Final Project DevLog 8
소-샬 로그인
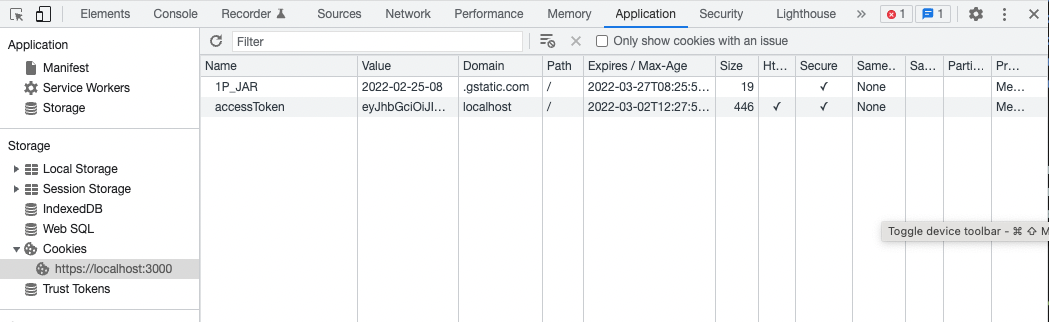
- 모든 요청에는 cookie가 계속 보내진다.
- accessToken은 cookie에 들어있다. (req.cookies)
- 소샬 로그인 & 로그아웃 시, 서버에게 아무런 정보(유저정보) 도 주지 않으므로 빈 객체를 보낸다.
🍟 로그인 시에는 post 요청
axios.post(`${process.env.REACT_APP_API_URL}/oauth/kakao?code=${code}`, {}, { withCredentials: true })
// post 요청의 형태 : axios.post(path, data, config)
🍟 로그아웃 시에도 post 요청
axios.post(`${process.env.REACT_APP_API_URL}/signout`, {}, { withCredentials: true })- 로그아웃 잘 구현 안하면 cookie에 token 정보가 남아있어서 (브라우저 콘솔 사진), 재로그인 시 문제가 생기기 때문에 다음과 같이 redux/user.js에 있는 userInfo의 값을 다 null로 만들어주어 정보를 비워준다.

const signoutHandler = () => {
axios
.post(`${process.env.REACT_APP_API_URL}/signout`, {}, { withCredentials: true })
.then((res) => {
// console.log(res);
alert("Signed Out successfully!");
dispatch(setUserInfo({}));
setLocalUserInfo((state) => ({ ...state, ...{} }));
navigate("/");
})
.catch((err) => console.log(err));
};
🍟 ({...A, ...B}) 는 B를 A에 덮어씌우겠다는 의미.- deleteAccount 하려면 SignOut 먼저 해주고 Delete 해주는 로직으로 구성한다. (그냥 바로 서버에 delete요청을 날리게 되면 브라우저엔 accessToken이 남아있어 재로그인 시 문제발생)
즉, deleteAccount함수 안에 signout함수가 있도록 배치했다.
const deleteAccount = async () => {
signoutHandler();
await axios
.delete(`${process.env.REACT_APP_API_URL}/user/${localUserInfo?.id}`, {
withCredentials: true,
})
.then((res) => console.log(res))
.catch((err) => {
console.log(err);
});
};- useState는 해당 페이지 내에서만 state 유지
redux 쓰면 state가 모든 페이지에서 유지
multer 사용하여 image 주고받기
const [image, setImage] = useState({});
const fileChangeHandler = (e) => {
// console.log(e);
// console.log(e.target.files["0"]);
setImage(e.target.files["0"]);
🍟 e.target.files[0]인줄 알았는데 안돼서 브라우저 콘솔 찍어보니 e.target.files['0']로 접근해야 하더라 !
};
const onSubmitHandler = () => {
//console.log(image);
let formData = new FormData();
const config = {
header: { "content-type": "multipart/form-data" },
};
formData.set("img", image);
//console.log(image);
if (image) {
axios
.patch(`${process.env.REACT_APP_API_URL}/user/${localUserInfo?.id}/img`, formData, config)
.then((res) => {
dispatch(setUserInfo(res.data.data));
setLocalUserInfo((state) => ({ ...state, ...res.data.data }));
window.location.reload();
})
.catch((err) => {
alert(err);
});
}
};
return(
...
<img src={userInfo?.profile} className="rounded-full w-274 h-274 object-cover object-center" />
<form type="file" name="img" encType="multipart/form-data">
Change profile :
<input type="file" name="img" onChange={fileChangeHandler} />
</form>
<button onClick={onSubmitHandler}>Save</button>
)server
update_profile: async (req, res) => {
const userId = req.params.userId;
console.log("req.file", req.file.filename);
const newString = process.env.DOMAIN + "/" + req.file.filename;
await models.user.update(
{
profile: newString,
},
{
where: {
id: userId,
},
},
);
const userInfo = await models.user.findOne({
where: {
id: userId,
},
});
res.status(200).json({
data: userInfo,
message: `프로필 사진 업데이트 성공 filename : ${req.file.filename}`,
});
},이미지 미리보기
const [image, setImage] = useState({});
const [preview, setPreview] = useState("");
const fileChangeHandler = (e) => {
let reader = new FileReader();
if (e.target.files["0"]) {
reader.readAsDataURL(e.target.files["0"]);
}
reader.onloadend = () => {
const previewImgUrl = reader.result;
if (previewImgUrl) {
console.log(previewImgUrl);
setPreview([...preview, previewImgUrl]);
}
}
setImage(e.target.files["0"]);
}
...
return 부분에 다음과 같이 추가해주면 된다.
{preview ? (
<img src={preview} className="rounded-full w-274 h-274 object-cover object-center" />
) : (
<img src={userInfo?.profile} className="rounded-full w-274 h-274 object-cover object-center" />
)} 근데 이제 문제는, 미리보기가 단 한번밖에 안된다는 것.
두번째로 사진을 바꿔 올리면 그때는 미리보기가 안된다.ㅜ
(웹콘솔에 64어쩌구로 된 긴 암호만 나옴 - 공부하기)
onKeyPress
Optional Chaining
- 공부하기
localUserInfo?.id부분.
