Redux 란 ?
상태관리 라이브러리
Redux 왜 쓰는가 ?
-
state 상태변경을 더 적은(less) 코드로 할 수 있다.
Redux 쓰지 않는 경우,
button 누르면 배경 색깔이 다르게 바뀌는 component가 2개 있다 치면, 4개의 로직이 필요하다. 버튼을 눌렀을 때 자기 색깔 바뀌는 거 하나, 타 컴포넌트 색깔 바뀌는 거 하나. X2
Component가 3개 있으면 9개의 로직, 4개면 16개가 필요하게 된다. 100개면 10000개가 필요하다.Redux 쓰는 경우,
모든 component가 2개의 로직 (자기 색 바꾸기 & 다른 컴포넌트 색 바꾸기)만 필요로 하므로,
만약에 100개 component가 있다면 200개의 로직만 있으면 된다. -
Redux를 사용하면 한 함수를 삭제/추가해도 전체 코드를 업데이트할 필요가 없다. Redux는 상태를 중앙집중적으로 관리하기 때문이다.
Redux를 쓰지 않으면, 함수들이 유기적으로 연결되어 있기 때문에 한 함수를 삭제하면 나머지 함수들에게 영향을 주어 전체 코드가 제대로 작동하지 않을 수 있다는 번거로움이 있다.
-
Redux 를 사용하면, 코드 짜는 입장에서 각 function이 각자 수행해야 할 것만 짜면 되기 때문에 편리하다.(다른 function과 관계 엮어서 복잡하게 구현할 필요 x)

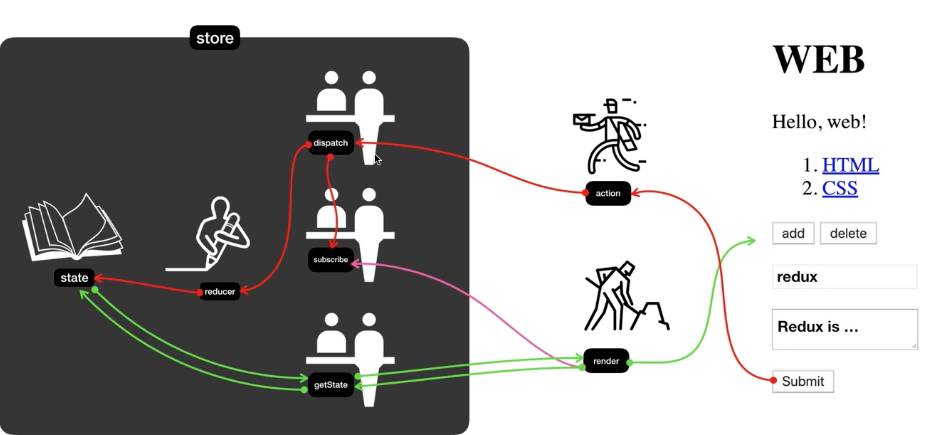
Redux flow

🍟 순서
맥락 파악이 중요하다. 어떻게 돌아가는지 함 보자.
- 화면에서 onClick같은 동작을 함
- ACTION (returns 객체)
- DISPATCH an action
- REDUCER will take a look at which action was dispatched (state, action을 인자로 갖는다. 여러개 만들기 가능) Based on the 'type', REDUCER will return a STATE
- save it in the STORE
let store = createStore(REDUCER) - to make this all work, DISPATCH the store
store.dispatch(ACTION());
ACTION, REDUCER는 함수
Redux 개념
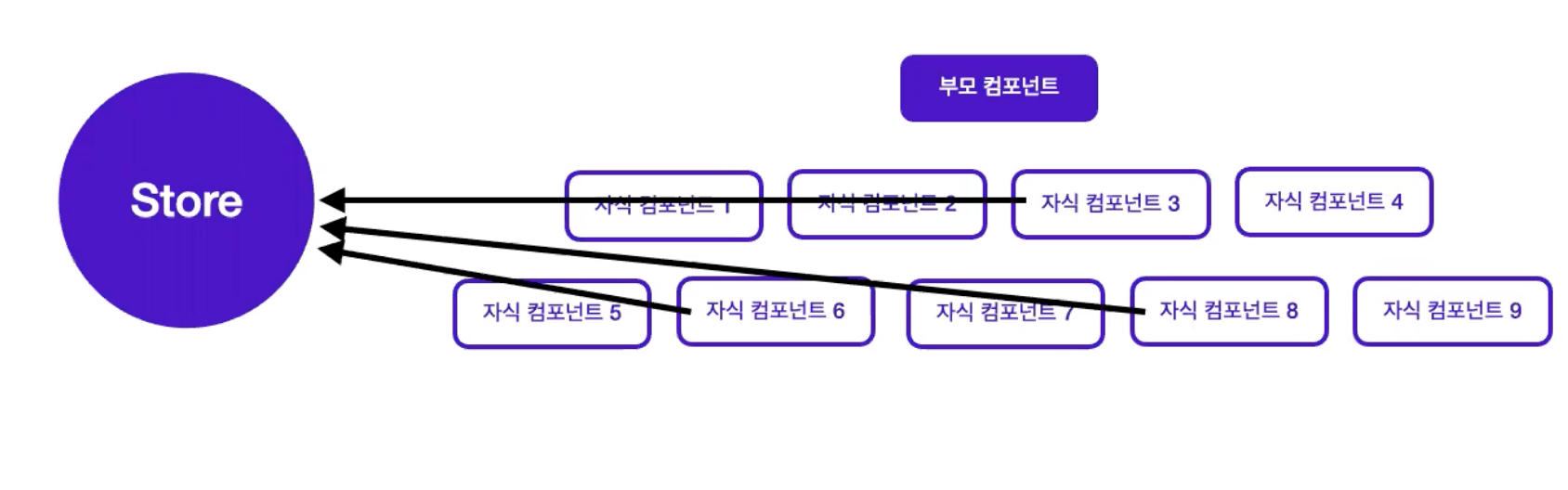
Store
상태가 관리되는 오직 하나의 공간 (자식 컴포넌트1의 state를 → 자식 컴포넌트2 에 직접 전달 불가. 무조건 부모 컴포넌트를 거쳐서 '자식 컴포넌트1 → 부모 컴포넌트 → 자식 컴포넌트 2' 순서로 전달해야 했음) STORE 라는 공간에 저장 가능. 편리 !

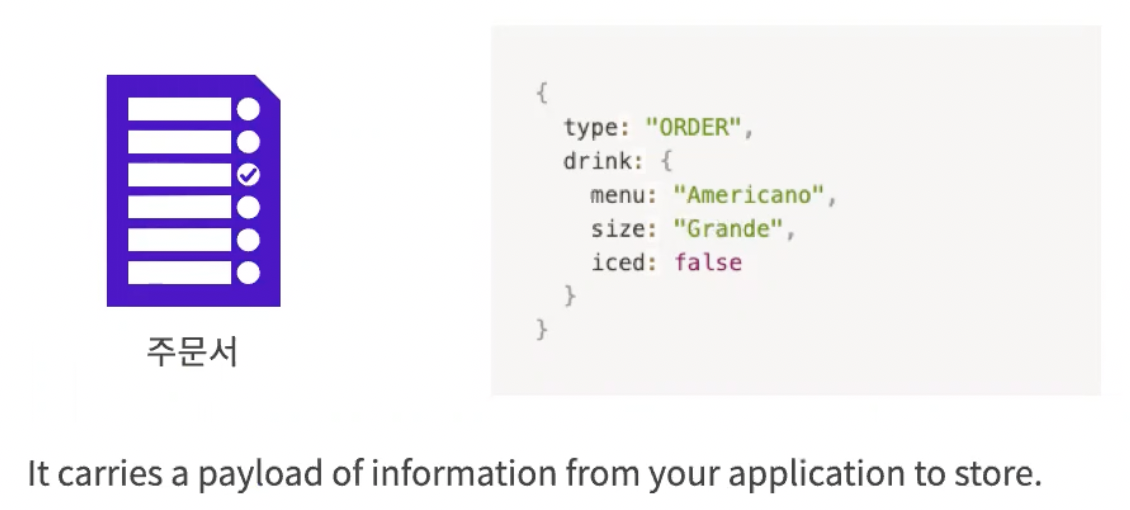
Action
Action 객체는 Store에게 application의 data를 운반해주는 역할을 한다

Reducer
Action객체는 Reducer를 통해서 Store로 전달된다.
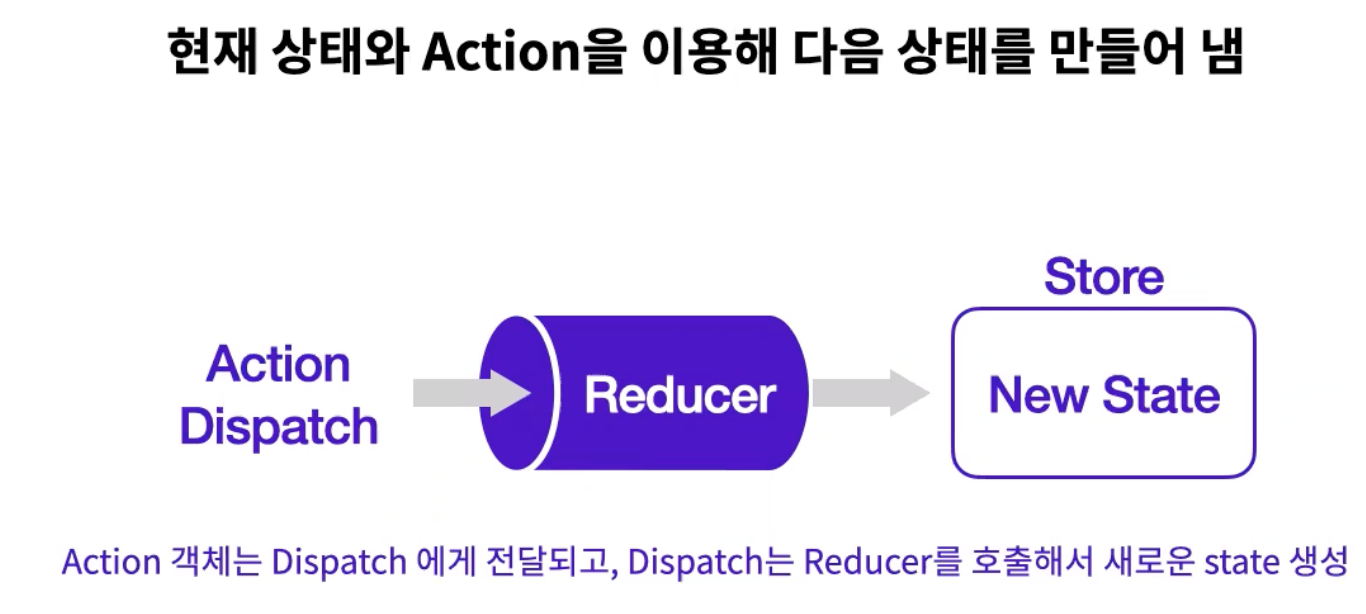
Store에는 현재 state가 있는데, 현재 state와 Action을 이용해서 new state 만들어낼 수 있다.
✅ Action 객체가 Dispatch라는 메서드에 전달되고, Dispatch가 Reducer를 호출해서 새로운 state를 만들어 낸다.

Redux 관계
State와 Render
state를 불러오는 건 render (getState 함수를 통해)
function render () {
let state = store.getState()state의 상태가 바뀔 때 마다 알아서 render 되게끔 하려면 subscribe 사용
store.subscribe(render);Action과 Reducer
✅ store에게 dispatch함수를 호출하면서 객체를 하나 주는데, 여기서 가장 중요한 property는 type (필수적)
✅ dispatch는 reducer함수를 호출한다
function reducer (state, action){
if(state === undefined){ //📌 초기상태 세팅 (state에 아무것도 설정되어 있지 않으면.)
return {color: 'yellow'}
} -> 여기까지 처음에 한번은 무조건 돌아감
let newState;
if(action.type === 'CHANGE_COLOR'){ //📌 밑에 store.dispatch에서 reducer로 guide되고 여기에 도착
newState = Object.assign({}, state, {color:action.color})
// 📌 state의 property가 첫번째인자 {}에 복제되고 그 복제본에 {color:'red'}가 덮어씌워짐
}
return newState; // -> 갱신된 newState의 상태가 리턴된다
}
let store = Redux.createStore(reducer);
function red(){
let state = store.getState();
document.querySelector('#red').innerHTML = `
<div class='container' id='component_red' style='background-color:${state.color}'>
<h1>red</h1>
<input type='button'
value='fire'
onClick='
store.dispatch({type:'CHANGE_COLOR', color:'red'})'>
이 코드로 인해 store의 state값의 color가 red로 바뀐다.
{ }안 부분이 action
</div>
`;
};
store.subscribe(red); //📌 state상태가 바뀔때마다 red함수 호출✅ 여기서 주의할 점, state 는 꼭 복제하여 복사본을 return하라. (immutability) 이렇게 하지 않으면 Redux의 undo, redo같은 기능 사용 불가
reducer부분에서 이렇게 하지 말라는 것임.
function reducer (state, action){
if(state === undefined){
return {color: 'yellow'}
}
if(action.type === 'CHANGE_COLOR'){
state.color = 'red'
}
return state;
}