React / JavaScript
1.React .js pros, cons

장점뛰어난 Garbage Collection메모리 관리성능서버&클라이언트 렌더링(초기 구동 딜레이&SEO 검색엔진최적화)매우 간편한 UI 수정 및 재사용다른 프레임워크나 라이브러리와 혼용 가능단점view onlyIE8 이하 지원 안함
2.React.js Router

리액트는 버젼 업데이트가 빠른 편이다. 좋기도 하고 번거롭기도 하다ㅜㅜreact-router-dom 버젼 6이상부터는 Switch가 쓰이지 않고 Routes가 대신한다. Routes는 알아서 최적의 경로를 배정하기 때문에 태그 중 exact도 쓰이지 않는다. 공식 문서
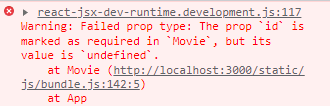
3.React.js 에러 Warning: Failed prop type

노마드 코더의 토이 프로젝트를 만들던 중 알 수 없는 에러가 떴다..구글링 결과 id라는 prop가 없거나, prop 모두를 받아오지 않을 때 생긴다고 한다. 눈 빠지게 오타를 찾은 결과.. 찾을 수 없었다ㅜㅜ 결국 니꼴라스 쌤의 깃헙에서 복붙했더니 id 말고도 다른
4.React.js react-scroll-horizontal

포트폴리오용 웹을 구상중 스크롤을 가로로 넘기는게 내용을 더 효과적으로 보일거 같다는 생각이 들었다.스크롤을 가로로 하면 천체들의 크기 비교가 더 직관적으로 보이지 않을까? 싶었다.코드를 구현할까 싶었지만 쉽게 사용 가능한 모듈을 발견해버렸따!npm.js 설명천체들을
5.제로초님 React 강의 필기

인프런 "웹 게임을 만들며 배우는 React"-조현영 강의를 들으며 본인이 보기 위해 작성하는 것으로 영양가 없는 내용일 수 있습니다.div로 감싸면 쓸데없이 div가 늘어난다.줄이는 방법:chrome 확장자 react 다운받기!ref는 DOM에 접근할 때 사용html
6.React webpack

웹팩? 웹팩 세팅 __ > npm init npm i react react-dom npm i -D webpack webpack-cli //-D는 개발용 다운로드 npm i -D @babel/core @babel/preset-env @babel/preset-react
7.React.js 에서 THREE.JS 사용하기
.gif)
바닐라 JS에서의 Three.js를 공부하고 이제 React에서의 활용법을 공부중이다. 꽤나 달라서 그냥 바닐라js로 구현할까 고민을 잠깐했지만 도전해보려 한다!🧐 공식문서와 유뷰브 강의를 보고 코드를 적용해보자! 영어자료라 새삼 토익 공부하는 느낌에 일석이조 같다
8.트위터 클론 코딩

노마드 코더 트위터 클론코딩을 수강하고 포트폴리오로 쓰기위해 css와 기능을 추가하려고 한다.Auth비로그인 사용자 읽기 허용카카오 로그인 회원가입 시 기본 닉네임 설정기본 프로필 사진 User사용자 정보 확인(계정 생성일, 마지막 로그인 날짜)사용자 이름, 프로필 사
9.[React] useLocation 에러 해결 과정

🚨Cannot read property 'params' of undefined, 맨처음 Profile.js에서 유저의 아이디로 params를 받았는데 url이 너무 길어서 displayName으로 바꾸었다. 그런데 이를 까먹고 Profile.js에서 uid로 fir
10.[React] 오류 기록

createStore과 configureStore createStore은 문제 없이 작동하지만 @reduxjs/toolkit에서 제공하는 configureStore을 권장한다. Redux Toolkit 공식문서 ConfigureStore는 reducer에서 반환된
11.[React] Modal 구현

어떤 방식으로 react 모달을 구현할것인가 단순 state react potal 링크텍스트 이런 방법도 있다 링크텍스트
12.[React] 내가 필요해서 쓰는 redux 정리

react redux 간단 요약
13.[트러블 슈팅] HTTP 캐싱

바야흐로 목요일, 평소와 같이 배포를 했는데 갑자기 사용자들에게 앱이 흰 화면으로 보인다는 이슈가 인입이 되었다😱S3 + CloudFront + Next.js 웹뷰 환경에서 캐싱 문제 트러블슈팅한 이야기!! 두두등장
14.[트러블슈팅] 한글 입력 시 Enter 이벤트가 두 번 호출되는 문제

React에서 텍스트 입력 핸들러를 구현하다가 한글 입력 중 Enter를 누르면 이벤트가 두 번 호출되는 현상이 있었다. 영문 입력 시에는 문제가 없었지만, 한글 입력에서만 중복 호출이 발생했다. 현상 다음은 기존 코드이다. 영문 입력에서는 정상 동작했다. 하지만