
1. Why React?
Web Application의 발전으로 규모가 커지고 복잡한 애플리케이션을 개발하여 생산성을 향상시키고 많은 양의 데이터 관리와 코드 유지 보수를 편리하게 하기위해서 다양한 Frontend Framework가 등장 하였습니다. 그중에 가장 많이 쓰인다고 알려진 것이 Angular, Vue, React입니다.
Angular, Vue, React 중에서 React로 개발을 시작하게된 이유는 페이스북에의해 지속적인 관리와 함께 생태계가 활성화되어 있으며 다양한 자료 및 React Native의 사용으로 인해 사용자가 꾸준히 증가하는 추세임으로 첫 개발 Framework로 시작하게 되었습니다.
2. What is React?
React는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리 입니다. 리액트와 같은 프론트엔드 라이브러리 혹은 프레임워크를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트해 준다는 점입니다. 리액트는 가상 돔(Virtual Dom) 을 통해 UI를 빠르게 업데이트합니다. 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아집니다.
3. 작업 환경 세팅
CRA(Create-React-App)
리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구
리액트는 다른 Angular, Vue와 달리 UI 기능만 제공합니다. 따라서 개발자가 직접 구축해야하는 것들이 많습니다. 처음 시작하는 단계에서는 직접 개발 환경을 구축하기 어려우므로 리액트에서는CRA(Create-React-App) 을 만들었습니다. CRA를 통해 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공하고 CRA 하나의 명령어만으로 리액트 개발환경을 구축할 수 있습니다.
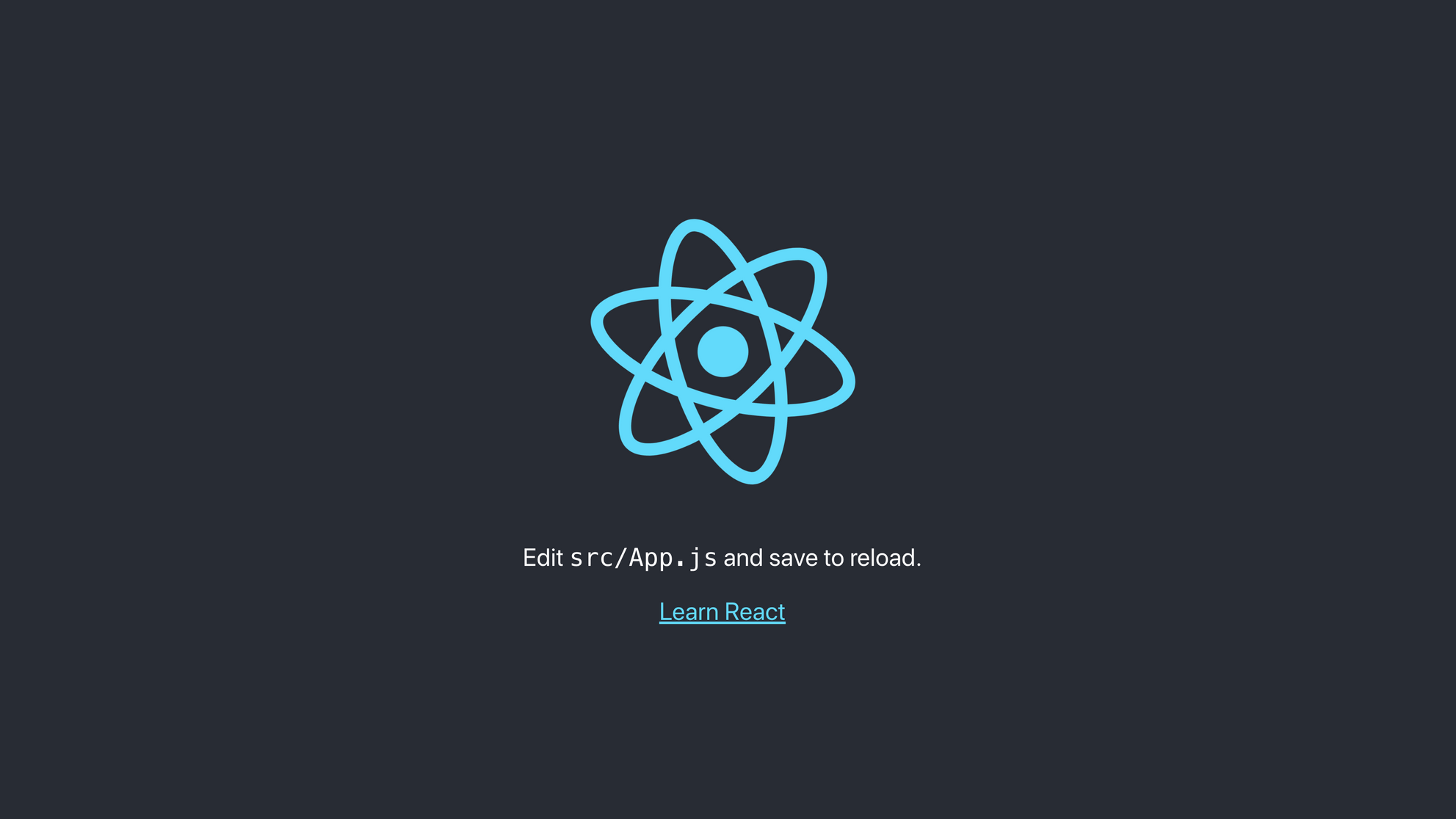
CRA 설치 후 프로젝트에 진입하여 npm start로 명령어를 치면 http://localhost:3000으로 접속하여 하기와 같은 화면을 볼 수 있습니다.

CRA 기본 폴더 및 파일 구성
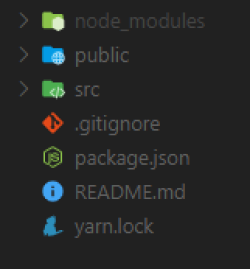
CRA 설치 초기 폴더는 하기와 같습니다. (참고로 VS CODE ICON PACK "Material Icon Theme")

node.modules - package.json - .gitignore
1) node.modules
- CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
2) package.json
- CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
"dependencies"- 리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인 가능합니다.
- 실제 코드는
node.modules폴더에 존재합니다. - node.modules 와 package.json로 이중으로 패키지를 관리하는 이유는 Github에 올릴 때
node.modules를 올려서 불필요한 용량을 차지하지 않기 위해서 package.json으로 추가로 설치한 패키지 정보를 넘겨 다른 사람이git clone이나git pull을 할때npm install을 입력하여package.json에 기록되어 있는 정보를 확인하여 자동으로 설치합니다.
3) .gitignore
.gitignore파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.push를 해도.gitignore파일에 작성된 폴더와 파일은 올라가지 않는다.
index.html - index.js - App.js
1) public - index.html
<div id="root"></div>: id가 "root"인 div
2) src - index.js
ReactDOM.render( <App /> , document.getElementById('root'))- ReactDOM.render 함수의 인자는 두 개
- 첫 번째 인자는 화면에 보여주고 싶은 컴포넌트
- 두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
3) src - App.js
- 현재 화면에 보여지고 있는 초기 컴포넌트
- npm start를 할 때 보여지는 화면의 구성
