드디어! 리액트 공부를 시작하였다😊
알고리즘 주차에서 벗어났다는 것만으로도 행복하다.
(물론 꾸준히 계속 풀기로 혼자만의 약속을 했지만😭)
node설치하기
제일 처음으로 vscode 터미널에서
nvm install 12.18.4를 이용해 노드를 설치해주고
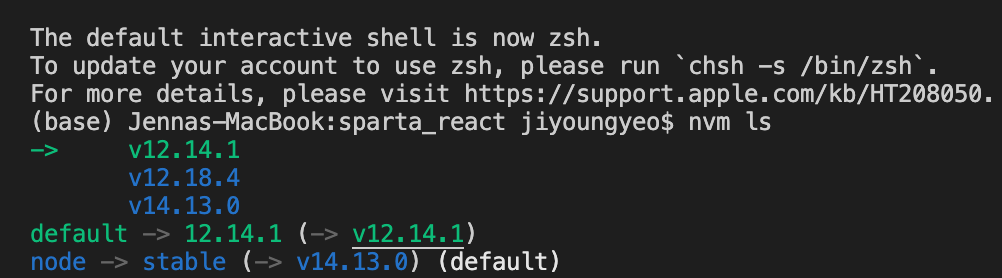
nvm ls
현재 내 컴퓨터에 설치되어있는 노드의 버전들을 보여주고 저 세개중 초록색 화살표가 가르키고있는 버전이 현재 내가 사용중인 버전.
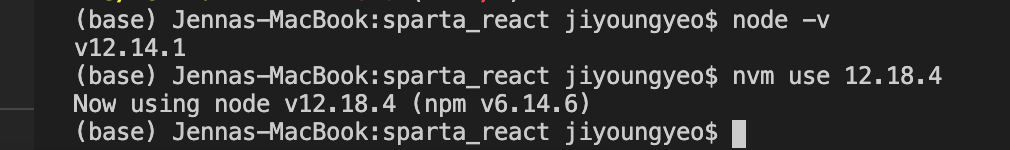
node -v
#위의 명령어를 이용해 현재 사용 중인 노드 버전 확인이 가능하다.
다른 버전을 이용하고싶다면
nvm use [이용하고싶은 버전]
#을 쳐주면 된다.NPM으로 yarn 설치하기
npn(node pakage manager)과 yarn은 "프론트엔드 의존성"을 관리하기 위한 "패키지 매니저"로 "누가 만들어 놓은 좋은 것" 즉 패키지를 가져다 쓰기 편하게 도와준다.고 강의에서 얘기했다🤓
(참고로 노드를 설치했다면 npm은 따로 설치하지않아도 된다.)
npm으로 패키지 설치시 아래 명령어를 이용하면된다.
npm install [옵션] [설치할 패키지 이름]
예:
npm install -g yarn
#npm으로 yarn을 컴퓨터 전체에 설치한다는 뜻yarn으로 리액트 설치하기
CRA(create-react-app)는 웹사이트를 만들때 설치가 필요한 모든 것들이 담겨있는 패키지
yarn add global create-react-app
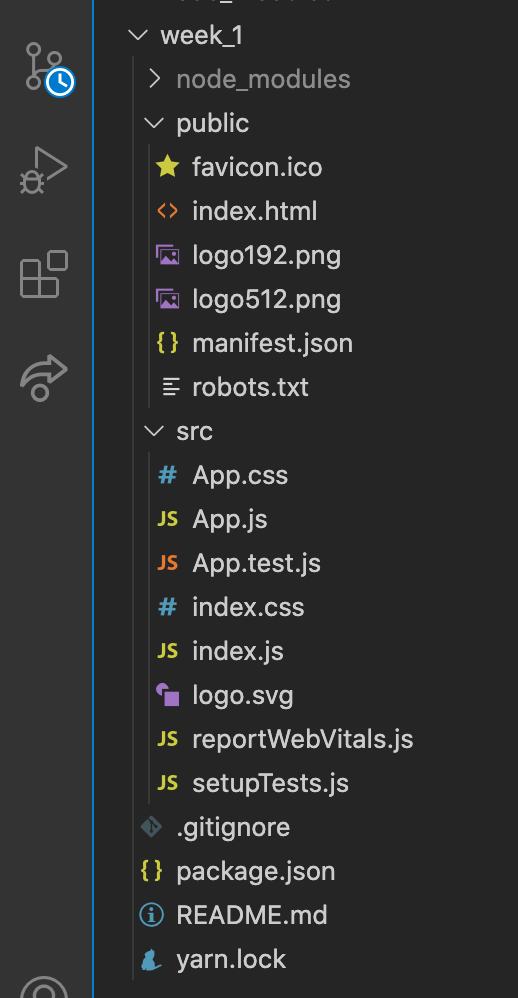
#이 명령어로 CRA를 설치해준다리액트 프로젝트 시작하기
yarn crate react-app [만들 프로젝트 이름]
#명령어를 실행해 프로젝트 폴더를 만들어준다
이렇게 패키지가 잘 설치된 것을 확인 할 수있다.

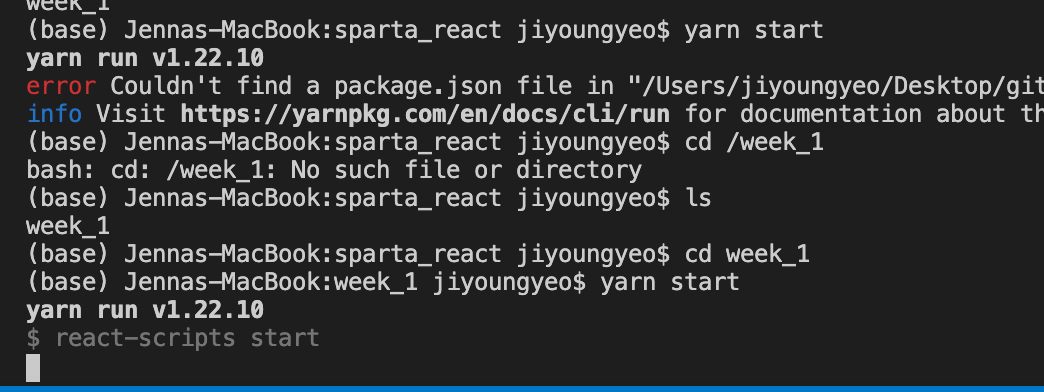
yarn start 명령어를 이용해 리액트 앱을 브라우저에 띄울 수 있다.
만약 잘 안된다면 cd [가고싶은 폴더]를 이용해 폴더 위치를 제대로 잡아준다.
완료!
캬항 드디어 나도 리액트를🥺🥳