
css 배경색background-color을 투명하게 하고싶어서
.about-us {
height: 300px;
background-color: grey;
opacity: 0.5;
}위와 같이 opacity를 이용하여 코드를 넣었더니,!
배경 뿐 아닌 글자 색까지 투명하게되버렸다.
흠🧐
검색해보니 간단한 방법으로 RGBA를 이용하면된다는데..
RGBA가 뭐야..하고 봤더니
{background-color: rgba(255, 0, 0, 0.3);} /* red with opacity */
{background-color: rgba(0, 255, 0, 0.3);} /* green with opacity */
{background-color: rgba(0, 0, 255, 0.3);} /* blue with opacity */rgba(적색, 녹색, 청색, 투명도)
즉, 아래와 같이 r을 최대 값 255로 맞추고 투명도를 0.3으로하면 투명한 붉은 배경이 적용되는 것!


그렇다면.. red, green, blue 모두 내가 원하는 색이 아니라면?!
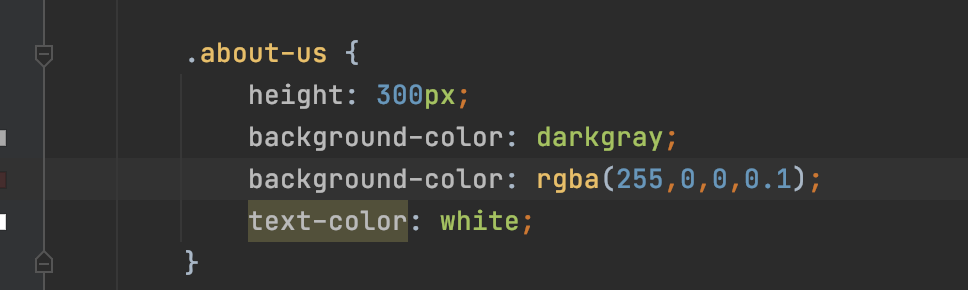
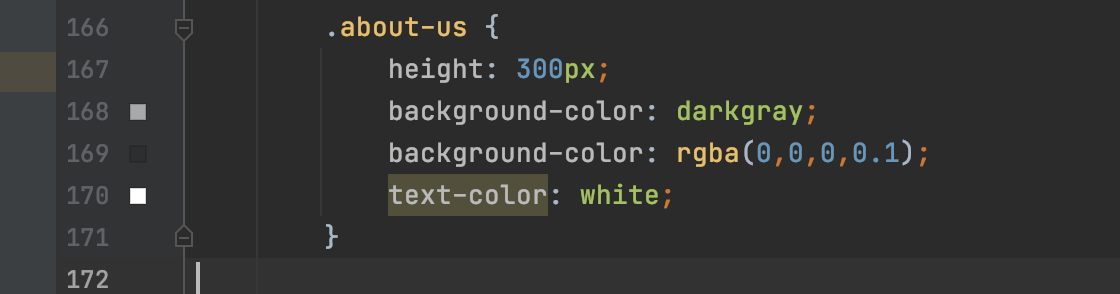
위 화면 속 코드처럼 나는 background-color에 darkgray를 넣고싶었다.

그럼 아주 간단하게 그냥 r,g,b 모두 0으로 맞춰주면 된다.
마지막으로 a 투명도 값은 0에 가까울 수록 연해지고 1에 가까울 수록 진해진다.
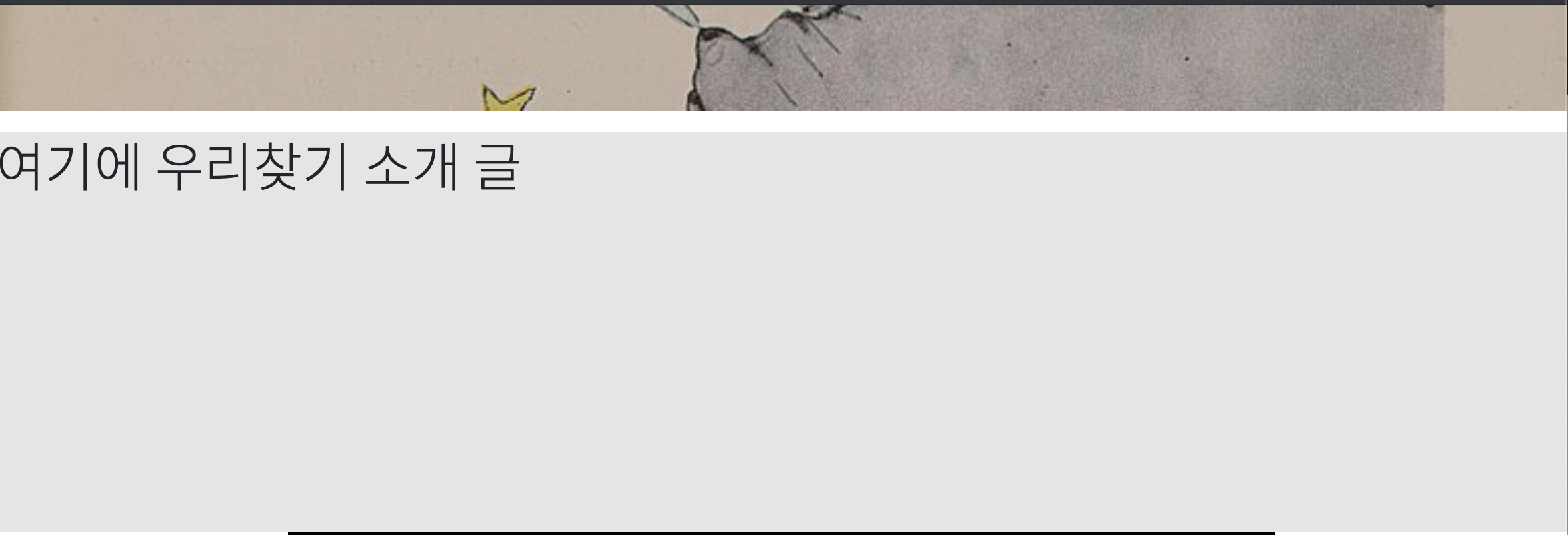
위의 화면은 투명도 0.3 적용
아래의 화면은 투명도 1 적용