변수에 문자열을 넣을땐 작은따옴표를 붙여준다.
자료형[리스트]
let a_list = ['minsu','haneul','jaewan']
undefined
a_list[0]
"minsu"
a_list.push('yoonhee')
4
a_list[3]
"yoonhee"
a_list
(4) ["minsu", "haneul", "jaewan", "yoonhee"]자료형[딕셔너리]
let a_dict = {'name':'jamie', 'age':32}
undefined
a_dict['name']
"jamie"
a_dict['age']
32
a_dict['nationality'] = 'USA'
"USA"
a_dict
{name: "jamie", age: 32, nationality: "USA"}#딕셔너리와 리스트는 서로의 요소로 쓰일 수도있다.
a_dict['friends'] = a_list
(4) ["minsu", "haneul", "jaewan", "yoonhee"]
a_dict
{name: "jamie", age: 32, nationality: "USA", friends: Array(4)}
a_dict['friends'][2]
"jaewan"함수
#부르면 정해진 동작을 하는것이 함수
function sum(num1, num2){
return num1+num2
}
undefined
let result = sum(2,3)
undefined
result
5function mysum(num1, num2){
alert('Hello World!')
return num1+num2
}
undefined
let result2 = mysum(2,3)
undefined
result2
5함수는 정해진 동작을 순서대로
조건문
let age = 24
undefined
if (age>20) {
console.log('adult')
} else {
console.log('kid')
}
VM2471:2 adult
undefined
let sex='male'
if (age > 20 && sex =='male'){
console.log('male adult')
} else {
console.log('kid')
}
male adult
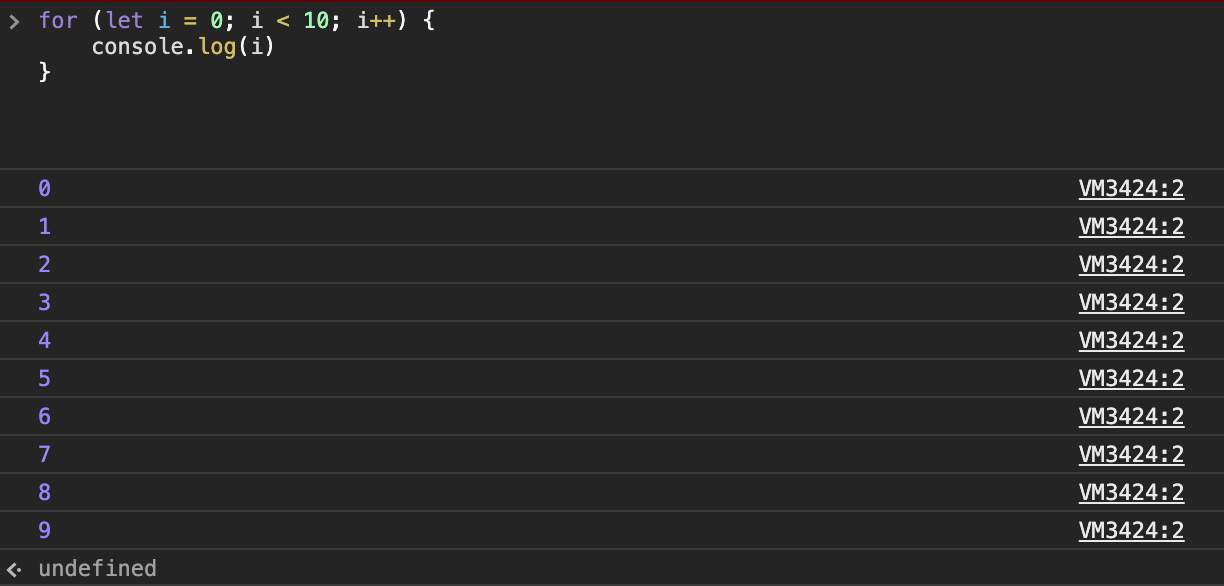
undefined반복문
0부터 시작해서 하나씩 더하면서 돈다. 10보다 작을때까지