏻💻 개인적으로 보완할 점 :
- Tailwind 익히기
- Redux 사용법
- vim, nano
- hotfix
- 배포 과정 복습
✏️ 소소한 소감 :
I am still feeling like a potatohead 🥔 every time in front of my computer but no, this has to stop. 😂
DevLog
Today's problems
-
내가 client, server 코드를 둘 다 짤때는 할만했지만, 남이 짠 server코드를 보면서 (+API 명세서 보면서) 코드를 구현하려니까 평소에 헷갈리지 않았던 개념들도 헷갈렸다. 나는 server->client / client->server 프로세스의 모든 것을 완벽하게 알고 있지 못했음을 느꼈다.
-
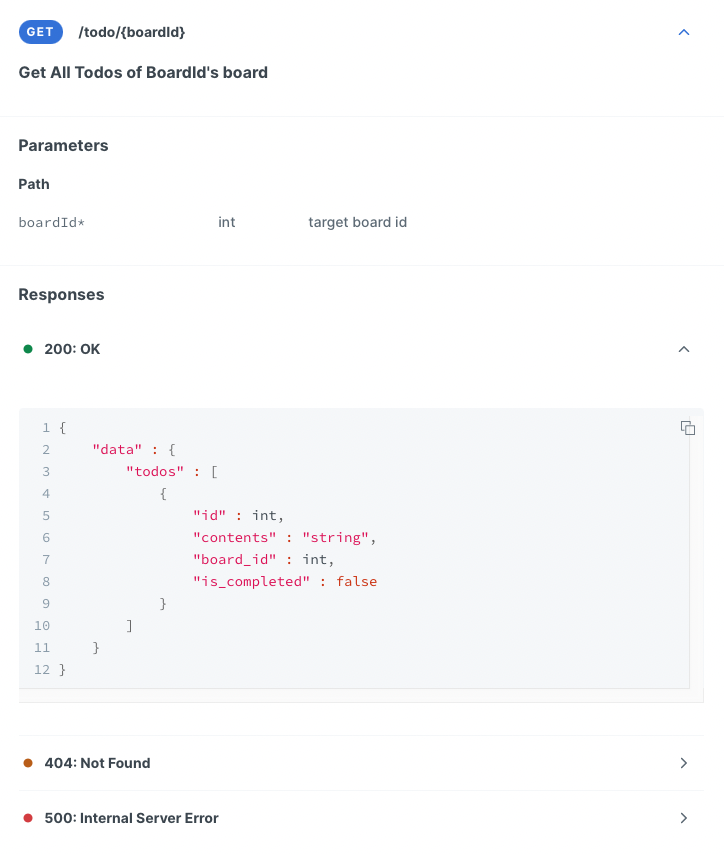
API 명세서 보는 방법을 확실히 배웠다.

내가 axios.post를 보내는 곳은/todo/:boardId이며, body에 content를 담아 보낸다. (이걸 Parameters라고 한다.)
const { boardId } = useParams(); //board_id를 useParams사용해서 앞으로 boardId라는 이름으로 쓰겠다는 의미다. 이건 미리 설정해줬을 때 가능. axios.delete에 사용할 path인 todos_id 는 내 코드에서 useParams 사용 불가 (설정을 안해줘서. 이 부분 어떻게 설정하는건지 알아보기)
...
axios.post(`http://localhost:80/todo/${boardId}`, { contents: text }).then((res) => console.log(res));
// text는 코드 윗부분에 정의되어있음서버 코드에서는 다음과 같이 구현되어 있다. (server/routes/todo.js)
router.post("/:board_id", (req, res) => {잘 작동한다면, 서버에서 나에게 보내는 내용은 201: Created 부분이다. "message": "Todo Create Success"

Get 요청 시에는, body로 보내는 내용은 없고 path는 boardId이다. (윗부분에 useParams 적용됨)
const getTodos = useCallback(() => {
axios
.get(`http://localhost:80/todos/${boardId}`)
.then((res) => {
setTodoList(res.data.data);
})
.catch((err) => alert(err));
}, [boardId]);
useEffect(() => {
getTodos();
}, [getTodos]);클라이언트에게 서버에 저장되어있는 투두리스트를 보내달라는 요청이다.
useEffect 부분 다시 공부하기. (state 바뀔때마다 get 해라)
서버가 나에게 보내주는 정보는 id, contents, board_id, is_completed 이다.

삭제할 리스트아이템의 고유 id를 지정해서 서버에서 "삭제해줘"라고 명령을 해야 하므로 deleteTodo함수의 인자에는 id가 들어가야 한다. (이 부분의 로직을 미처 생각 못해서 좀 헤맸다.)
const deleteTodo = (id) => {
axios
.delete(`http://localhost:80/todo/${id}`)
.then((res) => {
window.location.reload();
// 삭제버튼 누르면 알아서 새로고침 되는 기능.
//삭제 버튼 누른다고 해도 페이지가 자동으로 refresh되지 않기 때문에, 서버에서는 삭제되었지만 화면상에선 그대로 보인다. 수동으로 새로고침을 눌러줘야 비로소 화면상에서 삭제가 되는데, window.location.reload()를 사용하면 자동으로 처리한다.
//(이 부분이 axios.get부분으로 가면 페이지 로딩이 어떻게 되는지 보면 재밌다.)
})
.catch((err) => alert(err));
};Tomorrow's contribution
- 벌써 내일이 First Project 발표일이다. 서비스 소개와 기능 시연 영상을 ppt에 담아 미리 촬영하여 제출해야 해서 내일 아침 9시에 일찍 회의를 시작하기로 했다. (원래는 오전 10시로 회의시간이 늦춰졌었다.)
Error Handling
Error 1
const deleteTodo = (id) => {
console.log(id);
axios
.delete(`http://localhost:80/todo/${id}`)
.then((res) => {
window.location.reload();
})
.catch((err) => alert(err));
};deleteTodo 에 인자로 id가 들어갔다고 해서
return에서 자식컴포넌트로 props 보낼 때 deleteTodo = {() => deleteTodo(id)} 꼭 이런식으로 보내란 법 없다. deleteTodo={deleteTodo} 로 보낸다.
<Todolist todoList={todoList} checkedList={false} deleteTodo={deleteTodo} />Error 2 - map 사용 시 소괄호와 중괄호
map(el => {
어쩌구 return ()
})
map(el => (
return이 필요 x
))