-
구글웹폰트로 간다.
-
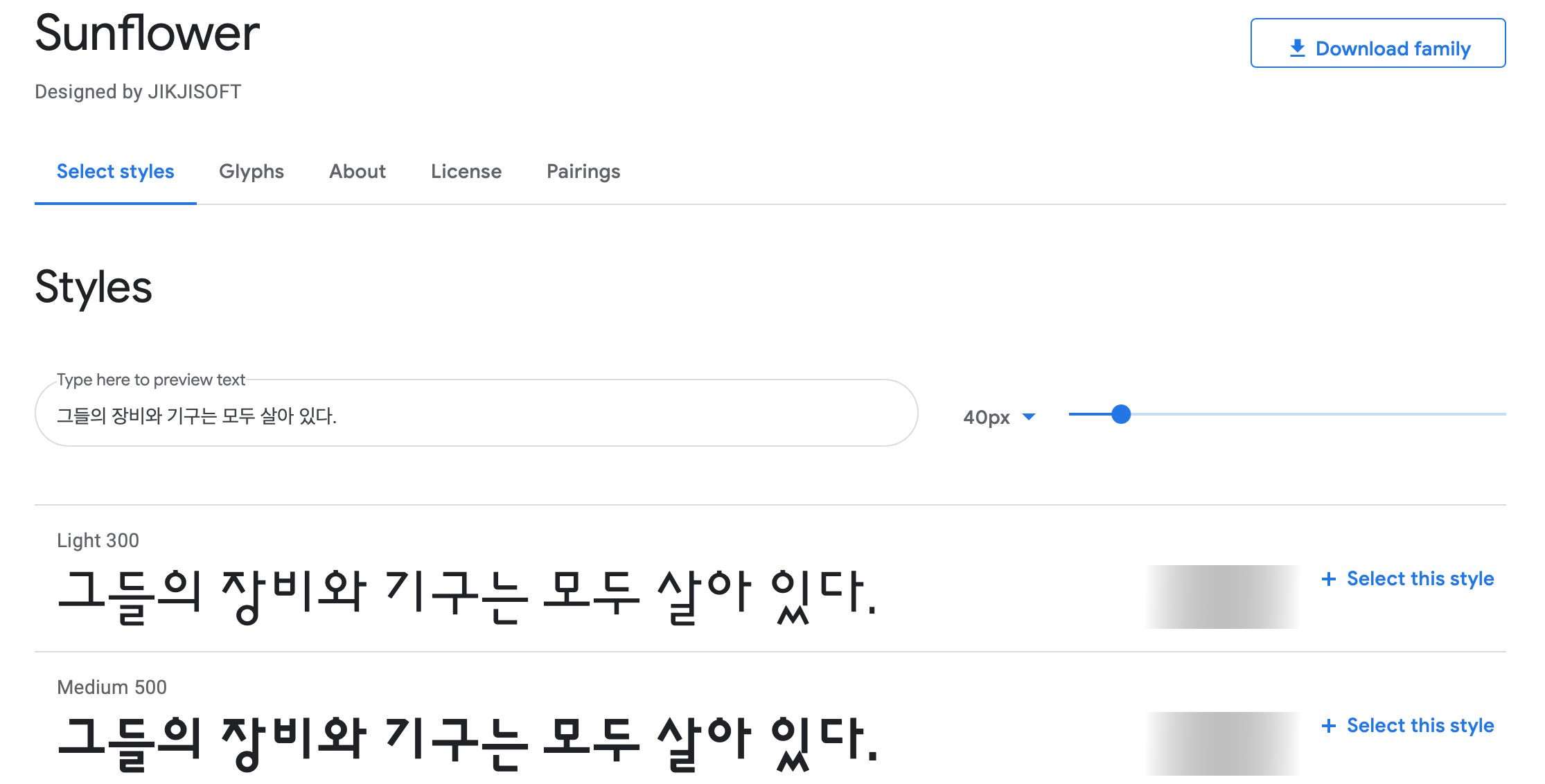
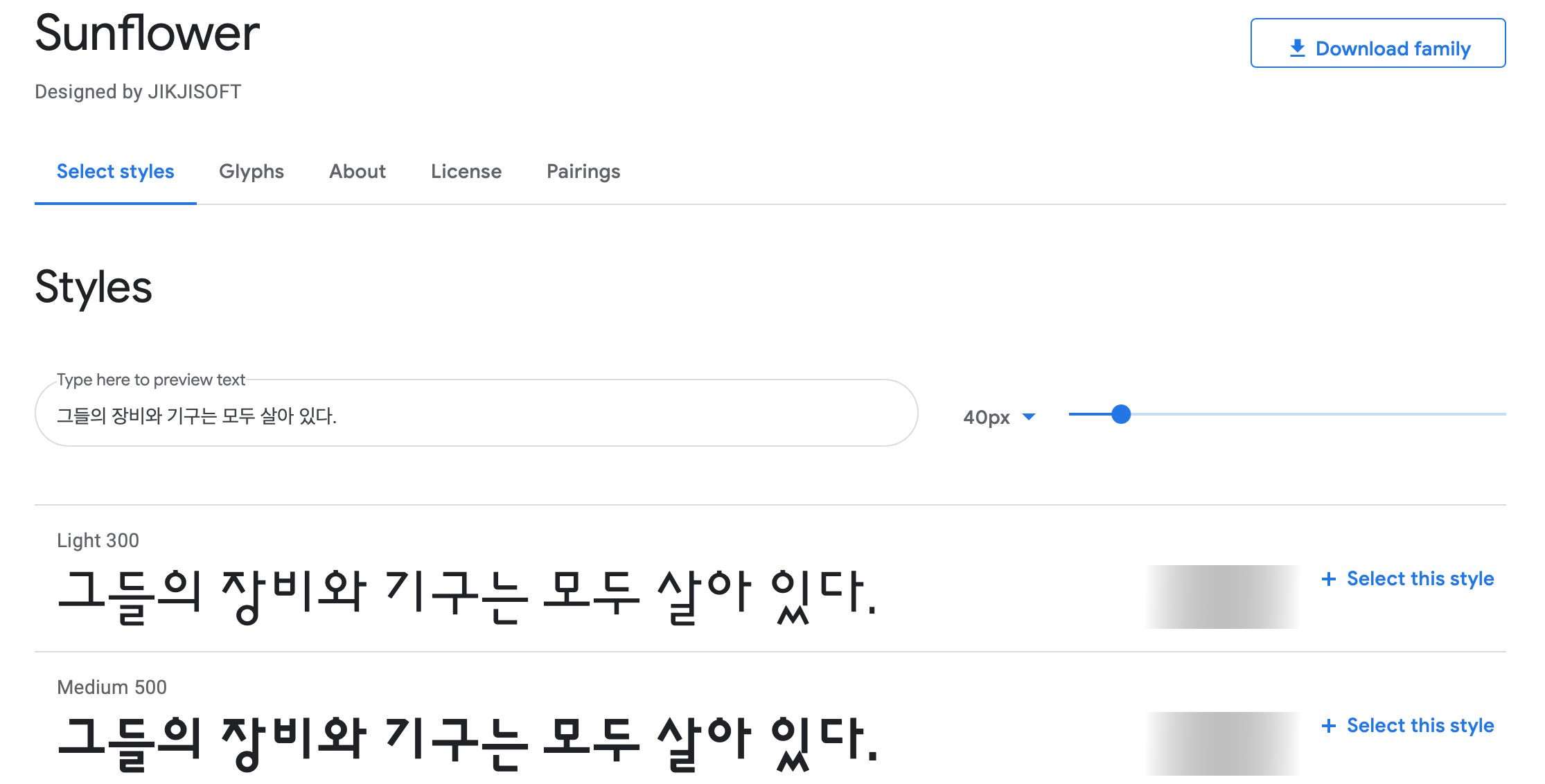
마음에 드는 폰트 선택!

-
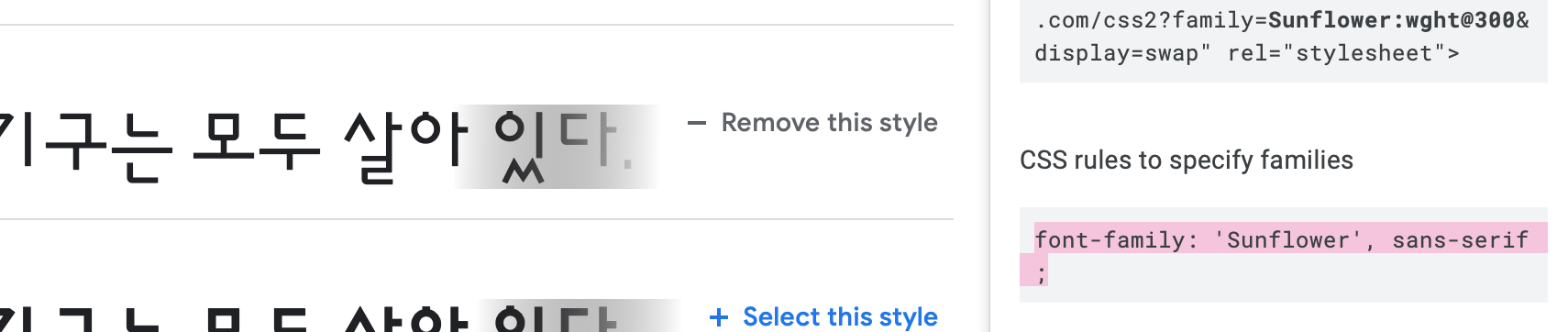
선택 후 들어오면 폰트 옆 오른쪽의 Select this style 클릭
-
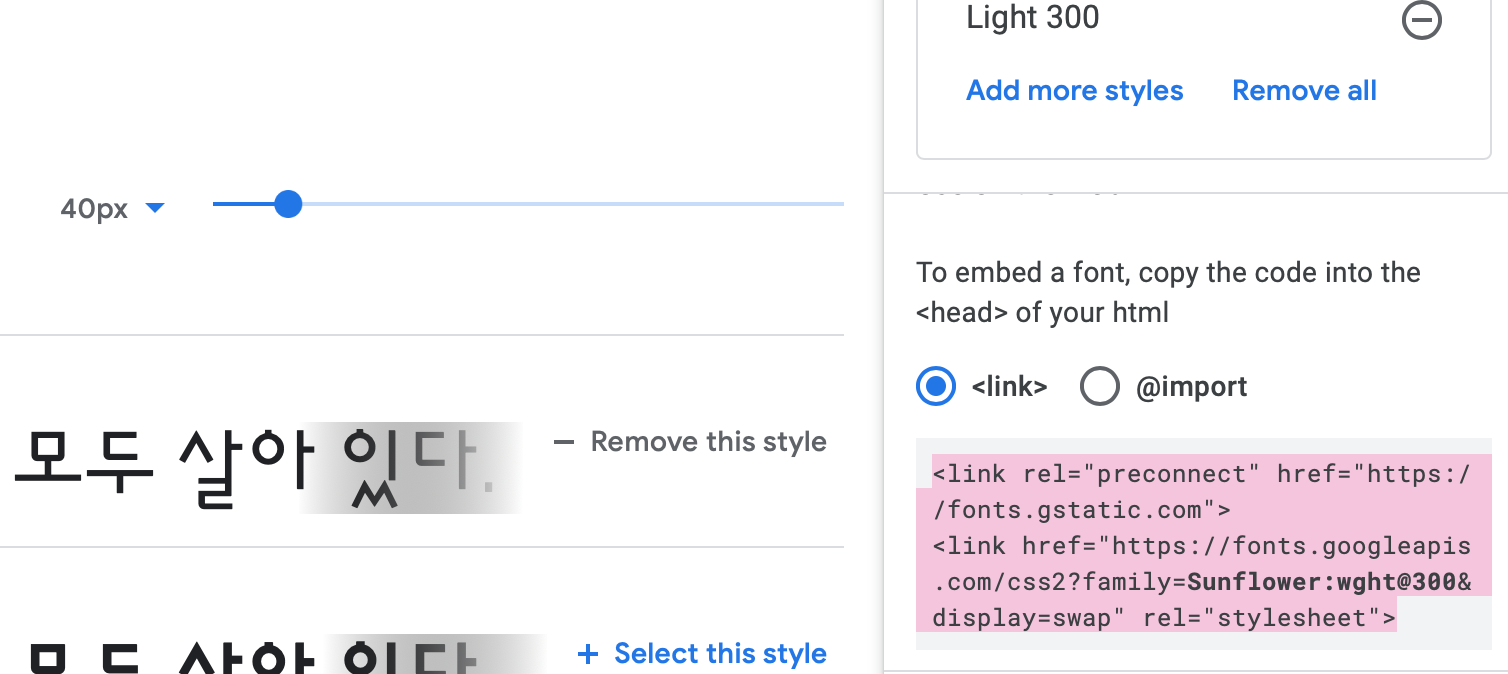
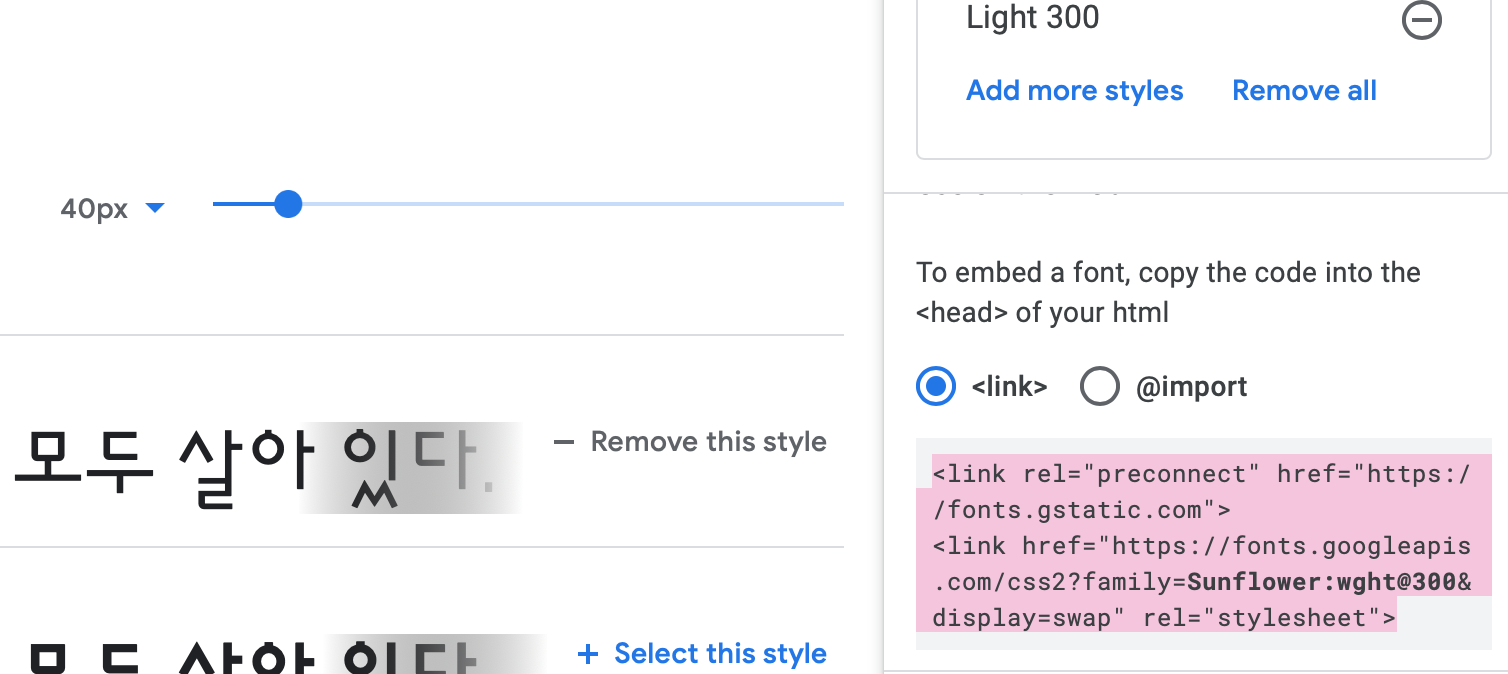
링크 복사

-
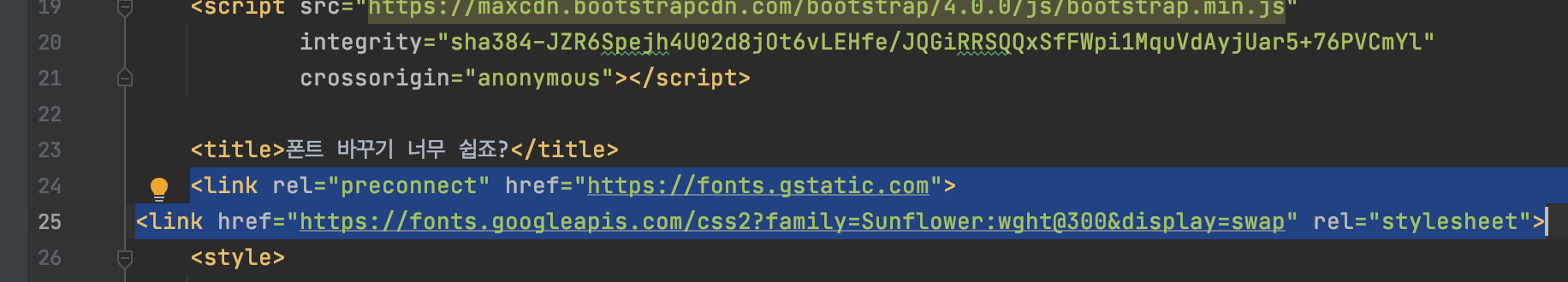
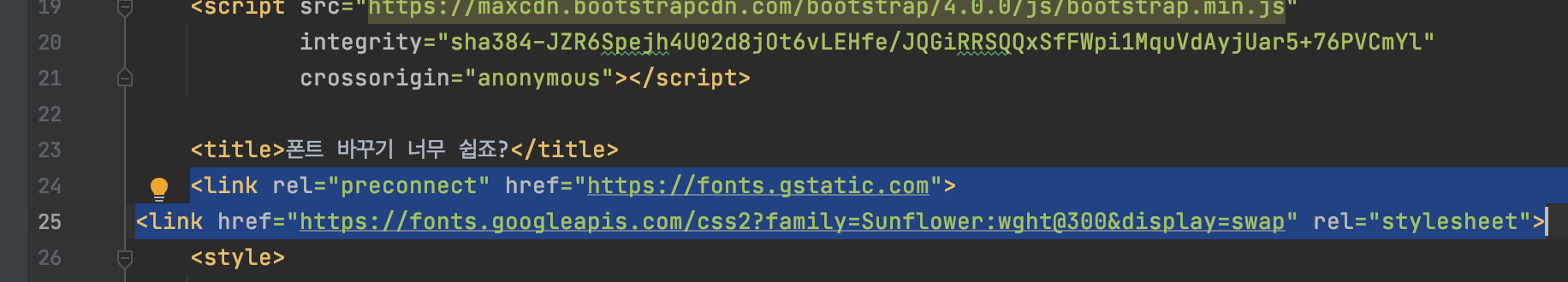
HTML코드 head의 title아래에 붙여넣기

-
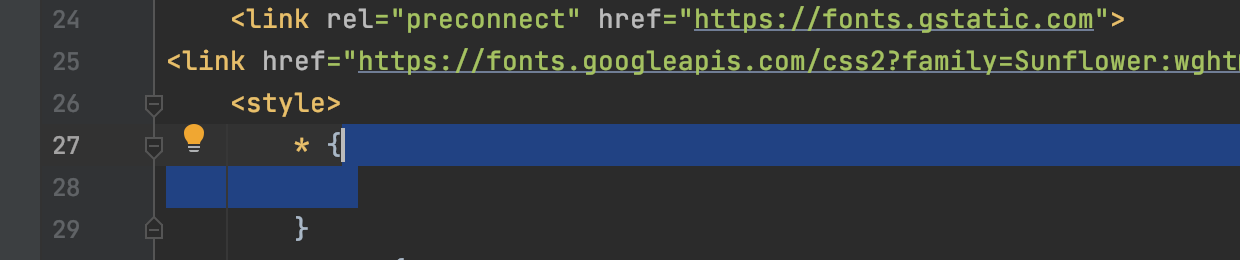
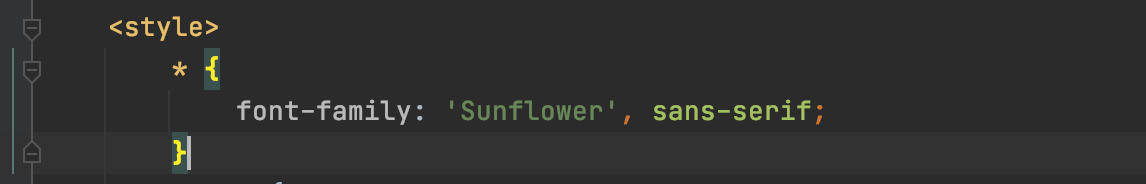
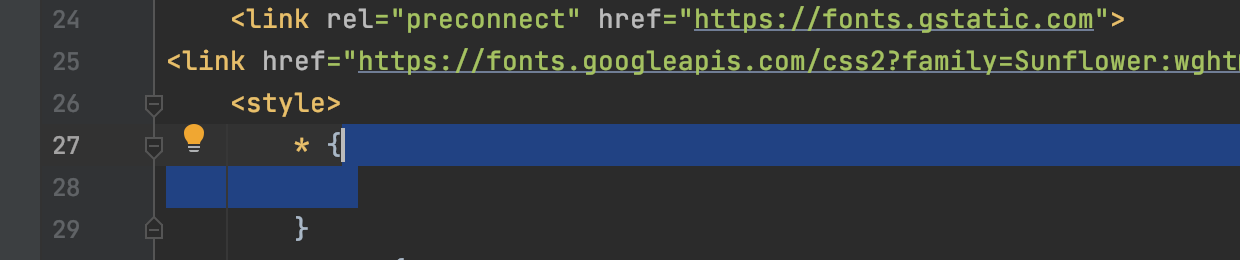
스타일 코드 안에 {}을 넣어준다.

여기서 의 의미는 모든 태그에 다 적용시켜준다.의 의미 -
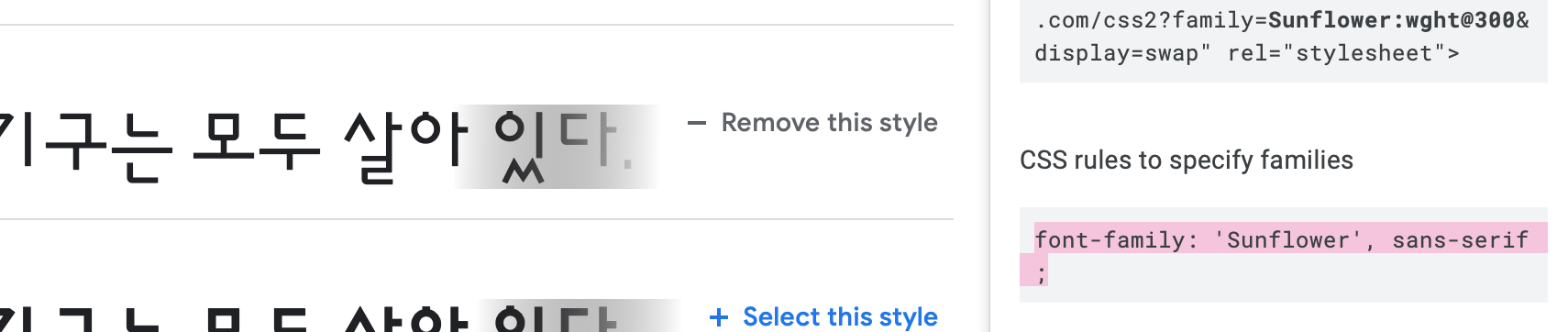
다시 구글폰트로 돌아가 아래의 태그를 복사해준다.

-
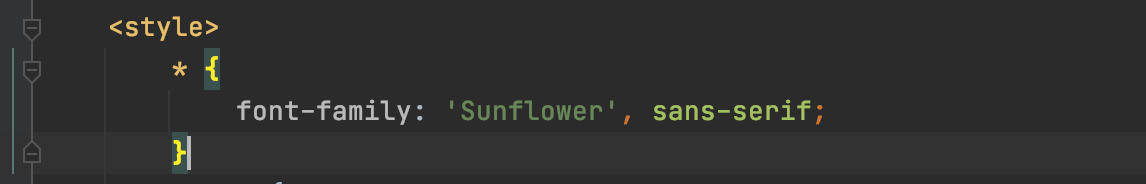
*태그안에 붙여넣기한다.

이제 저장 후, 폰트가 변경되어있는것을 확인 할 수 있을 것이다.
구글웹폰트로 간다.
마음에 드는 폰트 선택!

선택 후 들어오면 폰트 옆 오른쪽의 Select this style 클릭
링크 복사

HTML코드 head의 title아래에 붙여넣기

스타일 코드 안에 {}을 넣어준다.

여기서 의 의미는 모든 태그에 다 적용시켜준다.의 의미
다시 구글폰트로 돌아가 아래의 태그를 복사해준다.

*태그안에 붙여넣기한다.

이제 저장 후, 폰트가 변경되어있는것을 확인 할 수 있을 것이다.