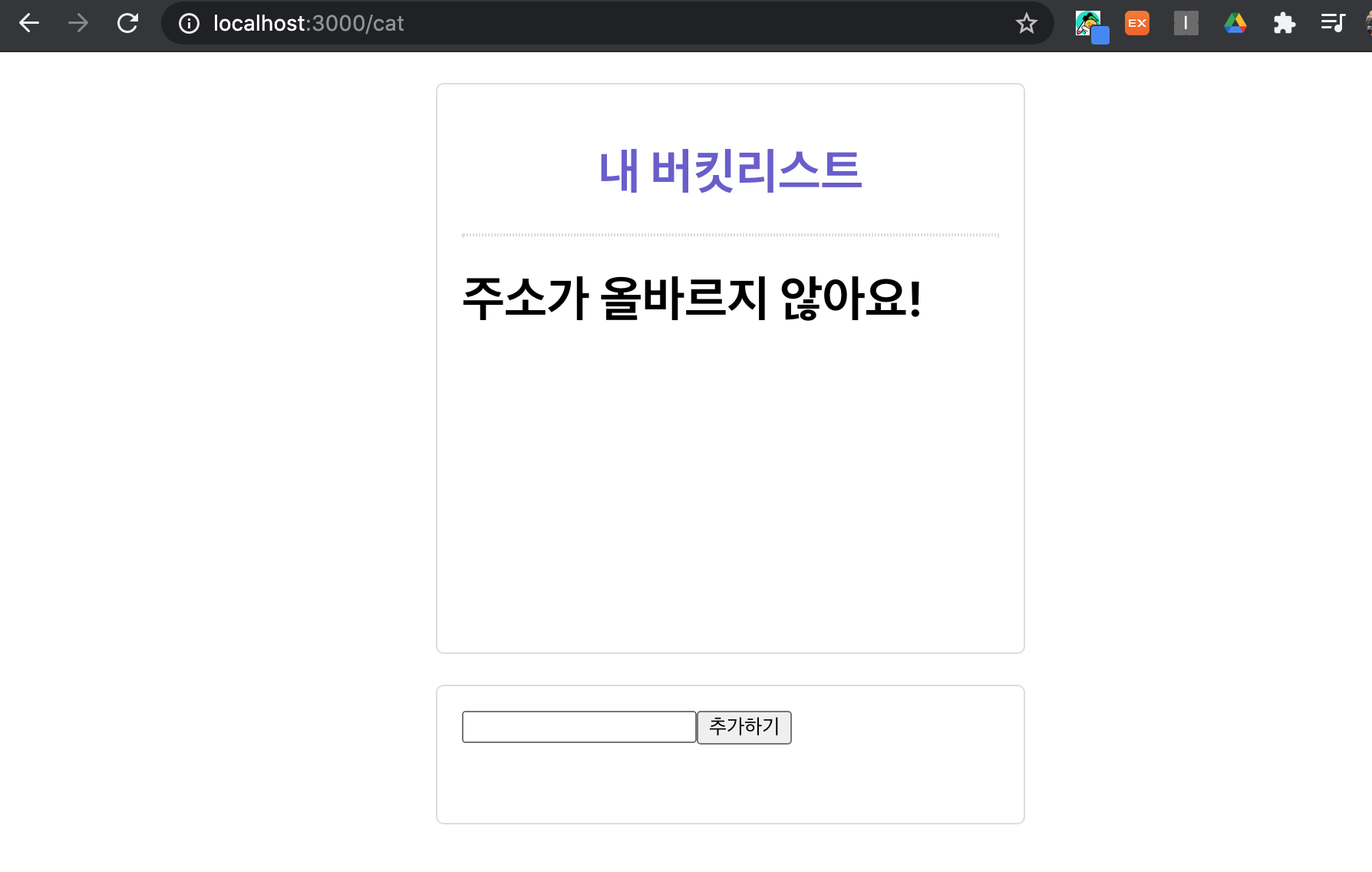
없는 페이지의 주소를 유저가 쳤을때 Not Found의 화면을 띄워주고싶다면 아래의 코드들을 활용해보면 될것같다.
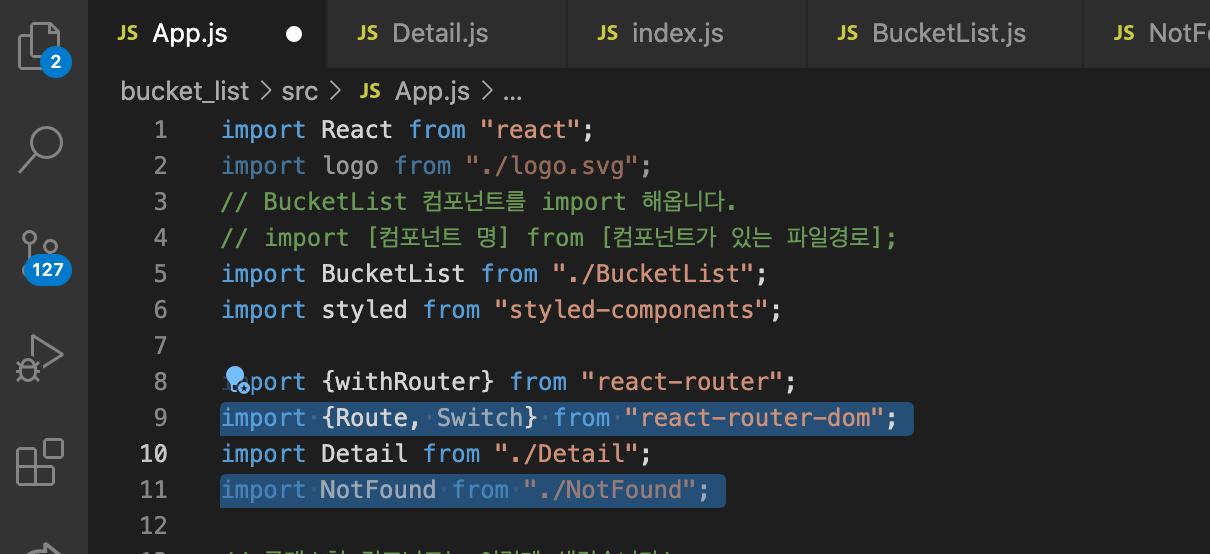
import NotFound from "./NotFound";
import {Route, Switch} from "react-router-dom";

<Switch>
<Route path="/" exact render={(props)=><BucketList history={this.props.history}list={this.state.list} />
}/><Route path="/detail" component={Detail}/></Switch>route 밖을 Switch로 감싸준다.
마지막으로 Switch가 닫히기 전 path가 지정되지 않은 페이지를 하나 추가해주면 끝!
<Route component={NotFound}/>