https://velog.io/@jenjenhub/Final-Project-DevLog-7 에서 잠깐 언급한 useRef에 대해 부연설명을 해보고자 한다.
useRef로 할 수 있는 것
1. Re-rendering 방지
- useState를 사용하면 (state 안에 값을 저장), state 값이 변화할때마다 component가 re-rendering 된다. (component 내부 변수들 초기화)
❗️
re-render 와 refresh(reload, 새로고침)는 다르다. 웹 console에 찍어보면 단번에 알 수 있다. 예를 들어,e.target.value로 state를 계속 업데이트할 때, 키보드 입력할 때마다 re-render 된다.
useRef는 키보드 칠때마다 re-render 되지 않게끔 방지 목적으로도 사용한다. - useRef를 사용하면 (state 대신 ref 안에 값을 저장), ref 안에 있는 값을 아무리 변경해도 component는 re-render되지 않는다. (component 내부 변수 값 유지) 따라서, 불필요한 렌더링을 막을 수 있다.
- (state값에 변화가 있어) component가 아무리 re-rendering 되어도, ref의 값은 유지된다.
✅ 즉, rendering을 발생시키지 말아야 하는 값을 다룰 때 정말 편리하다.
2. DOM 요소에 접근
React에서는 useRef를 사용해 특정 DOM에 접근 가능하다.
JavaScript에서 사용하는 getElementById, querySelector와 같은 역할을 한다.
함수형 컴포넌트에서 ref 를 사용할 때는 useRef 라는 Hook 함수 사용
클래스형 컴포넌트에서는 콜백 함수나 React.createRef 함수 사용useRef()를 사용해 ref 객체를 만들고, 이 객체를 선택하고 싶은 DOM에 ref값으로 설정한다.
그러면 ref 객체의 .current 값은 DOM을 가리키게 된다.
예시와 함께 배우기
onReset 함수에서 input에 포커스를 하는 focus() DOM API를 호출하여, 초기화 버튼을 클릭했을 때 이름 input 에 포커스가 잡히도록 useRef 를 사용하여 기능을 구현해보자.
- 객체 생성하기
useRef 를 통해 nameInput 이라는 객체 생성
const nameInput = useRef();- DOM API 사용
current 가 DOM을 가리키고 있으므로 DOM API 중 하나인 focus 를 사용
nameInput.current.focus();- DOM 설정 통해 DOM에 직접 접근
nameInput 객체를 선택하고 싶은 DOM 에 설정하여 직접 접근
<input
name="name"
placeholder="이름"
onChange={onChange}
value={name}
ref={nameInput}
/>- 예제 전체 코드
import React, { useState, useRef } from 'react';
export default function InputExample() {
const [inputs, setInputs] = useState({
name: '',
nickname: '',
});
const nameInput = useRef();
const { name, nickname } = inputs;
// e.target.name은 input태그의 이름
// e.target.value는 input태그에 입력되는 값
const onChange = e => {
const { value, name } = e.target;
setInputs({...inputs, [name]: value})
// setInputs({...inputs, [e.target.name] : e.target.value}) 와 같다.
};
const onReset = () => {
setInputs({
name: '',
nickname: '',
});
nameInput.current.focus();
};
return (
<div>
<input
name="name"
placeholder="이름을 입력하세요"
onChange={onChange}
value={name}
ref={nameInput}
/>
<input
name="nickname"
placeholder="닉네임을 입력하세요"
onChange={onChange}
value={nickname}
/>
<button onClick={onReset}>초기화</button>
<div>
<b>값: </b>
{name} ({nickname})
</div>
</div>
);
}
💡 e.target.value & e.target.name
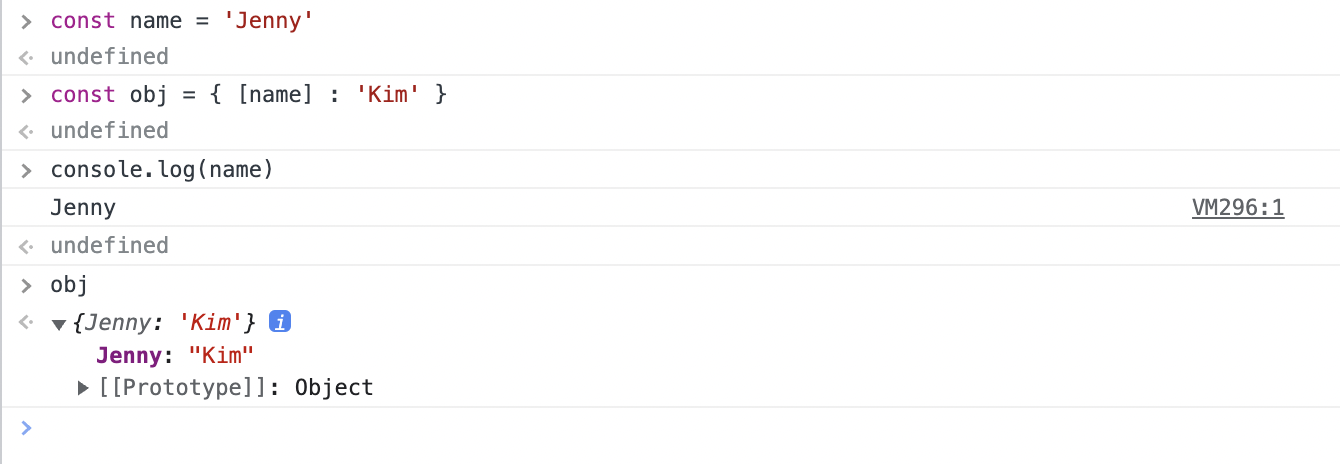
위 코드에서, 왜 e.target.name은 []로 감싸냐!?
[e.target.name]처럼
객체안에서 키를 [ ] 로 감싸면 그 안에넣은 레퍼런스가 가르키는 실제 값이 key값으로 사용된다.
직접 콘솔에 쳐 본 결과는 다음과 같다. (신기)

3. 변수 저장하기
(공부중)
References
https://www.youtube.com/watch?v=VxqZrL4FLz8
https://mnxmnz.github.io/react/what-is-use-ref/
https://dubaiyu.tistory.com/80
