🚨Cannot read property 'params' of undefined,
[Router.js]
<Route exact path="/profile/:userName/:type">
<Profile />
</Route>
[Profile.js]
const { uid } = useParams();
const getUserInfo = useCallback(async () => {
await onSnapshot(doc(dbService, "users", uid), (doc) => {
setUserInfo(doc.data());
setLoading(true);
});
}, [uid]);맨처음 Profile.js에서 유저의 아이디로 params를 받았는데 url이 너무 길어서 displayName으로 바꾸었다.
그런데 이를 까먹고 Profile.js에서 uid로 firebas DB에 접근하니 당연히 에러가 났다...
이름은 중복될 수 있어서 좋은 키값이 아니라 생각이 들어서 이메일로 params를 받고 props로 uid를 받아서 처리하기로 했다.
하지만...
[SideBar.js]
<StyledLink to={`/profile/${currentUser.displayName}/tweets`} state={{uid:currentUser.uid}}>
[Profile.js]
const location = useLocation();여기서도 location.state가 undefinded가 나왔다.
구글링을 해보니 react-router-dom의 버전6부터 state의 레벨이 props의 top level이었고 그 전은 to 레벨이라는 글을 발견하였다.(프로젝트는 "react-router-dom": "^5.3.0"이다)
그래서 아래와 같이 바꾸었지만,,
[SideBar.js]
<StyledLink to={{pathname:`/profile/${currentUser.email}/tweets`, state:{uid:currentUser.uid}}}>
[Profile.js]
const location = useLocation();
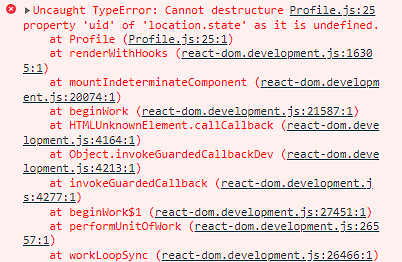
const {uid}=location.state;🚨Cannot destructure property 'uid' of 'location.state' as it is undefined.


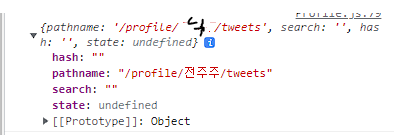
여러 시도를 해보다 새로고침 시 state가 undefinded된다는 사실을 알았다!!!
현재 router.js가 두번 렌더링 되는 버그가 있었는데, 귀찮아서 안고치고 있었는데 이게 문제였던 것이다..ㅜㅜㅜㅜ
댓글을 읽어보면 location state는 url 의존적으로 가변적?이랄까 유지가 안된다고 해석하였다.
따라서 localStorage를 사용하여 state를 persist해라! 라는데,
원하는 기능이 다른 사용자 프로필을 눌렀을 때 이동하는 다른 사용자의 uid를 Profile.js에서 사용하는 것이기 때문에 이걸 로컬에 저장하는 것은 굳이? 다른 방법이 없나 생각이 들었다.
그래서 처음에 사용한 params로 uid 넘기기로 돌아가기로 했다.. ㅜ
더 좋은 코드, 사용자가 편리한 개발을 하고 싶었는데 어떤게 맞는지 모르겠다.😥
좋은 방법이 있으면 댓글 부탁드립니다😭
