[스파르타 코딩클럽 리액트 3주차-4 강의내용]
공식문서에서 가져오기
yarn add react-router-dom설치해준다.
app.js파일에 붙여넣기
import {
BrowserRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";basic routing전체 내용을 복붙해보고 브라우저를 보면

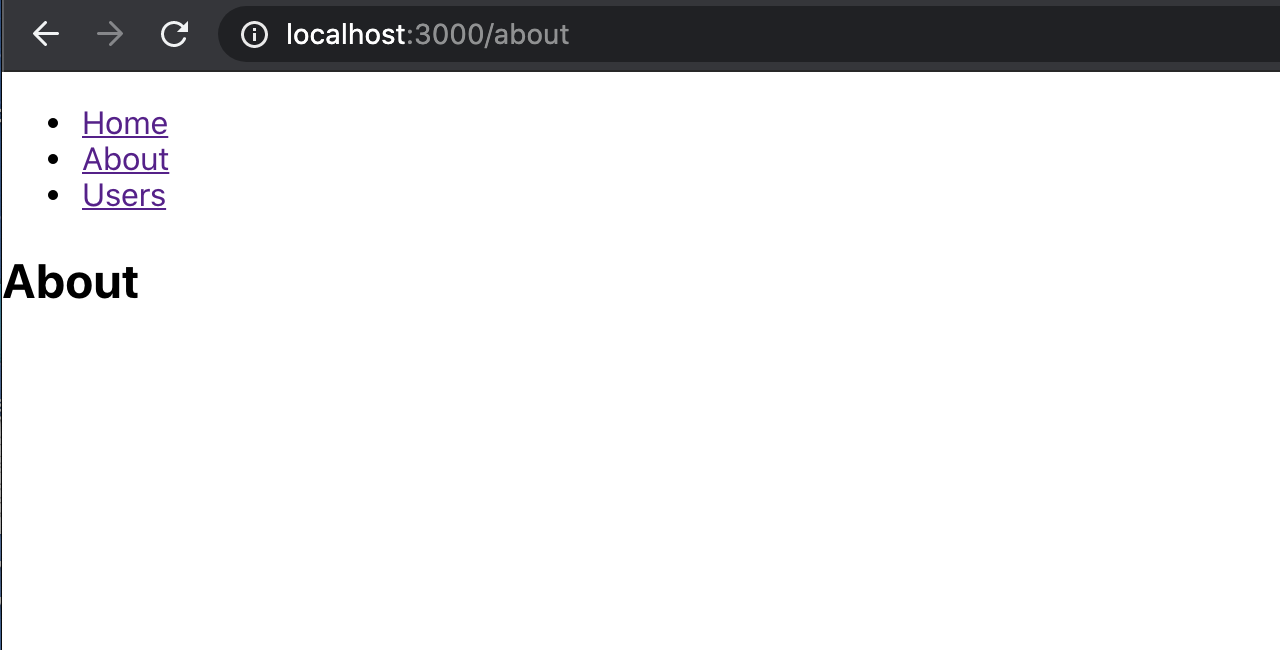
이렇게 주소가 변하는것을 확인 할 수있다.
라우터 안의 각각의 컴포넌트 화면을 보여주는 것!
직접 코드 짜보기
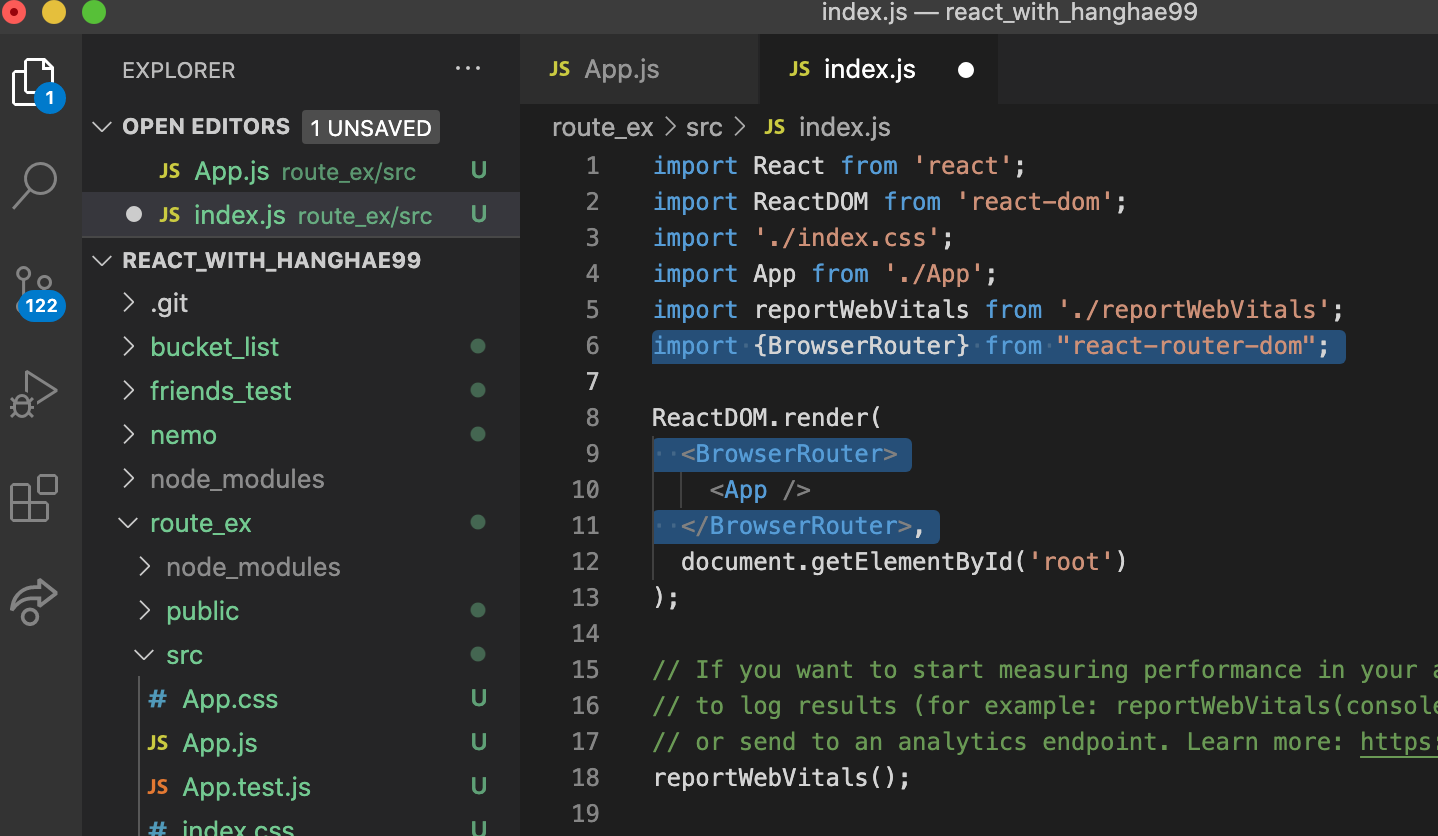
- import 하고 앱에다 감싸준다.

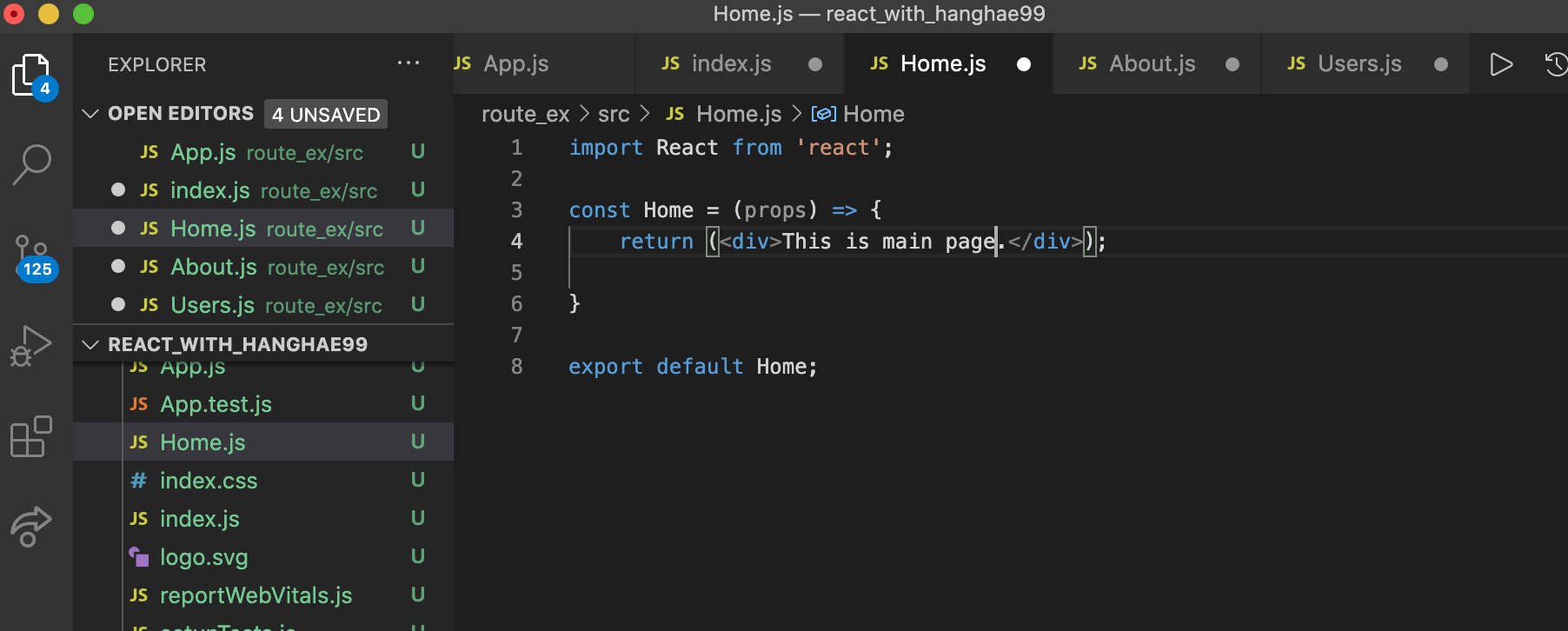
- 세부페이지 만들고 각 컴포넌트 생성

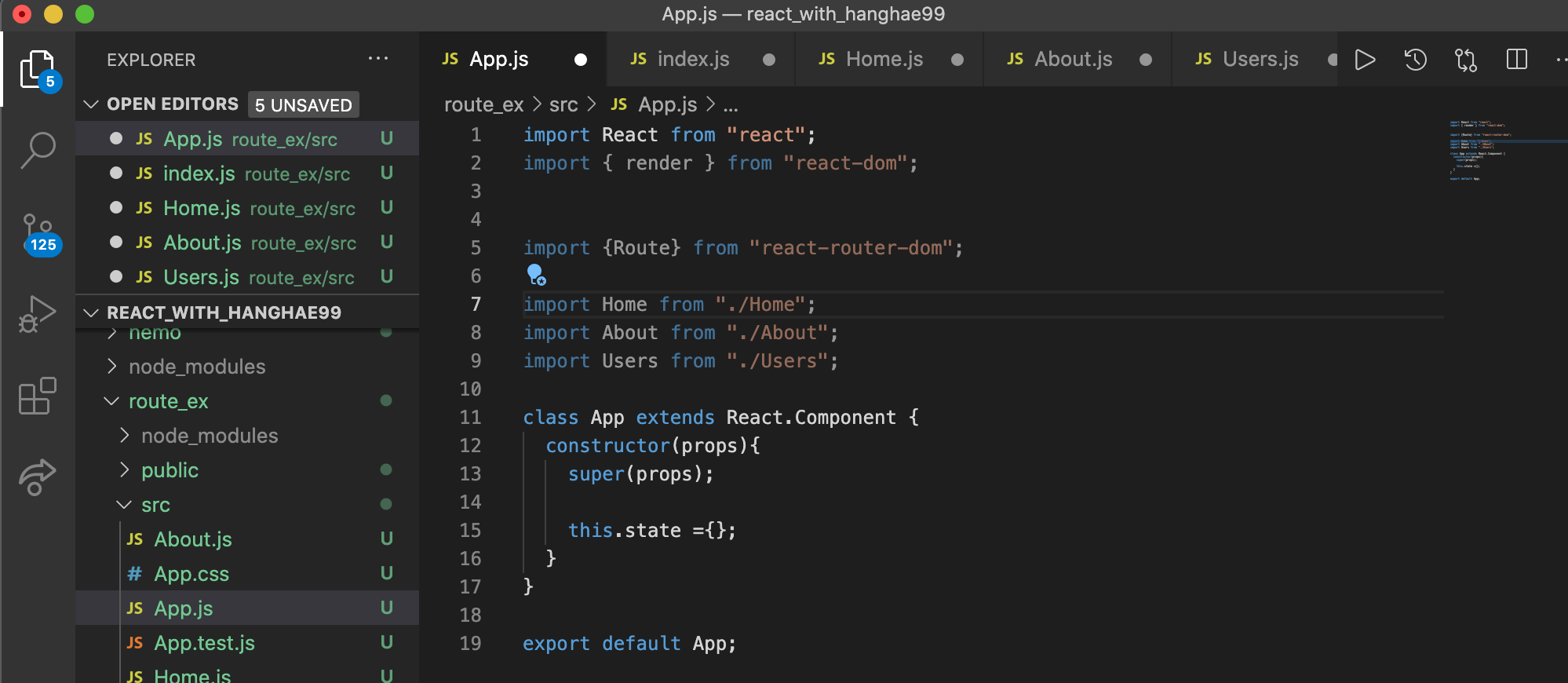
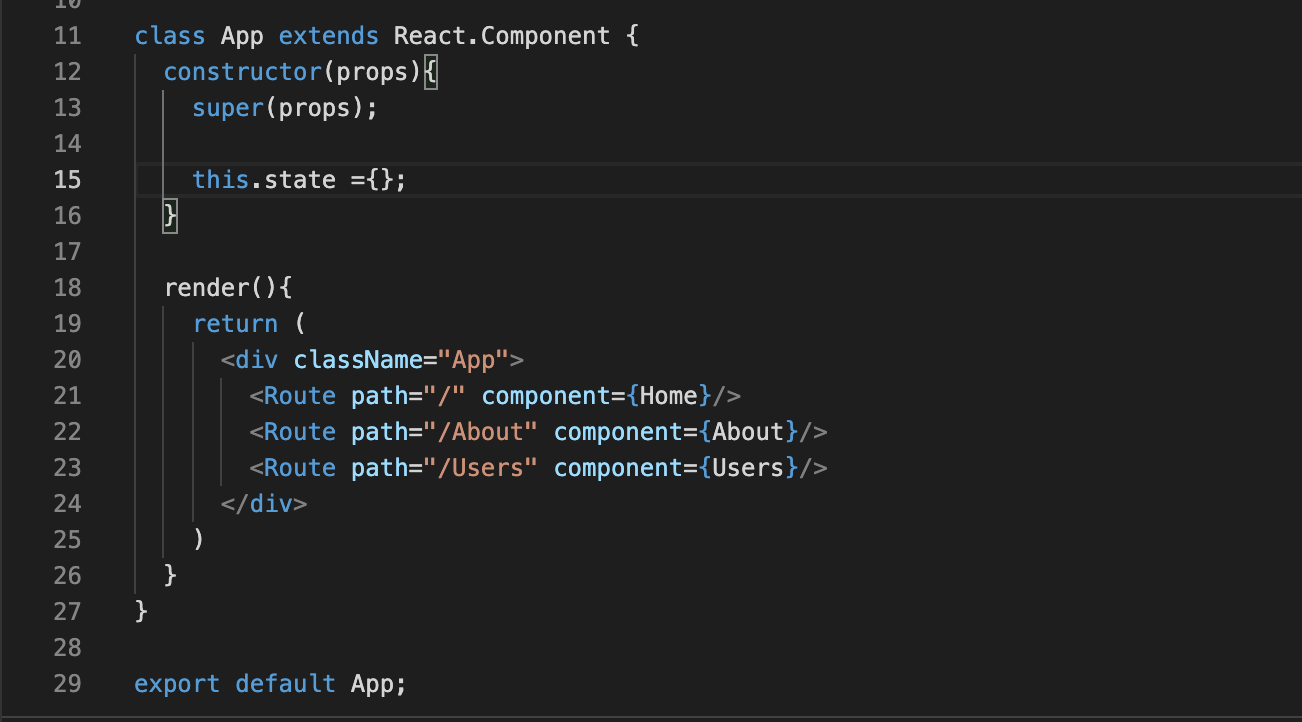
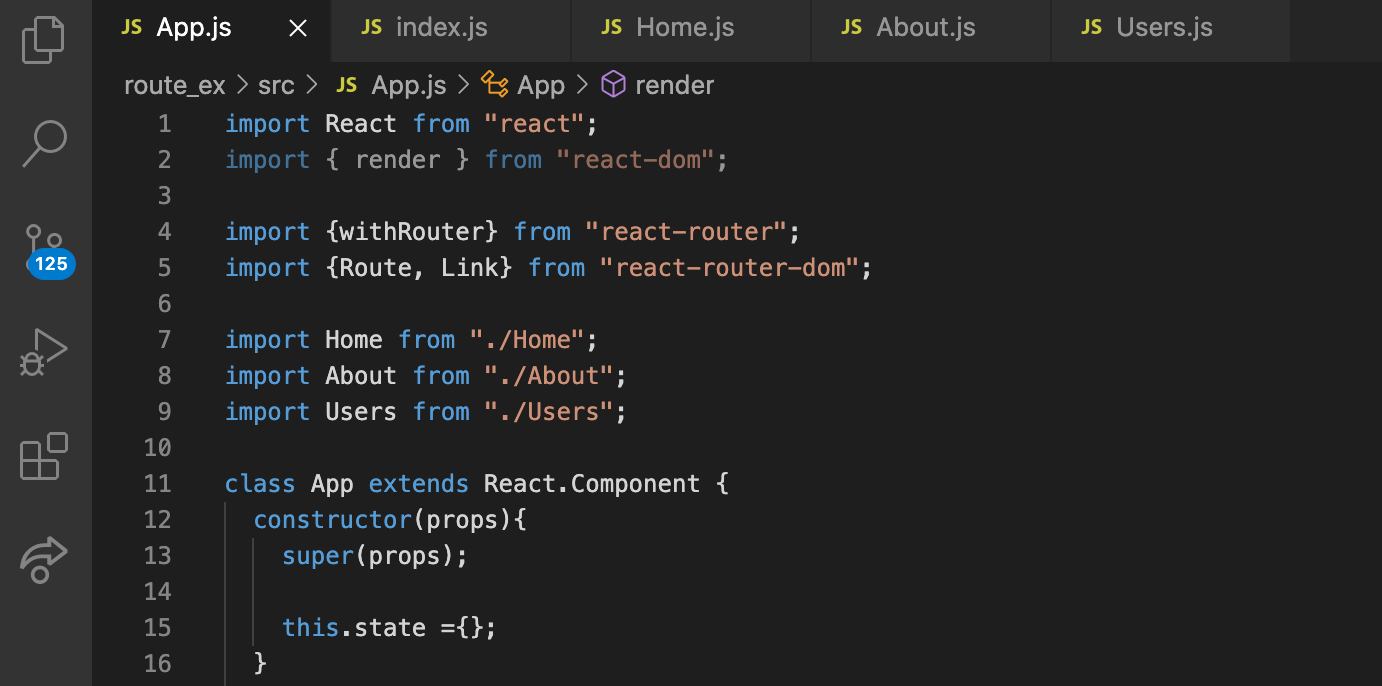
- App.js파일 생성
클래스형 틀:
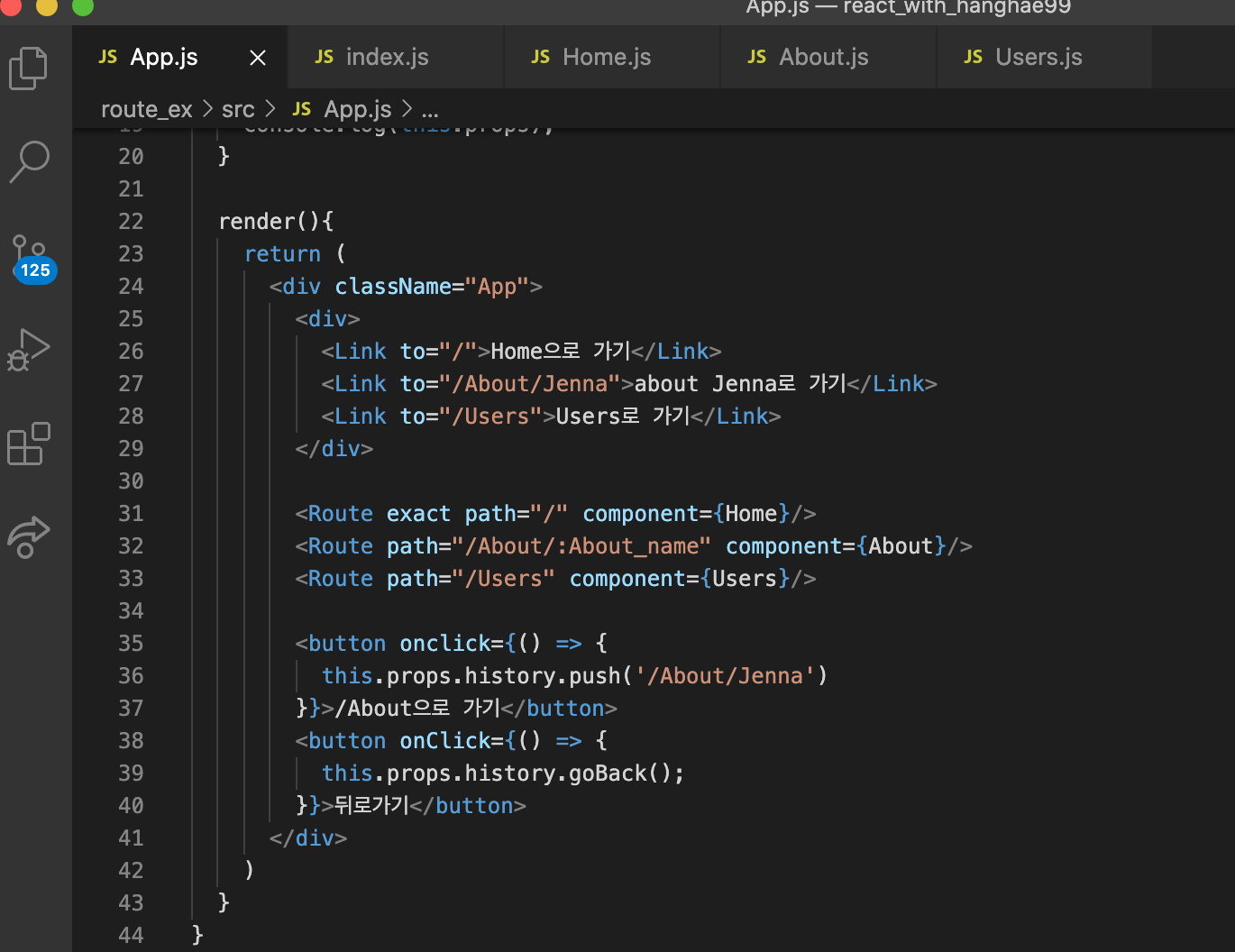
- 랜더 부분에서 페이지 각각 불러오기
방법1. 넘겨줄 props가 없을때
<Route path="주소[/home 처럼 /와 주소를 적어요]" component={[보여줄 컴포넌트]}/>방법2. 넘겨줄 props가 있을때
<Route path="주소[/home 처럼 /와 주소를 적어요]" render={(props) => (<BucketList list={this.state.list} />)} />
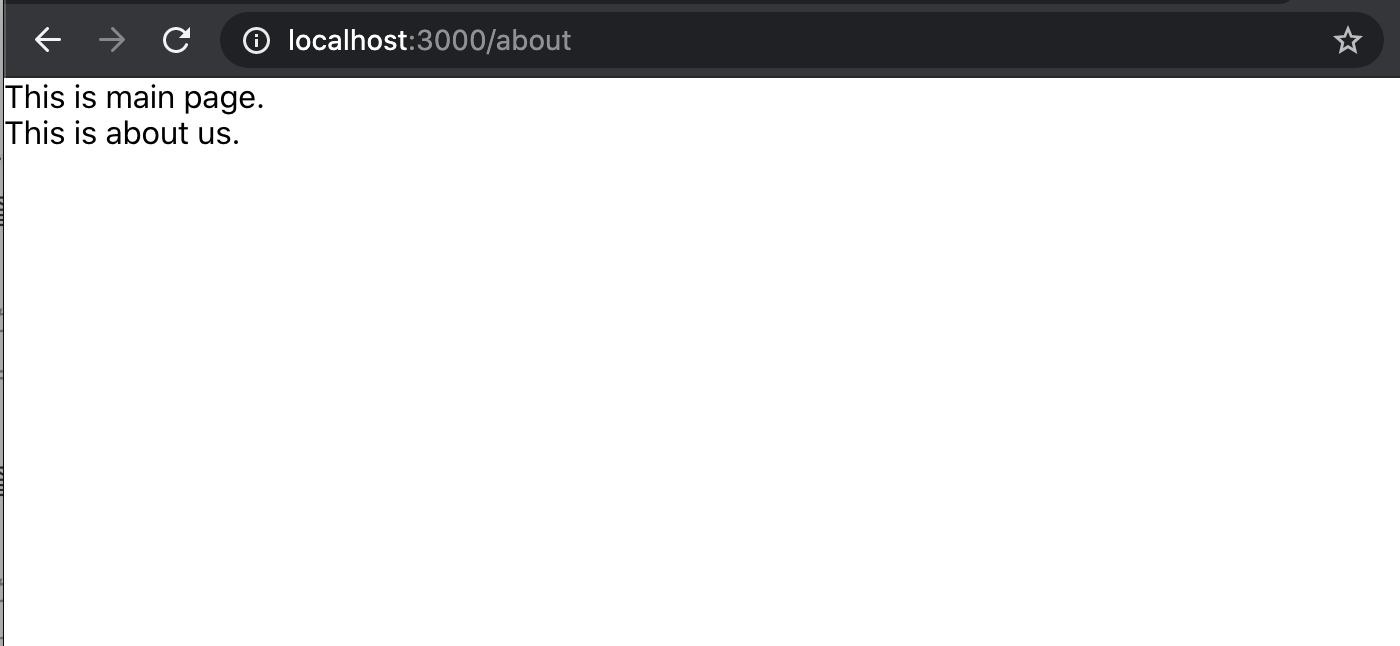
중복 주소 처리하기
/가 붙으면서 home화면까지 같이 불러와준다.

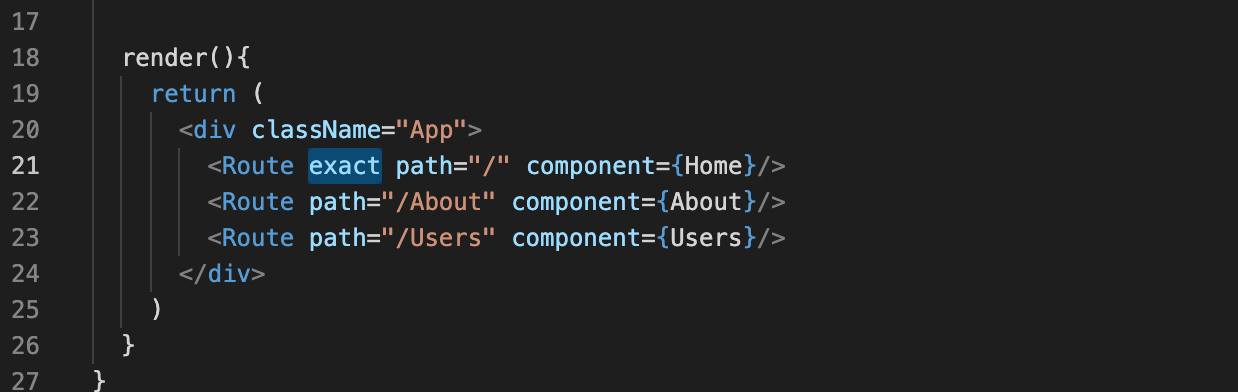
이럴땐 exact만 붙여주면된다.
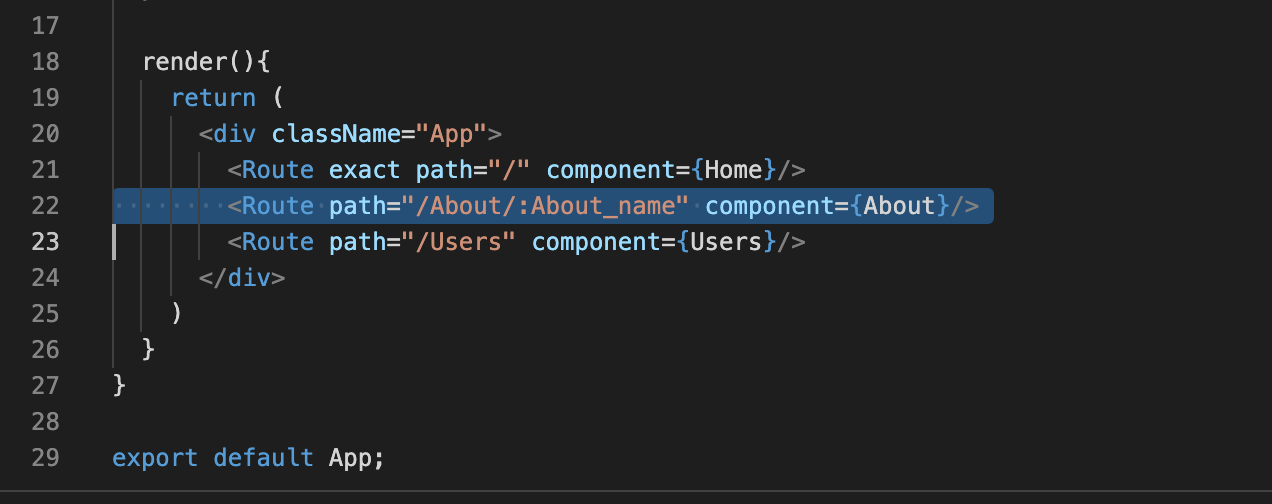
URL파라미터
app.js파일

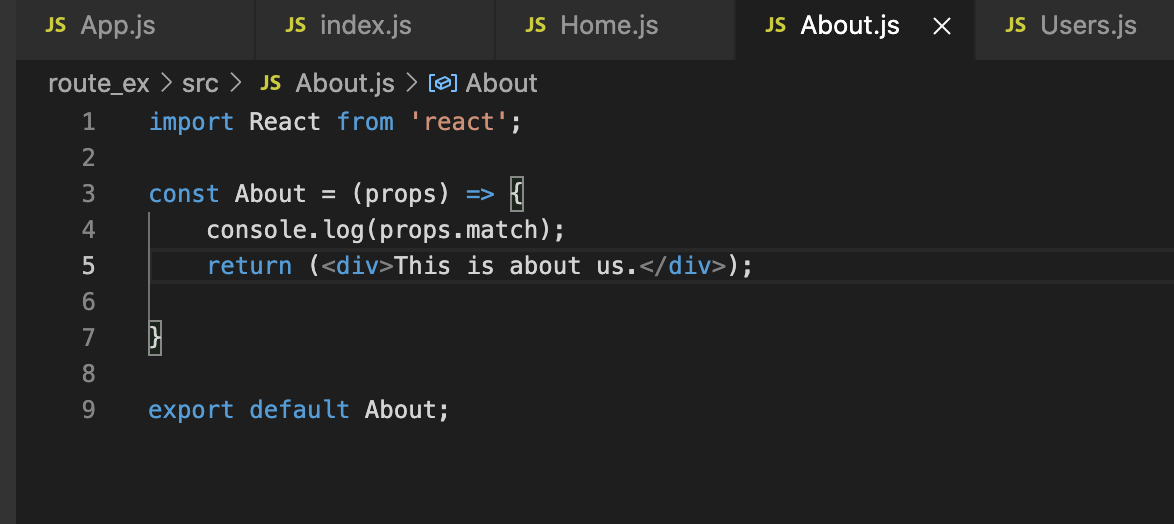
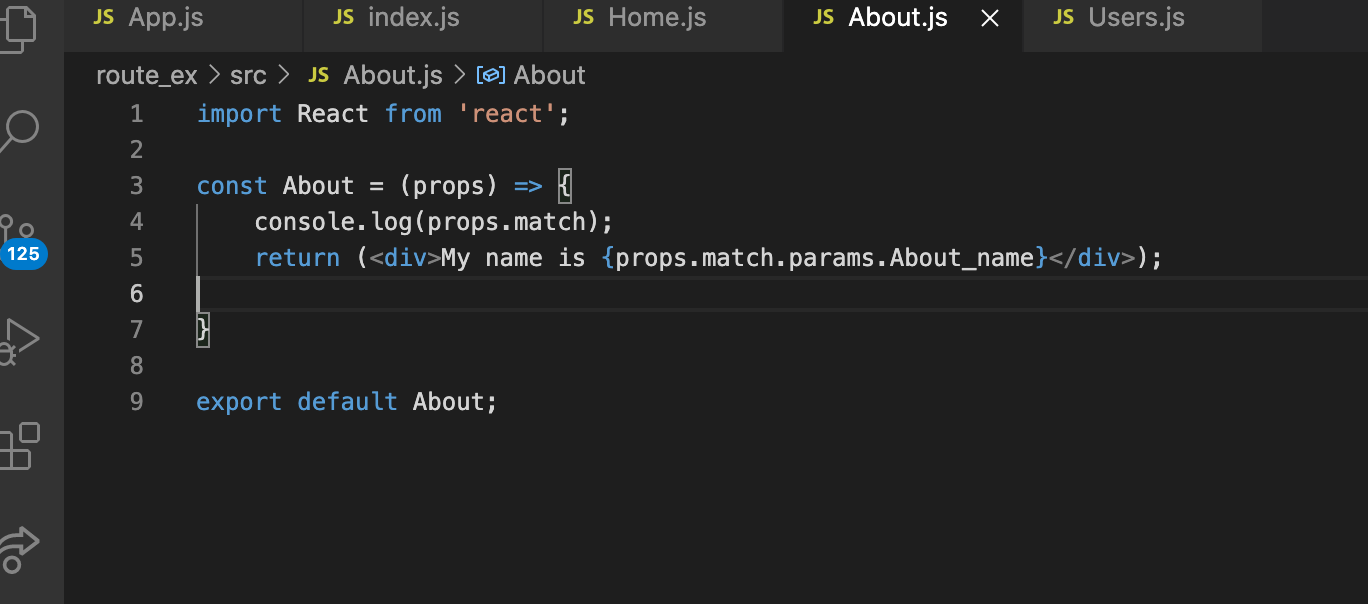
about.js파일

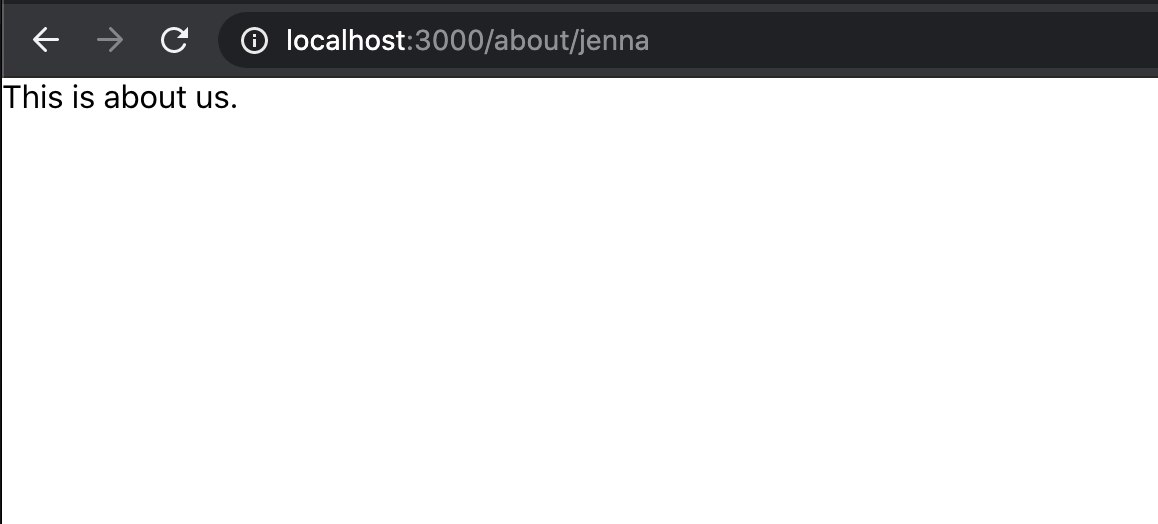
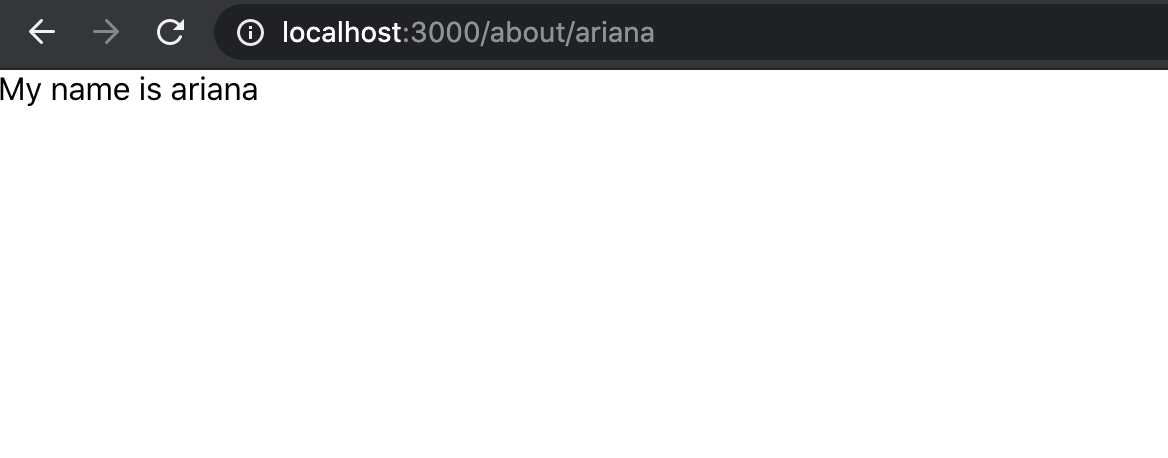
브라우저 확인

이름에 받아온 값을 넣어주기


링크 연결하기


뒤로가기 버튼도 추가되어있음
<button onclick={() => {
this.props.history.push('/About/Jenna')
}}>/About으로 가기</button>
<button onClick={() => {
this.props.history.goBack();
}}>뒤로가기</button>