
React에서 배열을 다루는 방법
React로 인스타그램 프로젝트를 구현하면서 댓글을 추가할때 버튼을 클릭하면 input값에 있는 value가 commentData 라는 배열에 추가되어서 map 함수를 통해 데이터 렌더링으로 컴포넌트로 변환해주는게 목적이었습니다.
배열에 데이터를 추가하는 것이므로 this.state.array.push('some value'); 와 같은 형식으로 접근하였으나 React에서는 state 내부값을 직접적으로 수정하면 안된다고 합니다.(불변성 유지) push, splice, unshift, pop 같은 내장함수는 배열을 직접적으로 수정하게 되므로 기존의 배열에 기반하여 새 배열을 만들어내는 함수인 concat, slice, map, filter 같은 함수를 사용 합니다. 그 이유에 대해서 정리해 보도록 하겠습니다.
React에서 Key 란?
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다.
Key는 엘리먼트에 안정적인 고유성을 보유하기 위해 배열 내부의 엘리먼트에 직접 지정합니다.
Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것입니다. 대부분의 경우 데이터의 ID를 key로 사용합니다.
올바른 Key 사용법
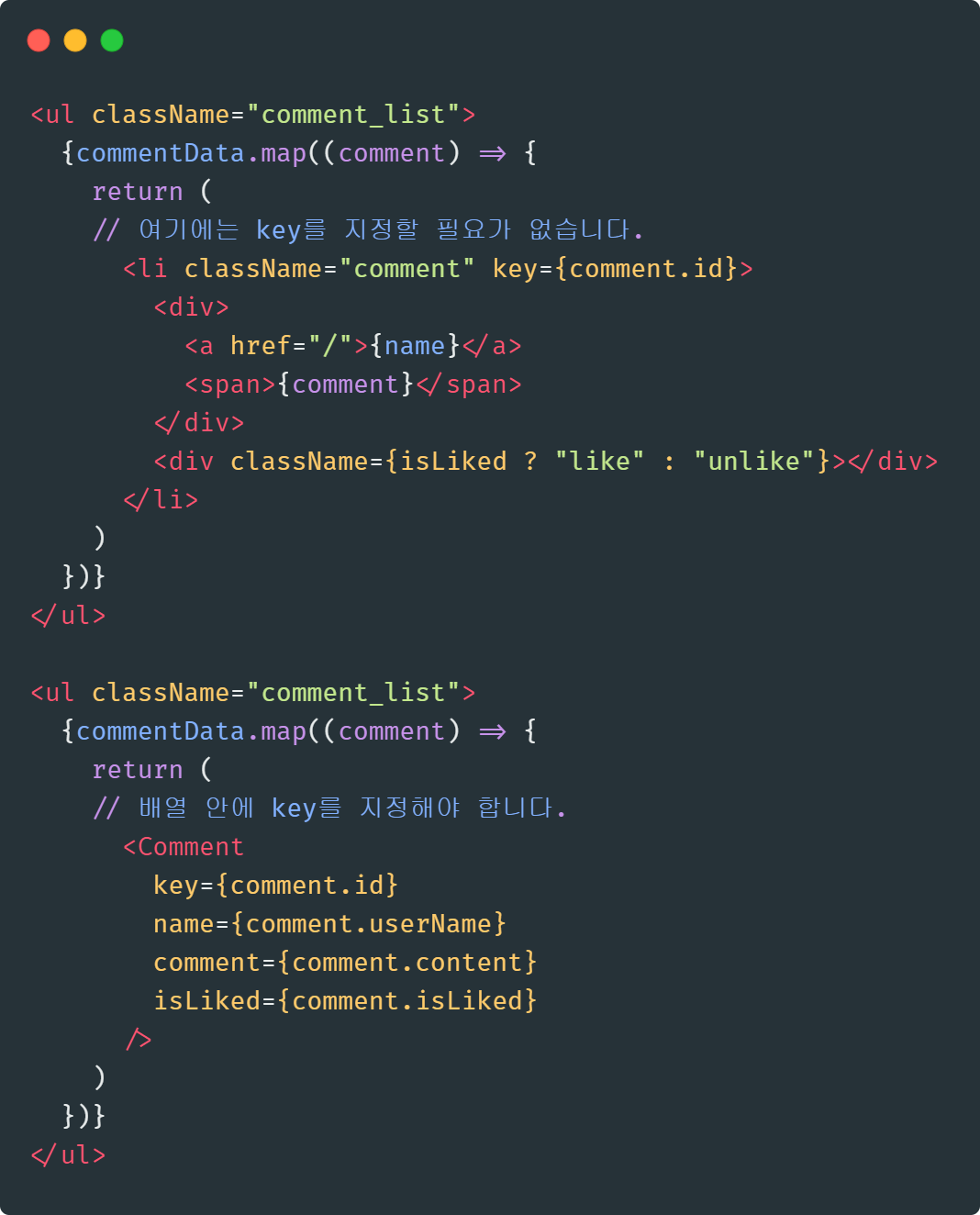
Key로 컴포넌트를 추출할 경우 컴포넌트 안에 있는 <li> 요소에 key를 지정하는 것이 아닌 하기 예시 코드와 같이 <Comment />컴포넌트가 key값을 지정해야 합니다.

참고 자료
https://ko.reactjs.org/docs/lists-and-keys.html
https://velopert.com/3638
https://www.awesomezero.com/development/react-key/
