개발자도구 단축키
cmd + alt + i
ctrl + c누르면 리액트 앱 종료됨
입력값 받기
<input type = "text"/>
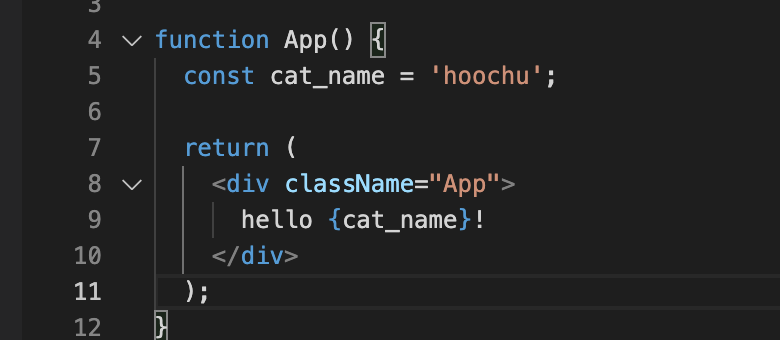
#input받기자바스크립트 변수 선언
function App() {
const cat_name = 'hoochu';
return (
<div className="App">
hello {cat_name}!
</div>
);
}
인라인으로 스타일 주기
html에선
<div className="App">
<p style="color:orange;">hello world</p>
</div>
이렇게 스타일을 넣어주었지만,
JSX에서는
<div className="App">
<p style={{color:'orange'}}>hello world</p>
</div>
스타일도 하나의 객체처럼 사용을 할 수 있다.
객체이기때문에 자바스크립트 변수로도 사용 가능
function App() {
const styles = {color:"orange"};
return (
<div className="App">
<p style={styles}>hello world</p>
</div>
);
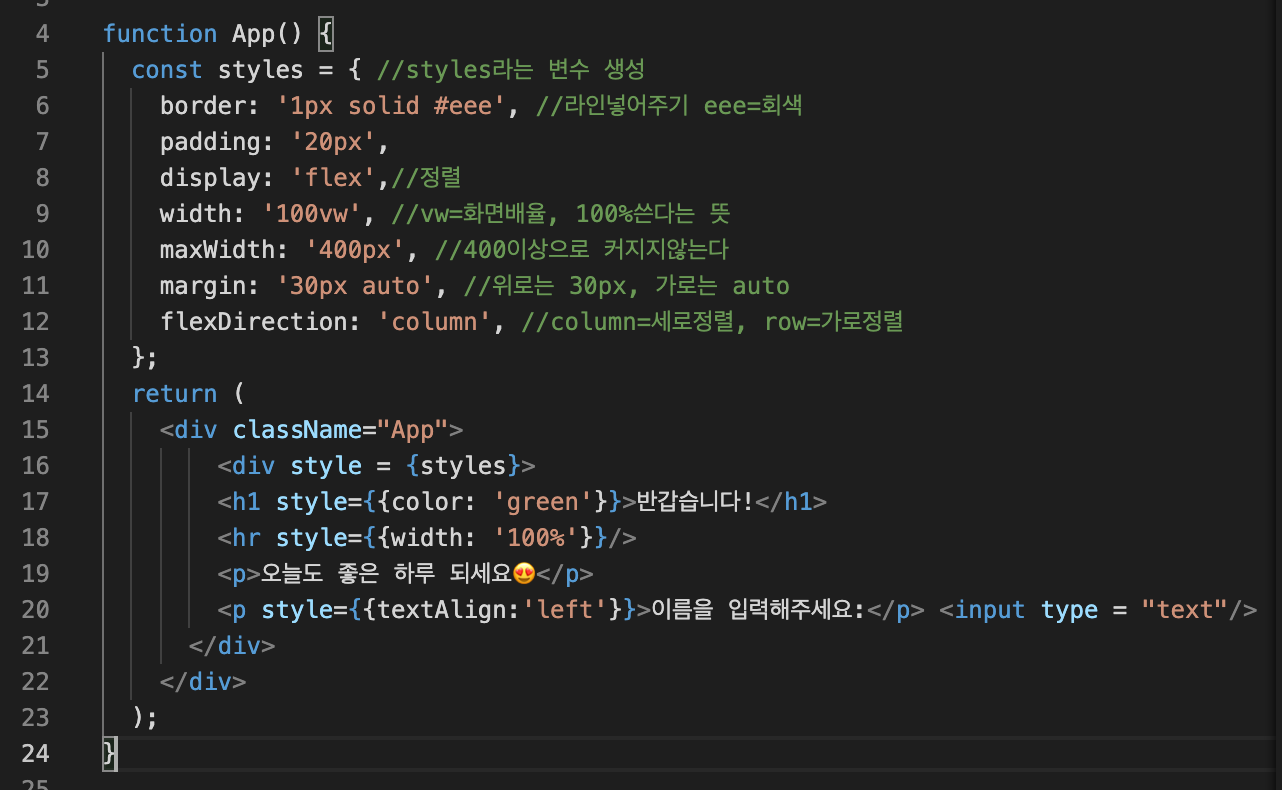
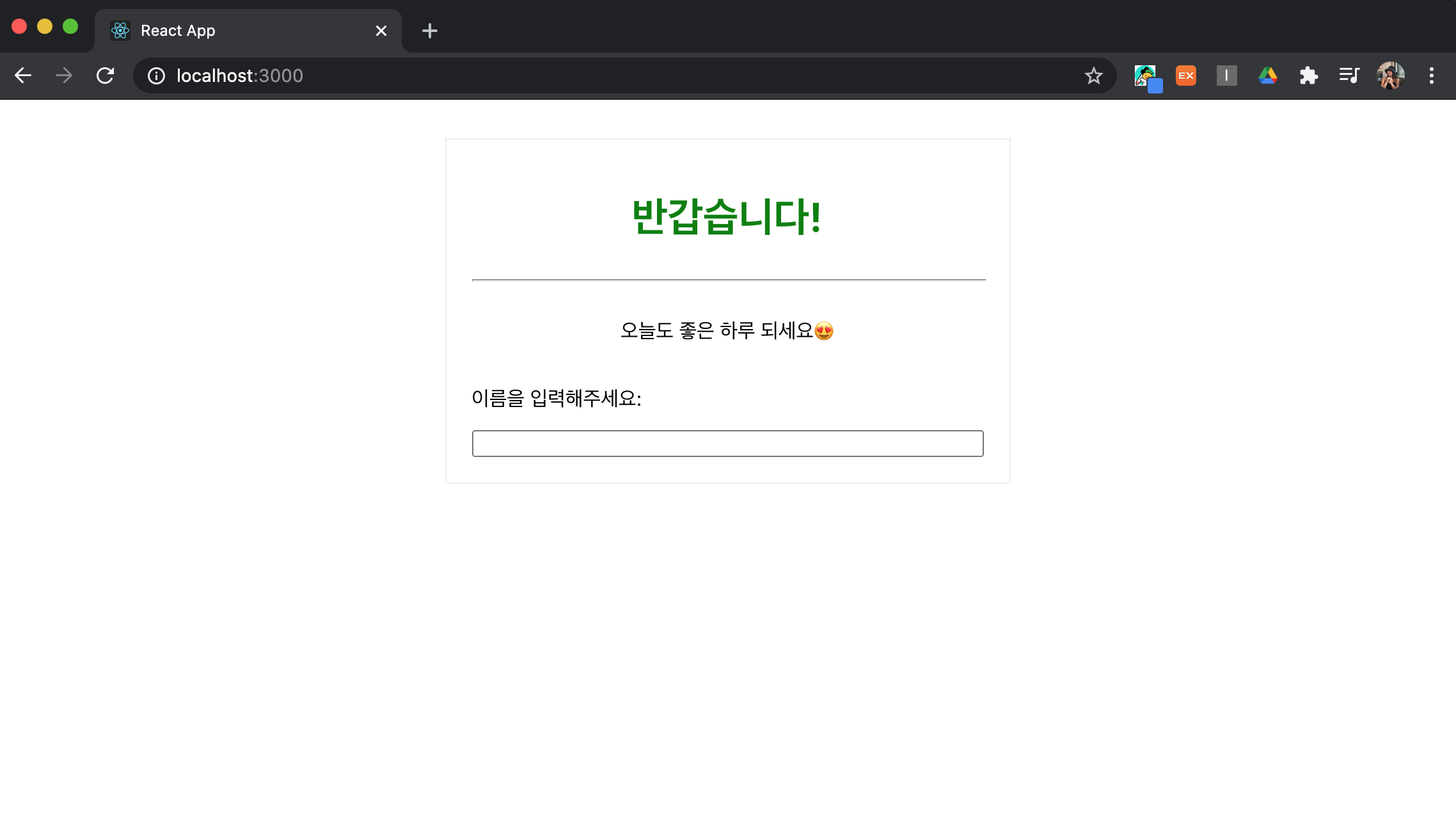
}배운 내용 적용해보기

function App() {
const styles = { //styles라는 변수 생성
border: '1px solid #eee', //라인넣어주기 eee=회색
padding: '20px',
display: 'flex',//정렬
width: '100vw', //vw=화면배율, 100%쓴다는 뜻
maxWidth: '400px', //400이상으로 커지지않는다
margin: '30px auto', //위로는 30px, 가로는 auto
flexDirection: 'column', //column=세로정렬, row=가로정렬
};
return (
<div className="App">
<div style = {styles}>
<h1 style={{color: 'green'}}>반갑습니다!</h1>
<hr style={{width: '100%'}}/>
<p>오늘도 좋은 하루 되세요😍</p>
<p style={{textAlign:'left'}}>이름을 입력해주세요:</p> <input type = "text"/>
</div>
</div>
);
}