이제 정말 우리 프로젝트 웹 만들기가 시작되었다.
나의 첫 웹사이트이기때문에 그리고 우리 팀을 위한 웹이기에 과연 잘 할 수 있을까ㅠㅠ하며 걱정했다.
그냥 플렛폼에 맡기면 편하고 훨씬 트렌디한 디자인일 수 있지만, 내가 해보기로 한거 끝까지 잘 마무리 하고싶은 욕심이 컸다.
프론트엔드 기초 강의를 들으며 천천히 이해하며 따라하고있었지만 결과물은 내가 예상한 우리 팀을위한 웹사이트와는 거리가멀었다ㅠㅠ
그래서 그냥 정말 첨부터 끝까지 구글링에 의지하며 투닥투닥.. 진짜 이렇게 기초 지식없이 만들어도되는걸까? 싶을정도로 그냥 키보드 투닥투닥...ㅋㅋㅋ
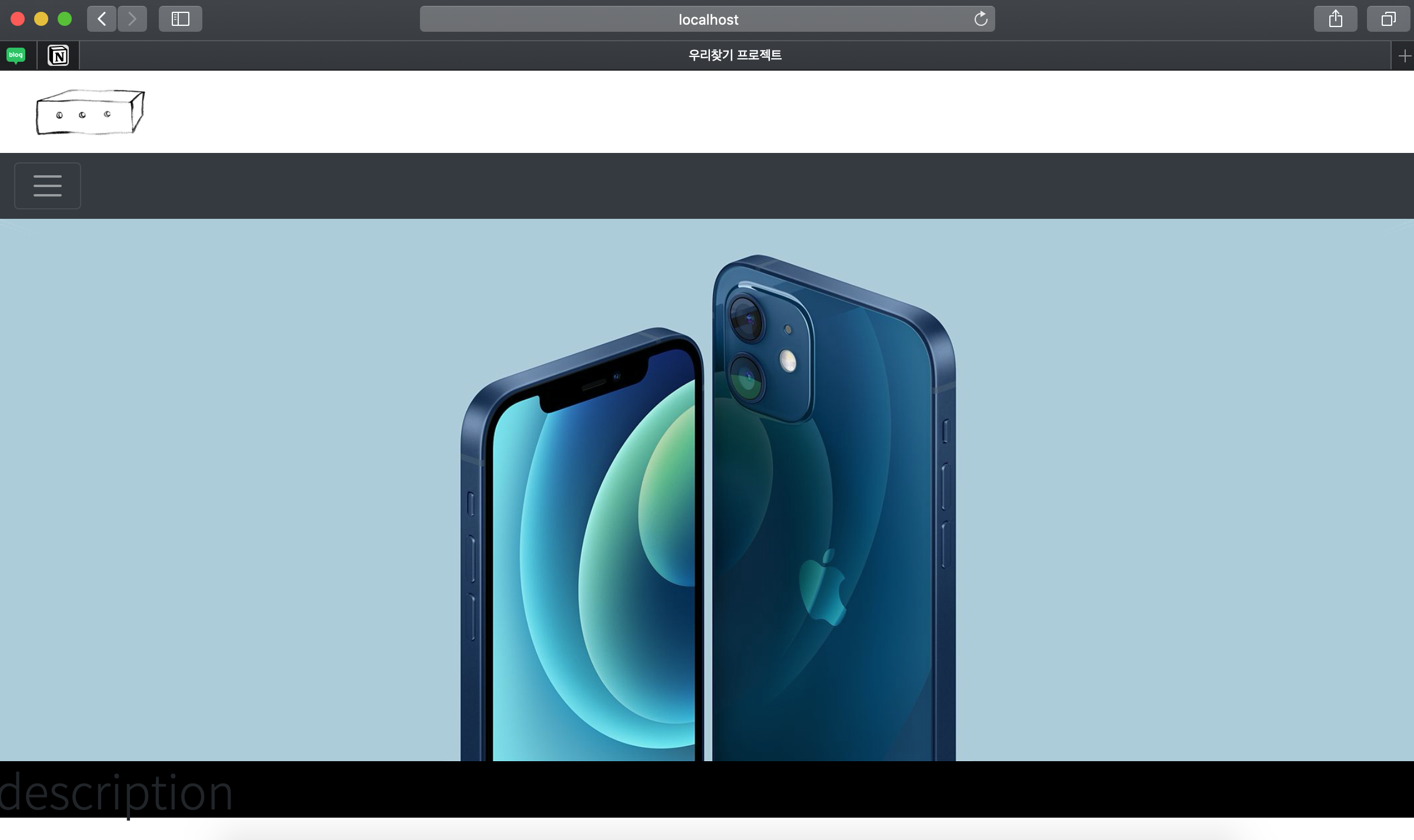
한 여섯시간 정도 투닥투닥의 결과는!ㅋㅋ



(우선은 애플 공홈에서 가져 온 아이폰 사진을 활용했다😂)
우선은 각 div에 어떤 내용이 들어갈지 틀만 잡아보았다.
화면에 보이지않지만 아래쪽엔 영상과 contact-info가 들어갈 예정이다😊
메인 사진은 image hover기능을 사용해 마우스오버가 가능하였다.(상단 이미지엔 담기지 않았다)
이제 계속해서 발전시켜 볼 생각에 아주 설렌다(?)😅🤯
아 참고로, 현재 이미지의 오른쪽 상단 햄버거 메뉴 아이콘은
이 링크의 상단 뜨는 영상을 참고했다👏🏻